Responsive Webdesign mit Adobe Dreamweaver
Ein Kurs von Arturo Servín , Webdesigner

Lerne grundlegendes HTML und CSS, um Schritt für Schritt eine responsive Website mit einem visuellen Interface zu erstellen
Beim Entwerfen einer Website muss berücksichtigt werden, dass sie auf einem Computer, aber auch auf einem Smartphone oder einem iPad angezeigt wird. Die Verwendung des Telefons gewinnt immer mehr an Gewicht und versetzt Designer in ein neues Szenario, in dem sie für verschiedene Formate entwerfen müssen, um über den Komfort des Multi-Screen-Benutzers nachzudenken.
In diesem Kurs zeigt Ihnen der Webdesigner Arturo Servín - besser bekannt als Monky Lab -, wie Sie eine Website mit Adobe Dreamweaver visuell ansprechen[/i] , indem Sie eine grafische Oberfläche mit Konstruktions- und Schreibwerkzeugen verwenden HTML- und CSS-Code. Auf diese Weise haben Sie durch die Verschmelzung von grundlegender Programmierung und Design eine bessere Kontrolle bei der Erstellung von Webdokumenten.
Dies ist bereits der vierte Kurs von Arturo Servín. Um ihn voll auszunutzen, können Sie ihn mit seinem Kurs ergänzen [url=https://www.domestika.org/es/courses/615-adobe-photoshop-para-diseno-web]Adobe Photoshop für Webdesign , in dem Sie auf einfache Weise die Schlüssel zum Entwerfen und Layouten von Seiten lernen lernen.
Was lernst du in diesem Onlinekurs?
31 Lektionen & 39 Downloads
- 97% positive Bewertungen (220)
- 5,168 Lernende
- 31 Lektionen (5 Stdn. 1 Min.)
- 39 Zusatzmaterialien (19 Dateien)
- Online und in deinem Tempo
- Verfügbar via App
- Audiosprache: Spanisch, Englisch, Französisch, Italienisch, Portugiesisch, Türkçe
- Spanisch · Englisch · Portugiesisch · Deutsch · Französisch · Italienisch · Polnisch · Niederländisch · Türkçe · Romanian · Indonesian
- Niveau: Anfänger
- Dauerhaft unbegrenzter Zugang
Was ist das Kursprojekt?
Sie entwickeln eine grundlegende Website die nur auf einer Seite reagiert und die es Ihnen ermöglicht, funktionale Ergebnisse sowohl für Kunden als auch für fortgeschrittenere Programmierteams bereitzustellen.

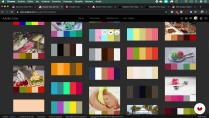
Projekte von Kursteilnehmenden
An wen richtet sich dieser Onlinekurs?
Grafikdesigner, die sich nicht für Webdesign entschieden haben, Anfänger-Webdesigner, initiierte UI-Designer und alle, die lernen möchten, wie sie ihre responsive .
Anforderungen und benötigte Materialien
Für diesen Kurs sind keine Vorkenntnisse erforderlich, da Sie HTML und CSS von Grund auf lernen, sondern der vorherige Kurs von Arturo Servín unter Adobe Photoshop für Webdesign .
Für Tools benötigen Sie einen Computer mit Adobe Dreamweaver CC 2019 oder höher.

