
Master in Grafikdesign: Beherrschen Sie Farbe, Komposition und visuelle Wahrnehmung, um wirkungsvolle und kohärente visuelle Identitäten zu schaffen.
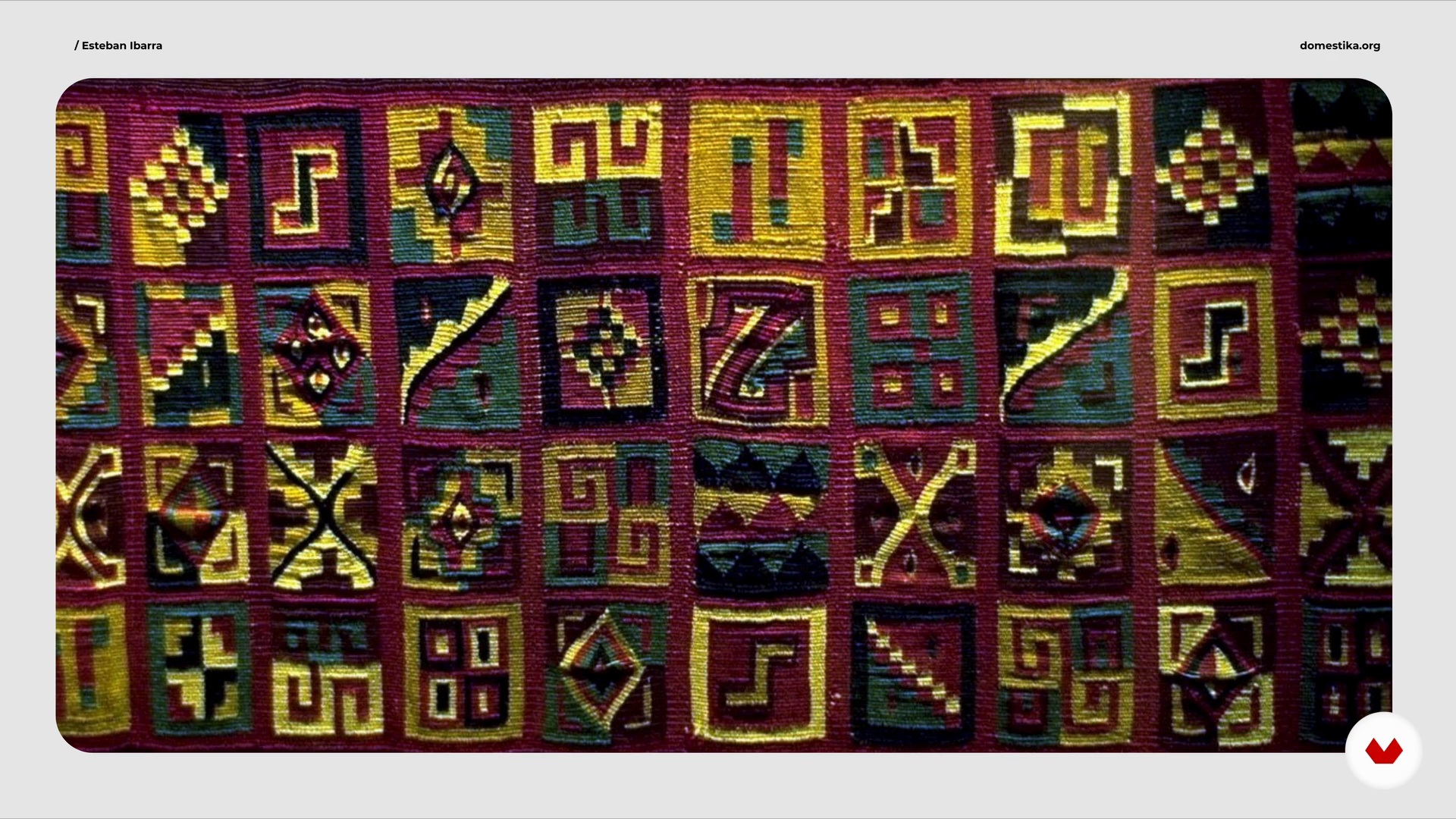
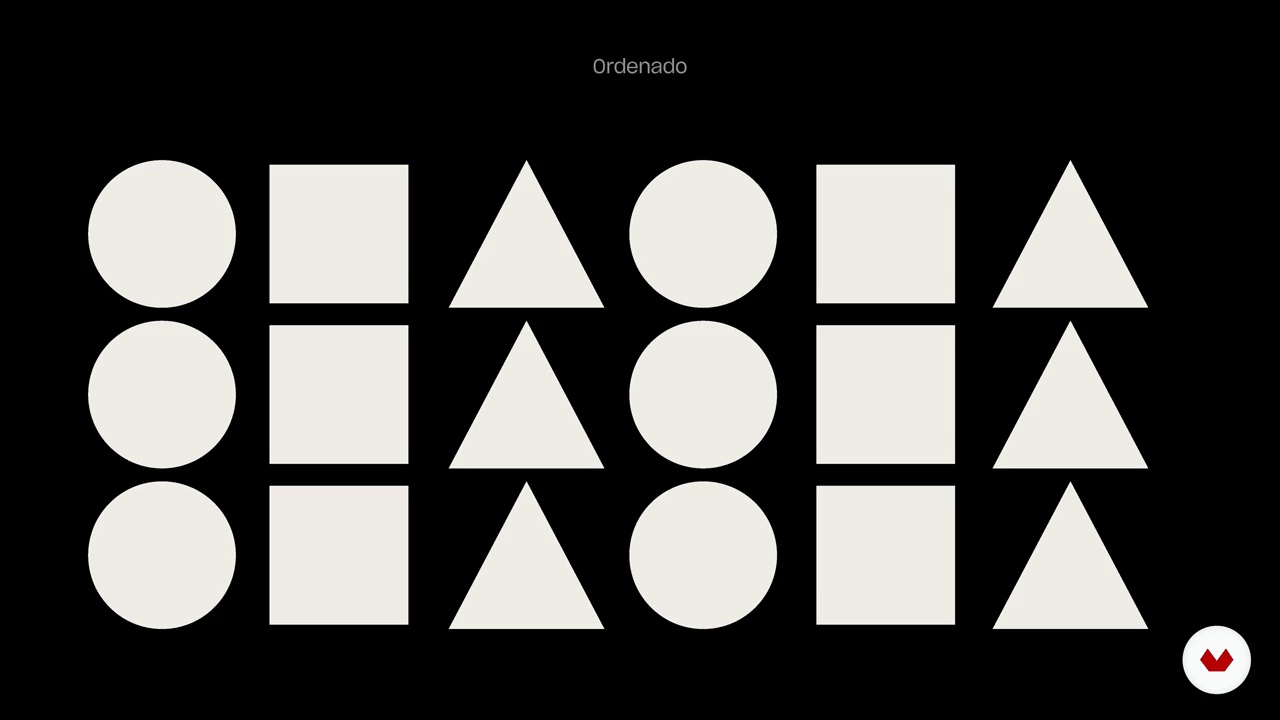
Entdecken Sie die faszinierende Welt des Grafikdesigns und beherrschen Sie seine grundlegenden Konzepte mit diesem von Silvia Ferpal, Leire Fernández, Eduardo Herrera, Javier Alcaraz, Esteban Ibarra und Enric Jardí entworfenen Programm. Tauchen Sie ein in die künstlerischen und kulturellen Einflüsse, die das Design im Laufe der Zeit geprägt haben, und erforschen Sie gleichzeitig die Gesetze der visuellen Wahrnehmung, um dynamische und ausgewogene Kompositionen zu schaffen. Lernen Sie, Ihr eigenes visuelles Universum zu entwickeln, indem Sie geometrische Formen, Typografie und Farben verwenden, um visuelle Botschaften effektiv zu kommunizieren.
