Webflow: Erstelle eine Website, ohne zu programmieren
Ein Kurs von Jan Losert , Visual Designer

Lerne, einen Homepage-Baukasten zu nutzen und mithilfe von Webflow eine voll funktionsfähige Website von Grund auf zu gestalten
Mit Webflow kannst du voll funktionsfähige, professionelle Webseiten erstellen, und zwar ohne zu programmieren. Der Visual Designer und Webflow-Experte Jan Losert nutzt diese Software, um Privatpersonen und Unternehmen wie Petal und Tiny Capital bei der Optimierung ihrer Onlinepräsenz zu helfen. Außerdem entwickelt er Online-Ressourcen für Designer und teilt seine Arbeit mit über 18.000 Followern auf Instagram.
In diesem Kurs zeigt dir Jan, wie du mit Webflow ganz einfach deine eigenen Websites erstellen kannst. Entwirf eine Website für jede Art von Unternehmen von Grund auf und hilf einer Marke dabei, sich online von der Konkurrenz abzuheben. Bist du bereit, ohne Programmierkenntnisse eine beeindruckende Website zu erstellen?
Was lernst du in diesem Onlinekurs?
23 Lektionen & 14 Downloads
- 99% positive Bewertungen (136)
- 7,458 Lernende
- 23 Lektionen (5 Stdn. 17 Min.)
- 14 Zusatzmaterialien (4 Dateien)
- Online und in deinem Tempo
- Verfügbar via App
- Audiosprache: Englisch, Spanisch (Latam), Französisch, Italienisch, Portugiesisch, Türkçe
- Spanisch · Englisch · Portugiesisch · Deutsch · Französisch · Italienisch · Polnisch · Niederländisch · Türkçe · Romanian · Indonesian
- Niveau: Anfänger
- Dauerhaft unbegrenzter Zugang
Was ist das Kursprojekt?
In diesem Kurs erstellst du eine voll funktionsfähige Unternehmenswebsite in Webflow sowie einen Styleguide für zukünftige Änderungen.

Projekte von Kursteilnehmenden
An wen richtet sich dieser Onlinekurs?
Dieser Kurs richtet sich an alle, die lernen möchten, wie man Websites ohne Code erstellt - von Designern, die ihre Fähigkeiten erweitern möchten, bis hin zu Geschäftsinhabern, die eine Onlinepräsenz aufbauen wollen.
Anforderungen und benötigte Materialien
Für diesen Kurs sind keine Vorkenntnisse erforderlich.
Was die Materialien betrifft, so brauchst du einen Computer und ein kostenloses Webflow-Konto. Um das Beste aus deinem Design zu machen, ist ein Figma- oder Sketch-Konto von Vorteil, aber nicht zwingend erforderlich.