Bewertungen
Arturo Servín
Ein Kurs von Arturo Servín
Monky ist ein auf Webdesign spezialisierter Grafikdesigner. Er hat als Webdesigner für das Magazin a! Design für die mexikanische Designmarke Tixinda und hat mit Dr. Morbito für verschiedene Webprojekte zusammengearbeitet. Er war mehrere Jahre Teil des Adobe Community Professionals-Teams in Mexiko und verfügt über umfangreiche Erfahrung im Unterrichten von Kursen für Fachleute und Studenten.
Derzeit ist er CEO von La Constelación, einem Studio mit den Schwerpunkten digitales Marketing, E-Commerce und Webdesign.
Inhalt
-
E1
Einführung
-
Präsentation
-
Einflüsse
-
Was werden wir im Kurs tun?
-
-
E2
Prinzipien des Webdesigns
-
Was sind UX und UI?
-
Kunstrichtung
-
Der Vorteil der Standardisierung
-
-
E3
Die Angst vor Dreamweaver verlieren: Erstellen einer einfachen Webseite
-
Warum Dreamweaver verwenden?
-
Arbeitsbereichsübersicht
-
Erstellung von Arbeitsordnern
-
HTML-Syntax mit Tags, Attributen und Werten
-
Allgemeine Struktur einer Webseite
-
Platzieren von Text und Bildern
-
Links
-
-
E4
Hinzufügen von Stil zu einer Webseite
-
Verknüpfen einer CSS-Datei und ihrer Syntax
-
Selektoren und Werte
-
Das Box-Modell und Zurücksetzen eines Stylesheets
-
Typografische Stile
-
Stile zum Entwerfen von P1-Boxen
-
Stile für das Design von P2-Boxen
-
Position anwenden, anzeigen und schweben P1
-
Anwenden von Position, Anzeige und P2 schwebt
-
CSS-Dekoration
-
-
E5
Eine reaktionsschnelle Seite
-
Erstellen von Medienabfragen
-
Zuerst mobil
-
Ein ansprechendes Menü einfach machen P1
-
Ein ansprechendes Menü einfach machen P2
-
Vorschau verwenden
-
Überprüfen und korrigieren
-
-
E6
Veröffentlichung der Website
-
Definieren einer Remote-Site in Dreamweaver
-
Hochladen der Website
-
Synchronisieren Sie den lokalen Standort und den Remote-Standort
-
-
AP
Abschlussprojekt
-
Einführung in das reaktionsschnelle Webdesign mit Adobe Dreamweaver
-
Was erwartet dich in einem Domestika-Kurs?
-
Lerne in deinem Tempo
Lerne bequem von zuhause aus, in deinem eigenen Tempo und ohne festen Zeitplan. Du entscheidest, wann und wo.
-
Lerne mit den Profis
Lerne die nützlichsten Techniken und Methoden mit den Profis der Kreativbranche.
-
Tritt mit den erfahrendsten Experten in Kontakt
Jede Lehrperson übermittelt dir in jeder Lektion leidenschaftlich sein/ ihr Wissen mittels ausführlichen Erklärungen aus professioneller Sicht.
-
Zertifikate
PlusErhalte als Plus-Mitglied ein von deiner Lehrperson personalisiertes und unterzeichnetes Zertifikat. Füge es deinem Portfolio hinzu oder teile es online, um deine Teilnahme zu bestätigen.
-
Sei ganz vorne mit dabei
Dank hochwertig produzierter und gestochen scharfer Videos entgeht dir kein einziges Detail. Du hast uneingeschränkten Zugriff auf deinen Kurs und kannst dir so alle Videolektionen so oft ansehen, wie du möchtest.
-
Teile Wissen und Ideen
Stelle deine Fragen, bitte um Meinungen und biete Lösungsansätze. Teile deine Lernerfahrung mit anderen Schüler*innen in der Community, die genauso kreativ sind wie du.
-
Sei Teil einer globalen kreativen Community
Die Community umfasst Millionen wissbegierige Menschen weltweit, die Freude an kreativem Ausdruck finden.
-
Arbeite mit von Profis produzierten Kursen
Um eine einzigartige Online-Lernerfahrung zu garantieren, zählt Domestika auf eine sorgfältige Auswahl der Lehrpersonen und produziert jeden Kurs intern.
FAQ
Wie sind die Onlinekurse von Domestika aufgebaut?
Domestika-Kurse sind Online-Klassen, die es dir ermöglichen, neue Fähigkeiten zu erlernen und unglaubliche Projekte zu erstellen. Alle unsere Kurse bieten die Möglichkeit, deine Arbeit mit anderen Studenten und/oder Lehrern zu teilen und so eine aktive Lerngemeinschaft zu schaffen. Wir bieten verschiedene Formate:
Original-Kurse: Vollständige Klassen, die Videos, Texte und Lehrmaterialien kombinieren, um ein konkretes Projekt von Anfang bis Ende zu realisieren.
Basics-Kurse: Spezialisierte Schulungen, in denen du spezifische Software-Tools Schritt für Schritt beherrschst.
Spezialisierungskurse: Lernwege mit verschiedenen Experten-Lehrern zu demselben Thema, perfekt um Spezialist zu werden, indem du von verschiedenen Ansätzen lernst.
Geführte Kurse: Praxiserfahrungen, ideal für den direkten Erwerb spezifischer Fähigkeiten.
Intensivkurse (Deep Dives): Neue kreative Prozesse basierend auf Tools der künstlichen Intelligenz in einem zugänglichen Format für ein tiefes und dynamisches Verständnis.
Wann beginnen und enden die Kurse?
Alle Kurse sind zu 100 % online verfügbar, das heißt, sobald ein Kurs veröffentlicht wurde, steht er dir zur Verfügung, wann immer du willst. Du bestimmst das Tempo, in dem du lernen willst. Du kannst jederzeit zu einem Teil zurückkehren, der dich besonders interessiert, oder überspringen, was du schon kennst. Genauso ist das Kursforum immer offen für neue Fragen, Kommentare, geteilte Projekte und mehr.
Was beinhalten die Kurse von Domestika?
Die Kurse sind in mehrere Einheiten unterteilt. Jede Einheit enthält Lektionen, informative Begleittexte, Aufgaben und Übungen, mit denen du dein Projekt Schritt für Schritt vollendest, inklusive ergänzender Materialien und Downloads. Außerdem hast du Zugang zu einem exklusiven Forum, in dem du dich mit der Lehrperson und anderen Lernenden austauschen kannst und deine Arbeit und dein Kursprojekt teilen kannst, sodass eine Gemeinschaft rund um den Kurs entsteht.
Hast du einen Kurs als Geschenk erhalten?
Du kannst den geschenkten Kurs aktivieren, indem du den Gutscheincode hier Einlöseseite eingibst.















muy bien explicado
I've programmed for the web for almost 20 years, but never designed with Dream Weaver.
I teach Graphic Design with Phtoshop and Illustrator so it was time to learn DW--so this is a fantastic start.
Excelente, muy completo lo sentí como un basics, sin ser basics!
Buen curso
Excelente curso, buen contenido y excelente forma de explicar y desarrollar el tema.