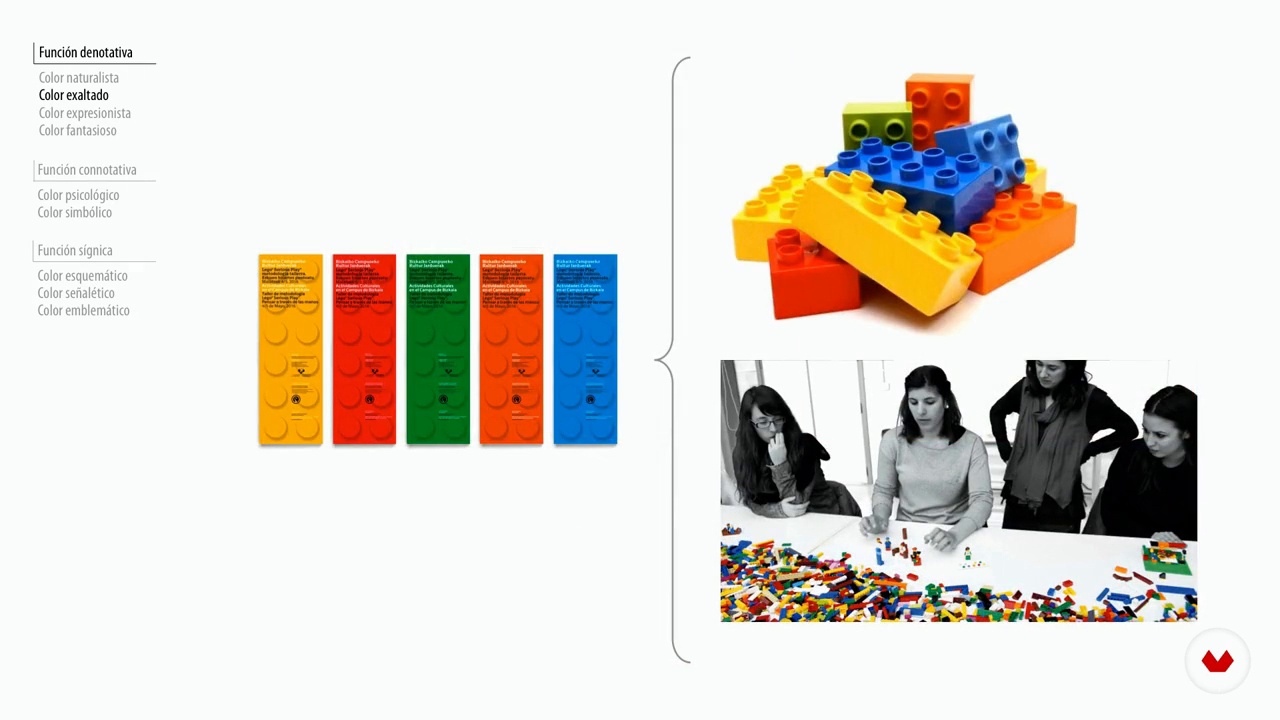
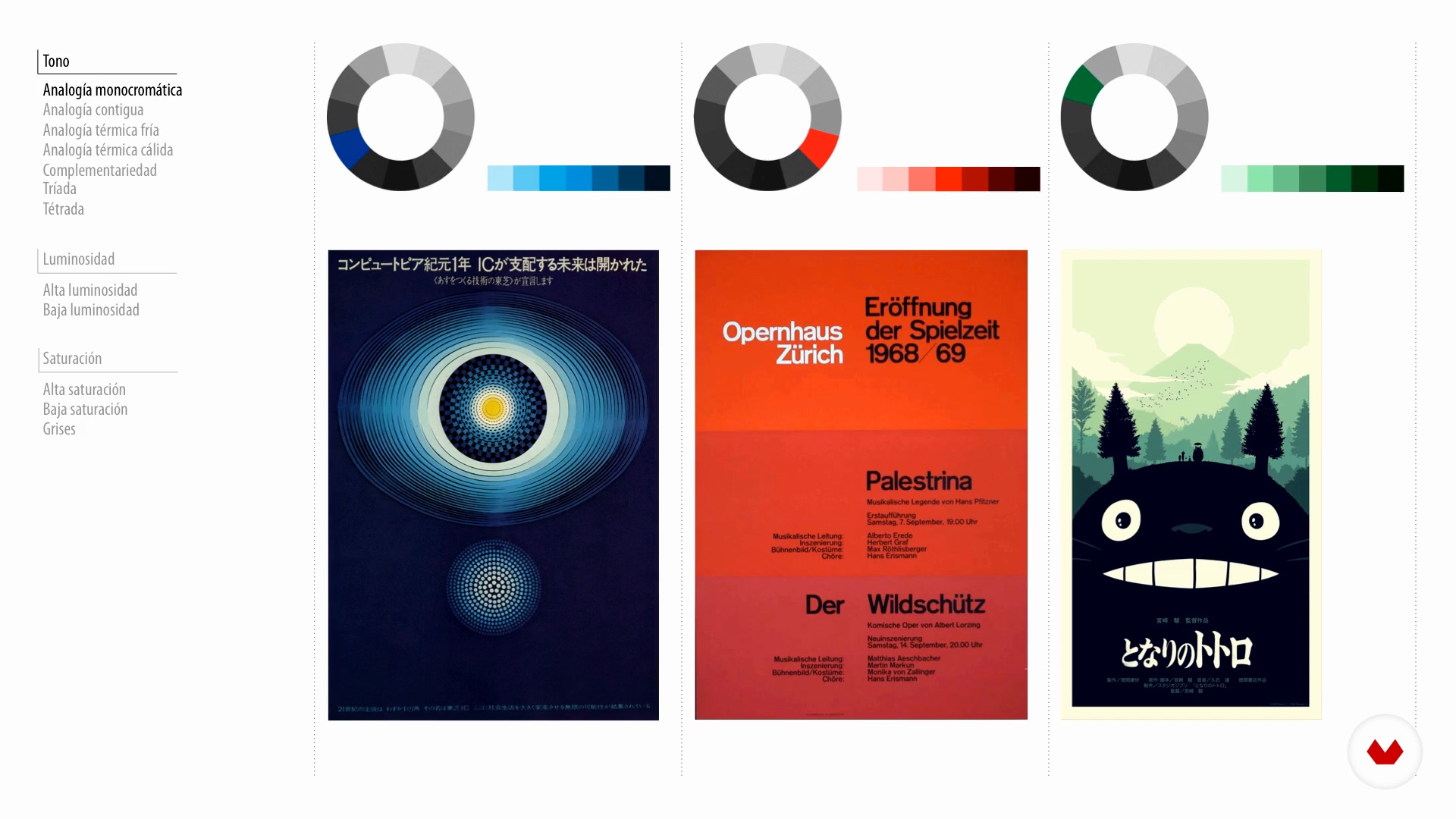
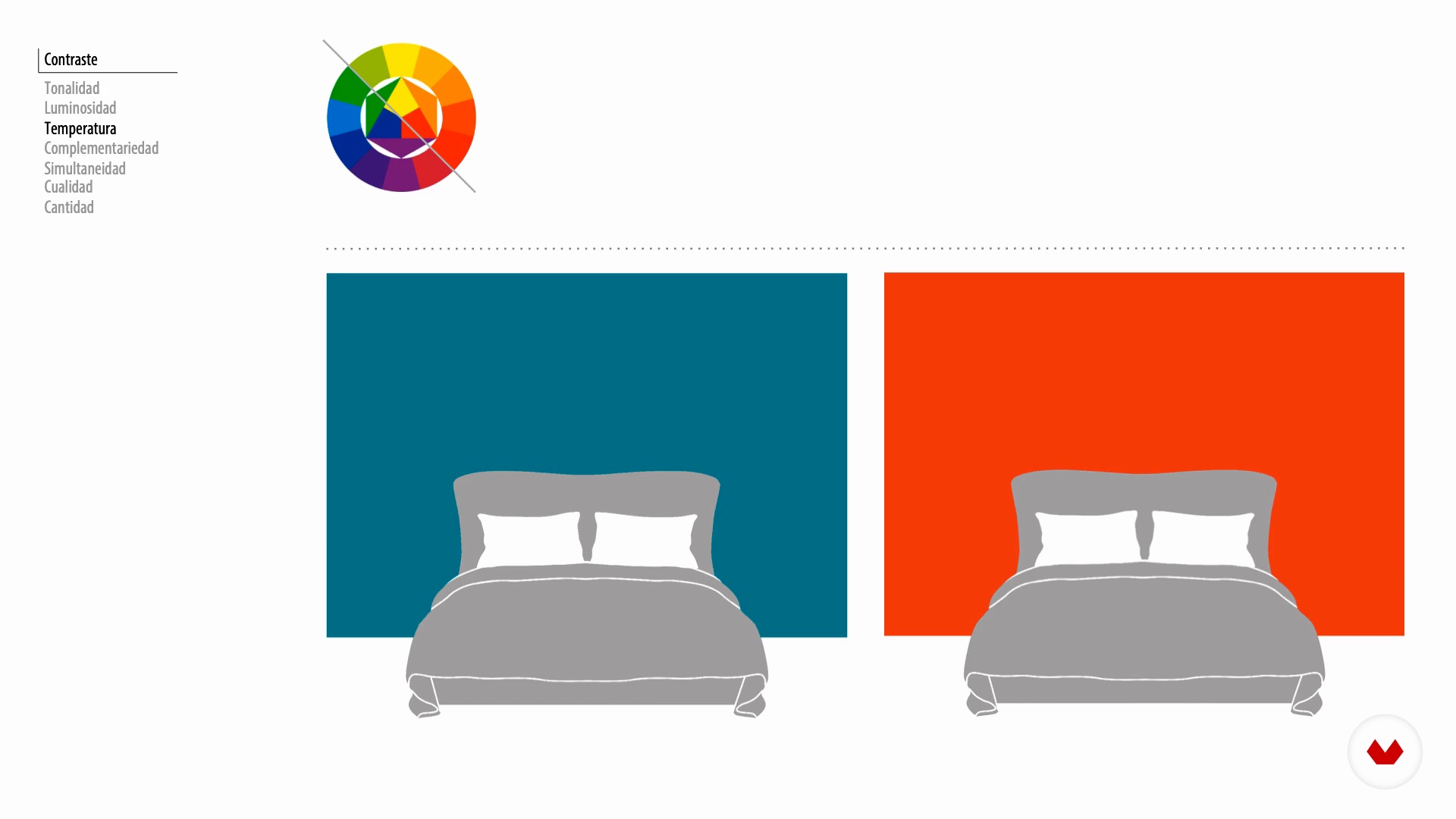
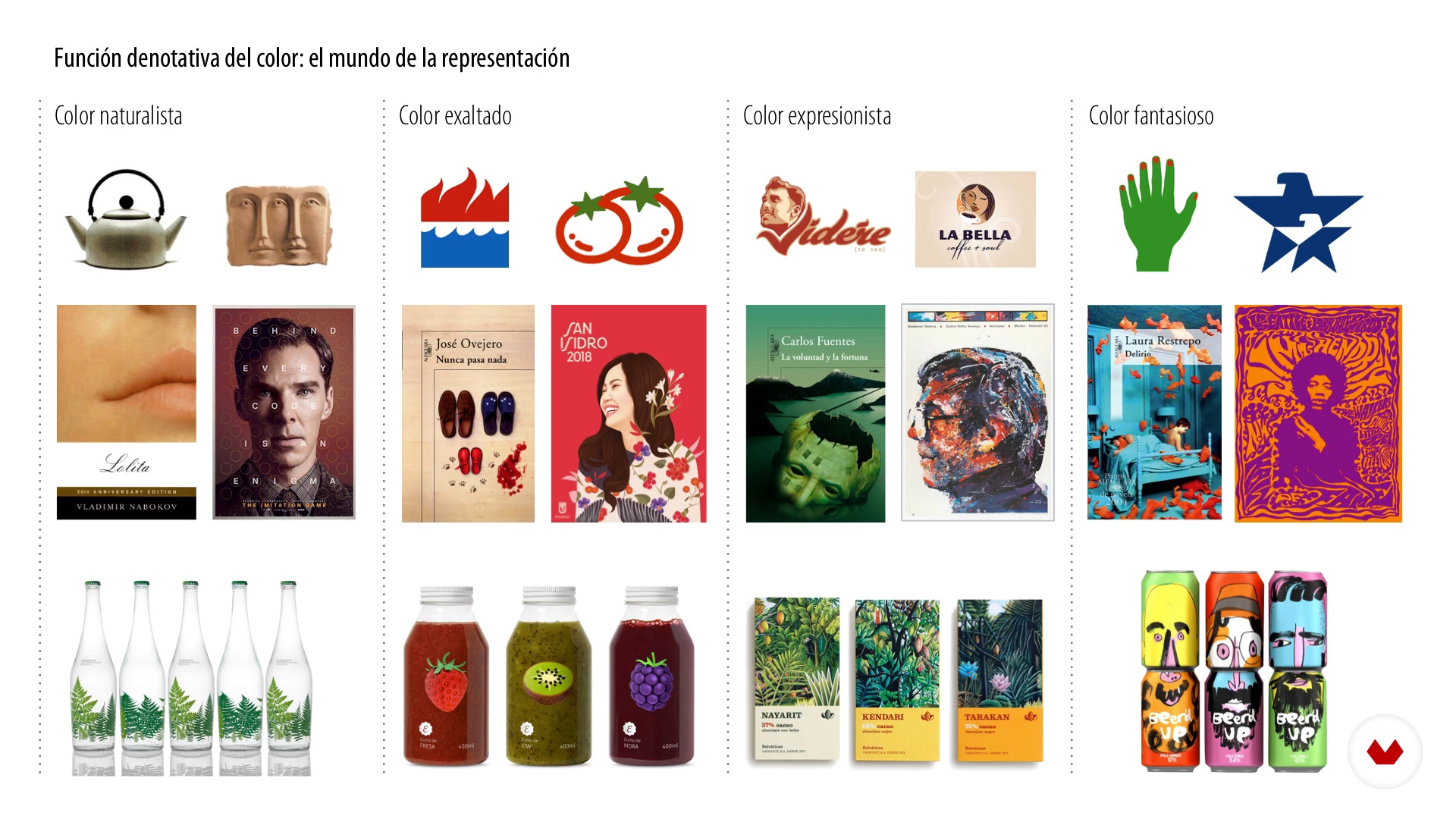
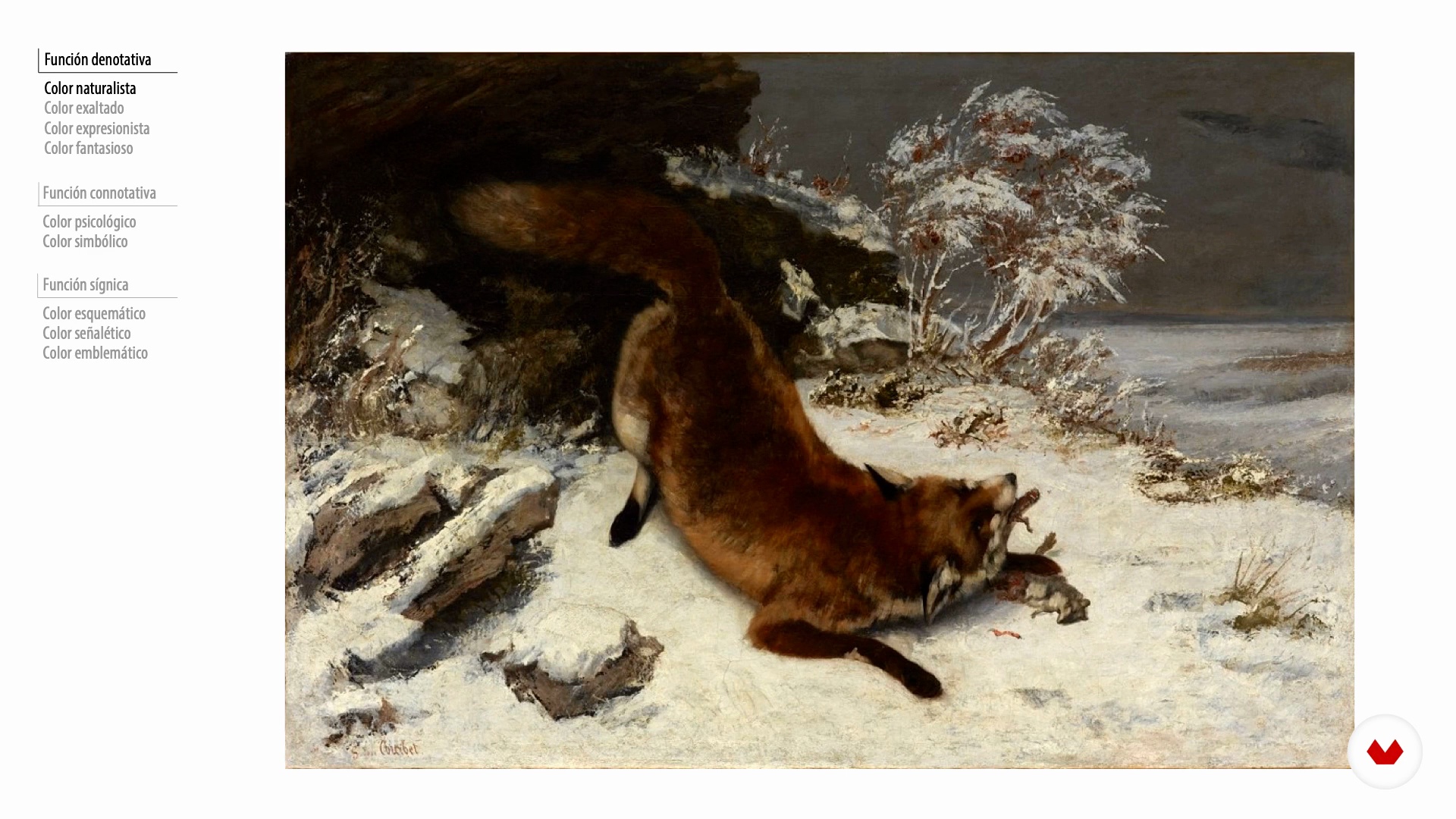
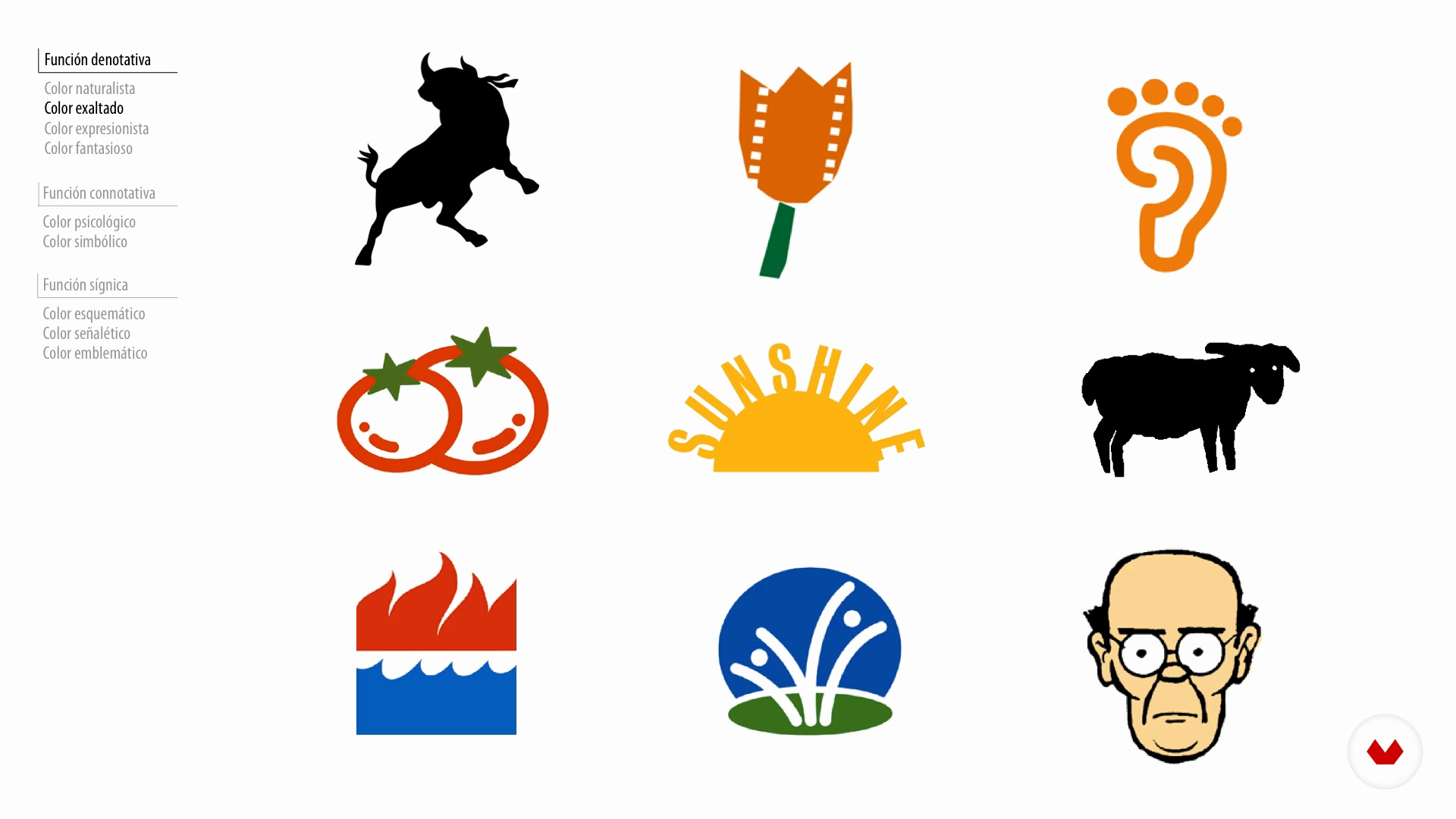