Bewertungen

Jan Losert
Ein Kurs von Jan Losert
Jan Losert ist ein autodidaktischer Visual Designer und Webflow-Experte, der momentan in Prag lebt. Bereits mit 15 Jahren begann er, Foren für seine Klassenkameraden zu erstellen, bevor er sich dem Design von digitalen Tapeten zuwandte und schließlich seine Leidenschaft für die Webentwicklung entdeckte, die er Jahre später zu seinem Beruf machte.
Seitdem hat Jan mit über 30 Start-ups und großen Unternehmen zusammengearbeitet, darunter Petal und Tiny Capital, und dabei funktionale Websites mit Fokus auf eine konsistente visuelle Sprache entwickelt. Er entwickelt Ressourcen wie UI-Kits und Webflow-Tutorials für Designer und hält Vorträge über Produktdesign, den Verkauf von Designsystemen und viele andere Themen. Außerdem teilt er seine Ressourcen und sein Fachwissen mit über 18.000 Followern auf Instagram.
Inhalt
-
E1
Einführung
-
Über mich
-
Einflüsse
-
-
E2
Webflow, No-Code-Übersicht und Styleguide-Erstellung
-
Einführung in No-Code
-
Webflow-Kernfunktionen
-
Design
-
Gestaltungsrichtlinie
-
Styleguide-Erstellung 1
-
Styleguide-Erstellung 2
-
-
E3
Entwicklung der Desktop-Version
-
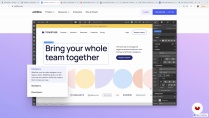
Helden-Sektion
-
Navigation
-
Fallstudienabschnitte 1
-
Fallstudienabschnitte 2
-
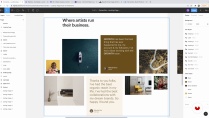
Collagenabschnitt 1
-
Collagenabschnitt 2
-
Kundenbereich und einfaches Newsletter-Formular
-
Fusszeile
-
-
E4
Responsive Website entwickeln
-
Tablet-Ansichtsfenster
-
Mobiles Quer- und Hochformat-Ansichtsfenster
-
Formulare testen
-
Interaktionen
-
-
E5
Endgültige Detaillierung, Inbetriebnahme und zukünftige Wartung
-
SEO-Optimierung und Hosting
-
Wartungs-, Editor- und Assets-Panel
-
Entdecken Sie CMS
-
-
AP
Abschlussprojekt
-
Webflow: Erstelle eine Website, ohne zu programmieren
-
Was erwartet dich in einem Domestika-Kurs?
-
Lerne in deinem Tempo
Lerne bequem von zuhause aus, in deinem eigenen Tempo und ohne festen Zeitplan. Du entscheidest, wann und wo.
-
Lerne mit den Profis
Lerne die nützlichsten Techniken und Methoden mit den Profis der Kreativbranche.
-
Tritt mit den erfahrendsten Experten in Kontakt
Jede Lehrperson übermittelt dir in jeder Lektion leidenschaftlich sein/ ihr Wissen mittels ausführlichen Erklärungen aus professioneller Sicht.
-
Zertifikate
PlusErhalte als Plus-Mitglied ein von deiner Lehrperson personalisiertes und unterzeichnetes Zertifikat. Füge es deinem Portfolio hinzu oder teile es online, um deine Teilnahme zu bestätigen.
-
Sei ganz vorne mit dabei
Dank hochwertig produzierter und gestochen scharfer Videos entgeht dir kein einziges Detail. Du hast uneingeschränkten Zugriff auf deinen Kurs und kannst dir so alle Videolektionen so oft ansehen, wie du möchtest.
-
Teile Wissen und Ideen
Stelle deine Fragen, bitte um Meinungen und biete Lösungsansätze. Teile deine Lernerfahrung mit anderen Schüler*innen in der Community, die genauso kreativ sind wie du.
-
Sei Teil einer globalen kreativen Community
Die Community umfasst Millionen wissbegierige Menschen weltweit, die Freude an kreativem Ausdruck finden.
-
Arbeite mit von Profis produzierten Kursen
Um eine einzigartige Online-Lernerfahrung zu garantieren, zählt Domestika auf eine sorgfältige Auswahl der Lehrpersonen und produziert jeden Kurs intern.
FAQ
Wie sind die Onlinekurse von Domestika aufgebaut?
Domestika-Kurse sind Online-Klassen, die es dir ermöglichen, neue Fähigkeiten zu erlernen und unglaubliche Projekte zu erstellen. Alle unsere Kurse bieten die Möglichkeit, deine Arbeit mit anderen Studenten und/oder Lehrern zu teilen und so eine aktive Lerngemeinschaft zu schaffen. Wir bieten verschiedene Formate:
Original-Kurse: Vollständige Klassen, die Videos, Texte und Lehrmaterialien kombinieren, um ein konkretes Projekt von Anfang bis Ende zu realisieren.
Basics-Kurse: Spezialisierte Schulungen, in denen du spezifische Software-Tools Schritt für Schritt beherrschst.
Spezialisierungskurse: Lernwege mit verschiedenen Experten-Lehrern zu demselben Thema, perfekt um Spezialist zu werden, indem du von verschiedenen Ansätzen lernst.
Geführte Kurse: Praxiserfahrungen, ideal für den direkten Erwerb spezifischer Fähigkeiten.
Intensivkurse (Deep Dives): Neue kreative Prozesse basierend auf Tools der künstlichen Intelligenz in einem zugänglichen Format für ein tiefes und dynamisches Verständnis.
Wann beginnen und enden die Kurse?
Alle Kurse sind zu 100 % online verfügbar, das heißt, sobald ein Kurs veröffentlicht wurde, steht er dir zur Verfügung, wann immer du willst. Du bestimmst das Tempo, in dem du lernen willst. Du kannst jederzeit zu einem Teil zurückkehren, der dich besonders interessiert, oder überspringen, was du schon kennst. Genauso ist das Kursforum immer offen für neue Fragen, Kommentare, geteilte Projekte und mehr.
Was beinhalten die Kurse von Domestika?
Die Kurse sind in mehrere Einheiten unterteilt. Jede Einheit enthält Lektionen, informative Begleittexte, Aufgaben und Übungen, mit denen du dein Projekt Schritt für Schritt vollendest, inklusive ergänzender Materialien und Downloads. Außerdem hast du Zugang zu einem exklusiven Forum, in dem du dich mit der Lehrperson und anderen Lernenden austauschen kannst und deine Arbeit und dein Kursprojekt teilen kannst, sodass eine Gemeinschaft rund um den Kurs entsteht.
Hast du einen Kurs als Geschenk erhalten?
Du kannst den geschenkten Kurs aktivieren, indem du den Gutscheincode hier Einlöseseite eingibst.







fluid and well explained
Muy creativo
Great course! The best instructor you can find for starting with Webflow.
Muy buen curso para iniciarte en Webflow! recomendable 100%
Very comprhensive introduction to a very useful tool