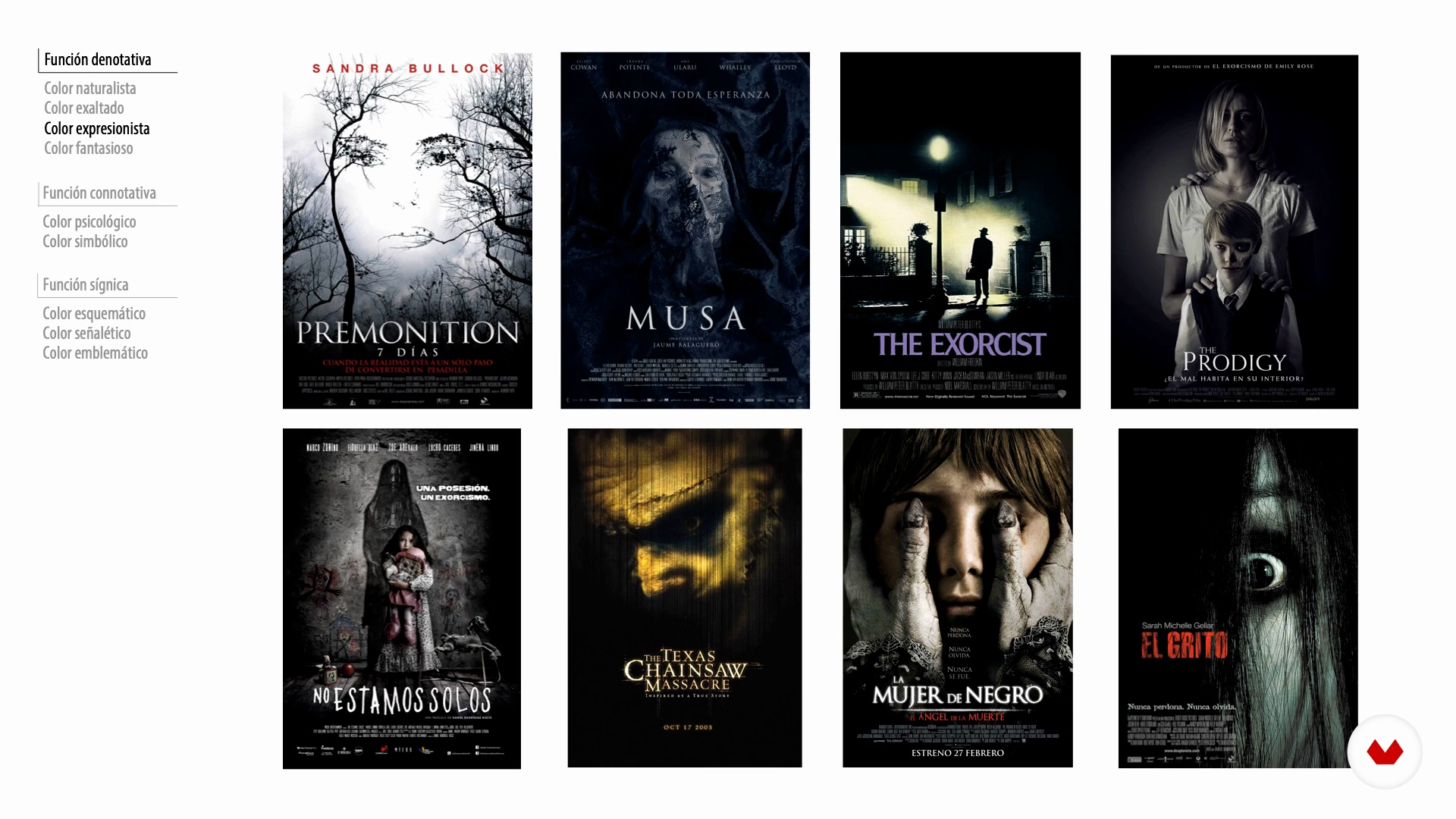
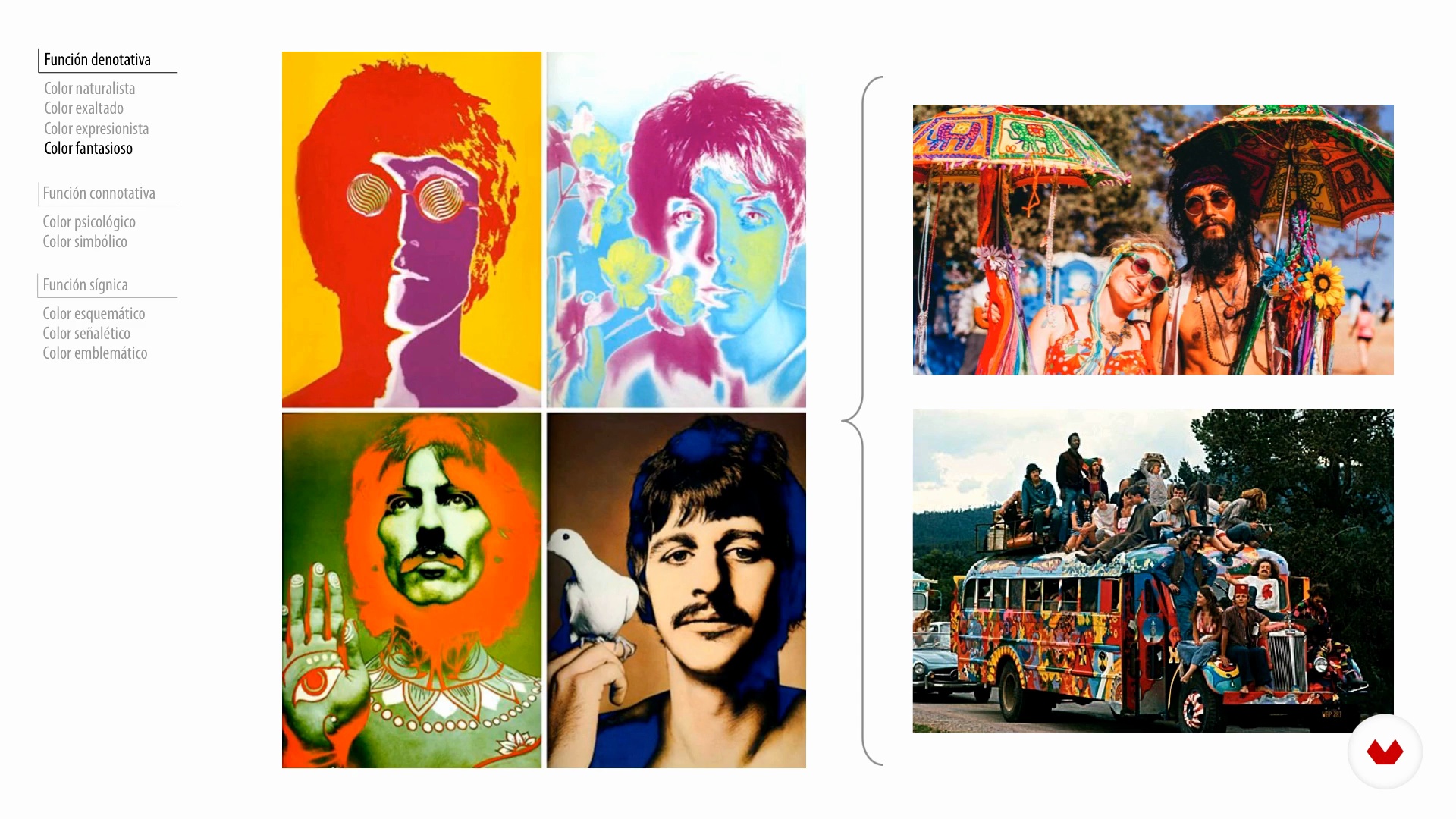
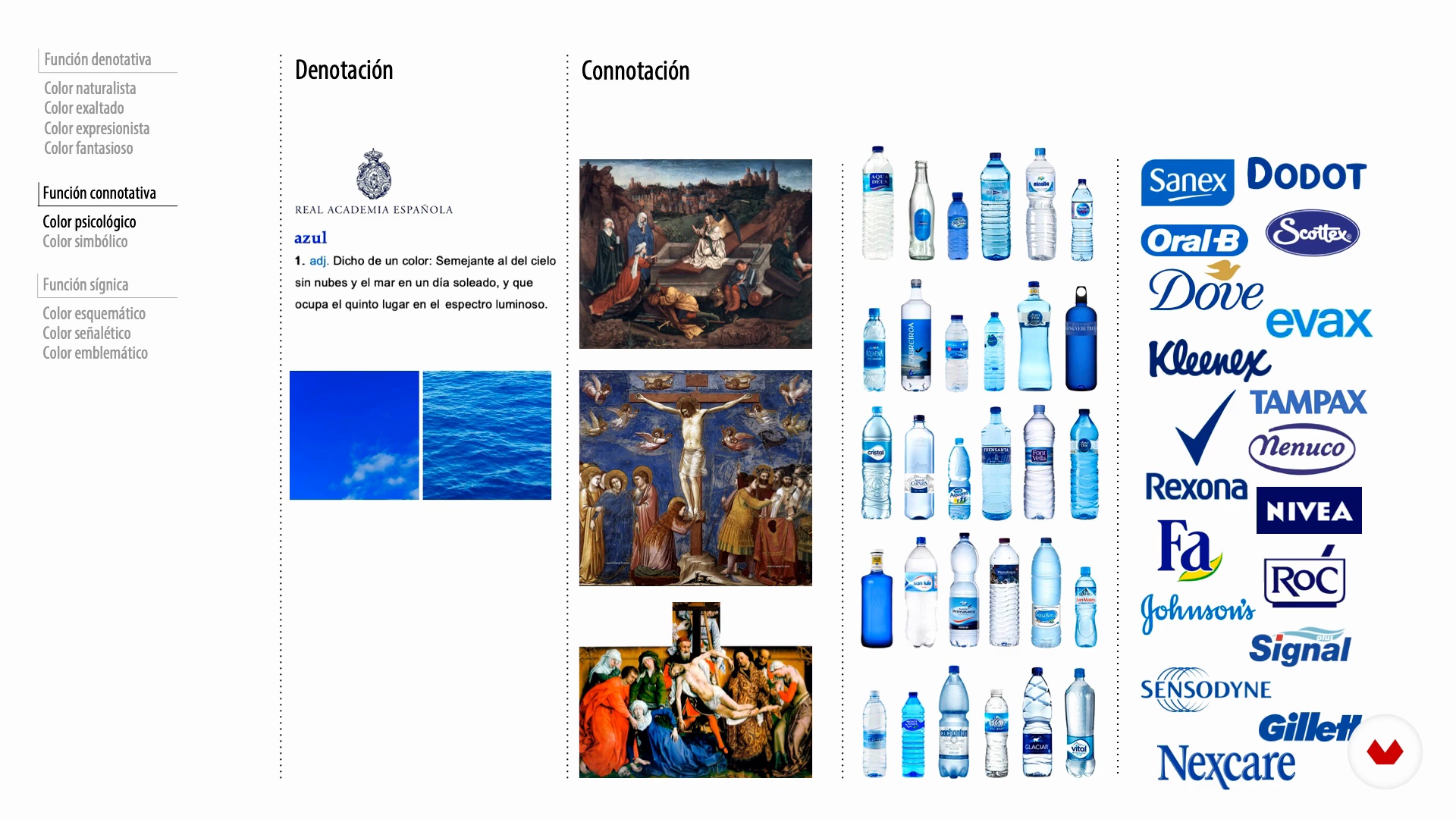
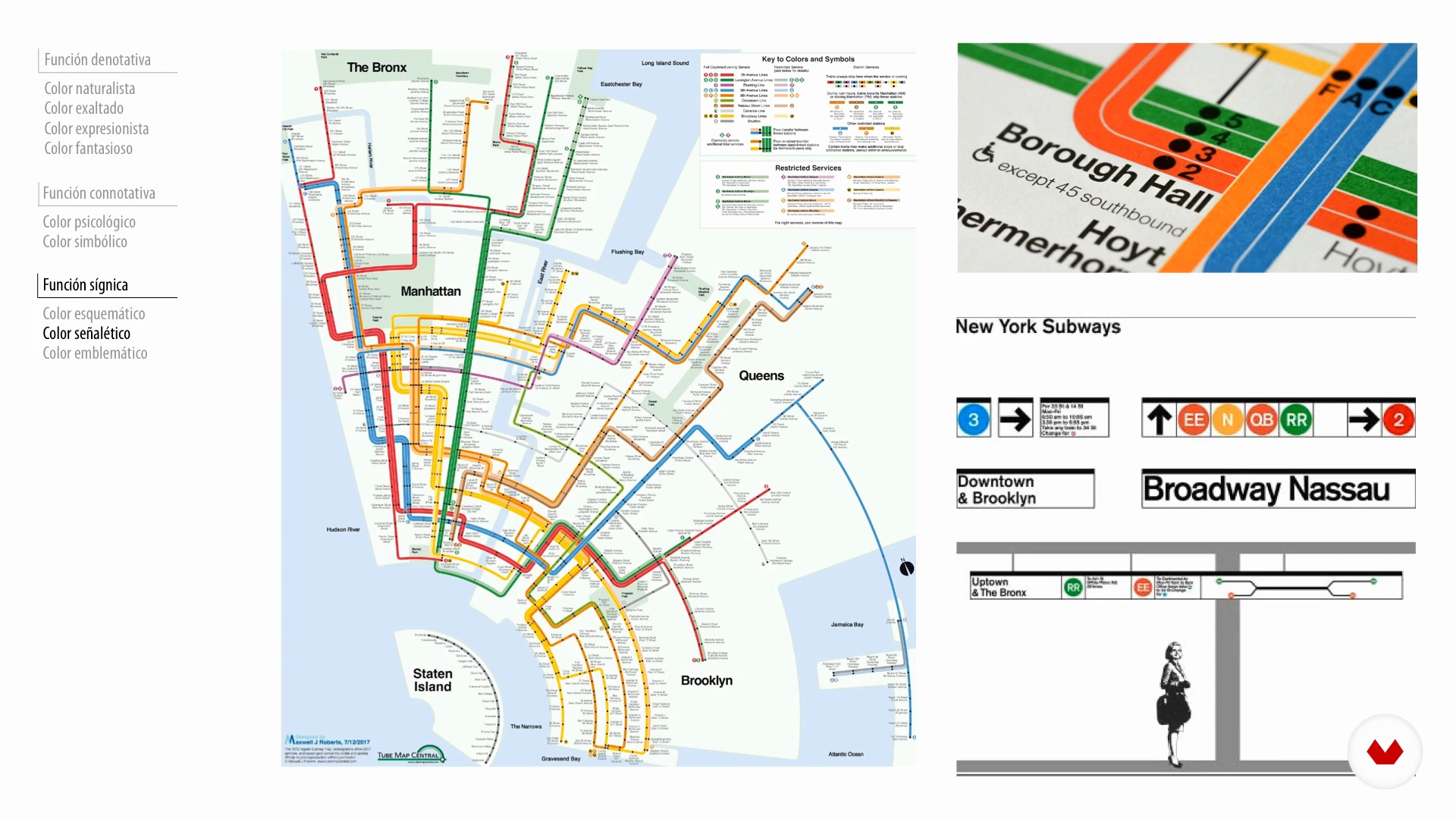
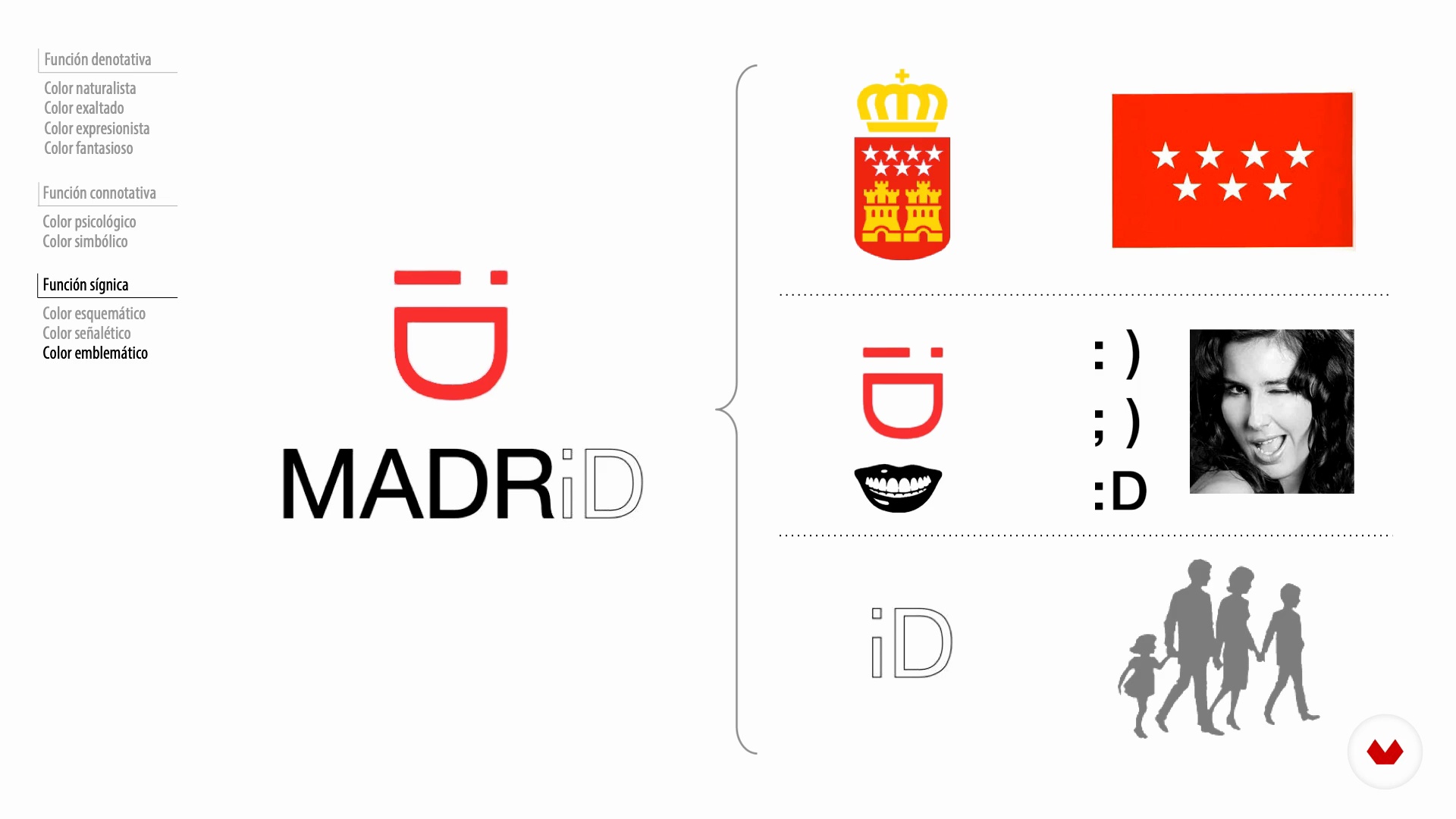
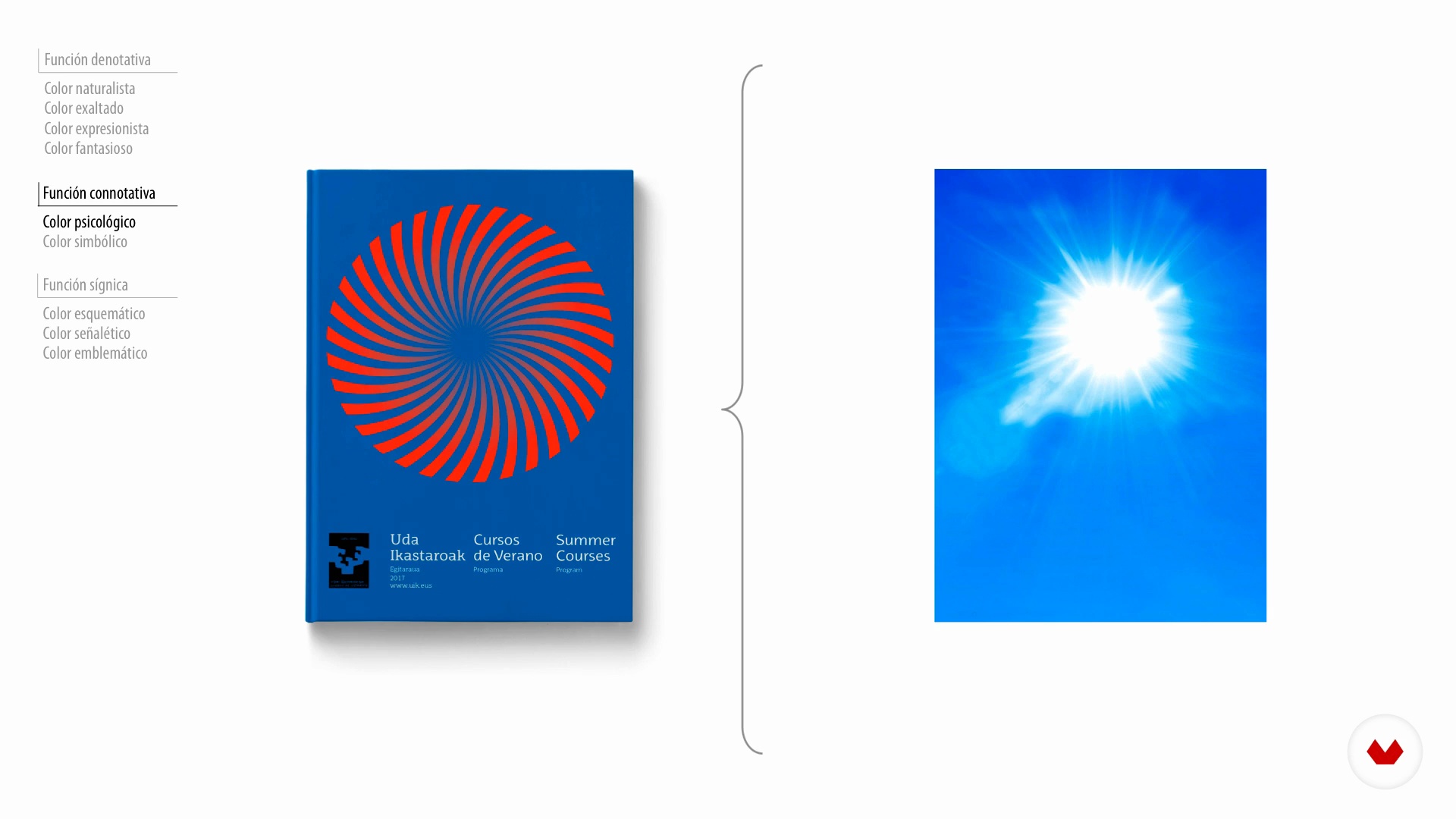
Entdecken Sie im weiteren Verlauf die Bedeutung der Farbe im Design und ihre emotionale Wirkung. Erfahren Sie, wie Sie Harmonie, Kontrast und funktionale Farbklassifizierungen anwenden, um Ihre Projekte zu verbessern. Erwerben Sie Schlüsselkompetenzen in Kompositions-, Gleichgewichts-, Bewegungs- und Ikonographietechniken. Wenden Sie abschließend alles Gelernte in persönlichen Projekten an und schaffen Sie kohärente und dauerhafte visuelle Identitäten. Dieser Kurs bietet Ihnen die Möglichkeit, Ihre Kreativität unter der Anleitung renommierter Experten auf dem Gebiet des Grafikdesigns in wirkungsvolle grafische Kunstwerke umzusetzen.
Was lernen Sie in dieser Spezialisierung?















































































































- 100% positive Bewertungen (225)
- 15,628 Lernende
- 104 Lektionen (18 Stdn. 15 Min.)
- 127 Zusatzmaterialien (53 Dateien)
- Online und in deinem Tempo
- Audiosprache: Spanisch, Englisch, Italienisch
- Spanisch · Englisch · Portugiesisch · Deutsch · Französisch · Italienisch · Polnisch · Niederländisch · Türkçe
- Niveau: Anfänger
- Dauerhaft unbegrenzter Zugang
Was ist das Kursprojekt?
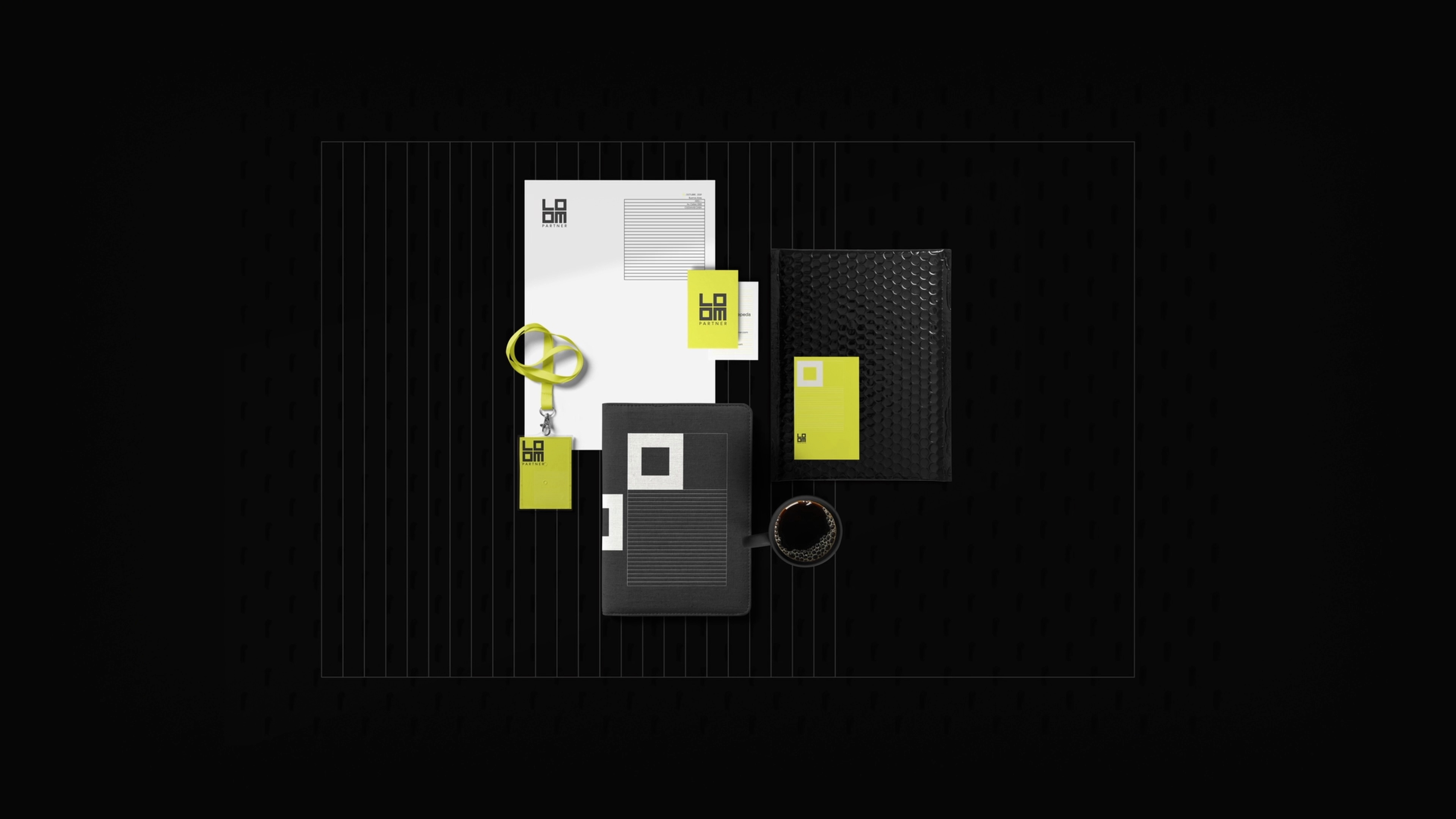
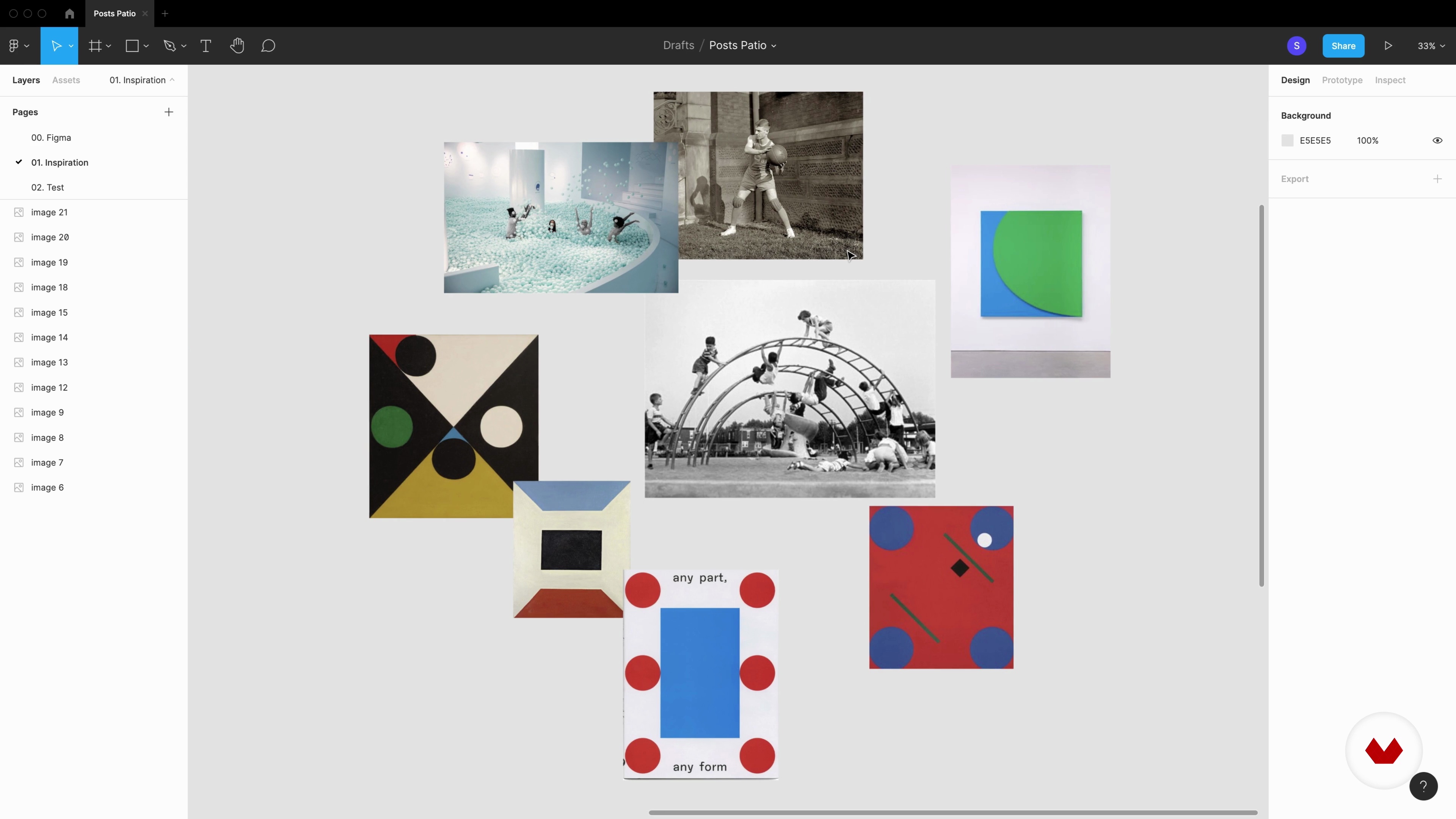
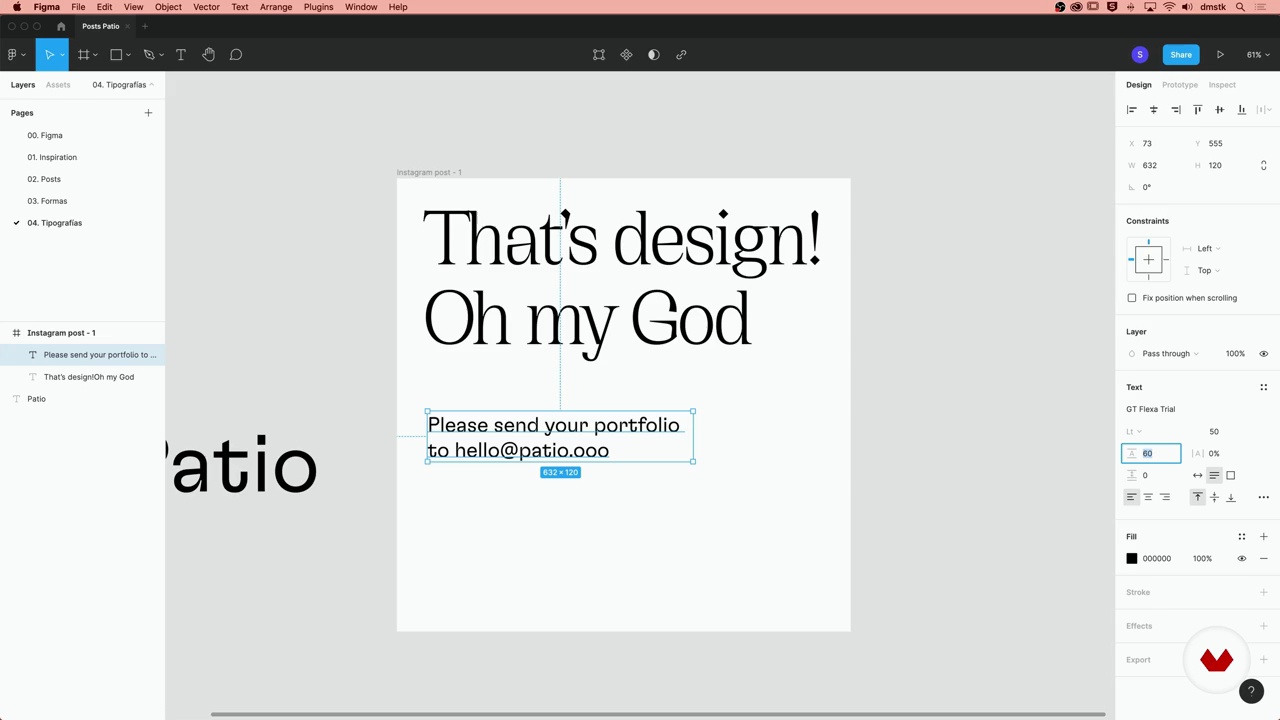
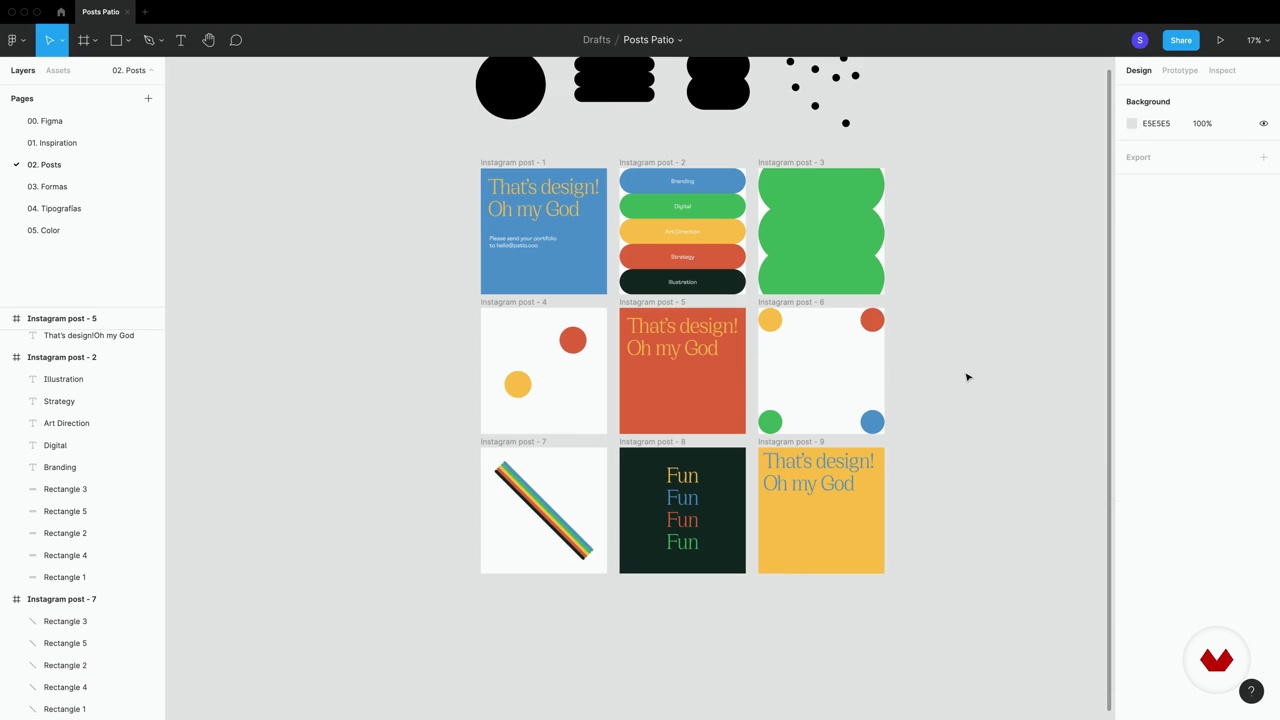
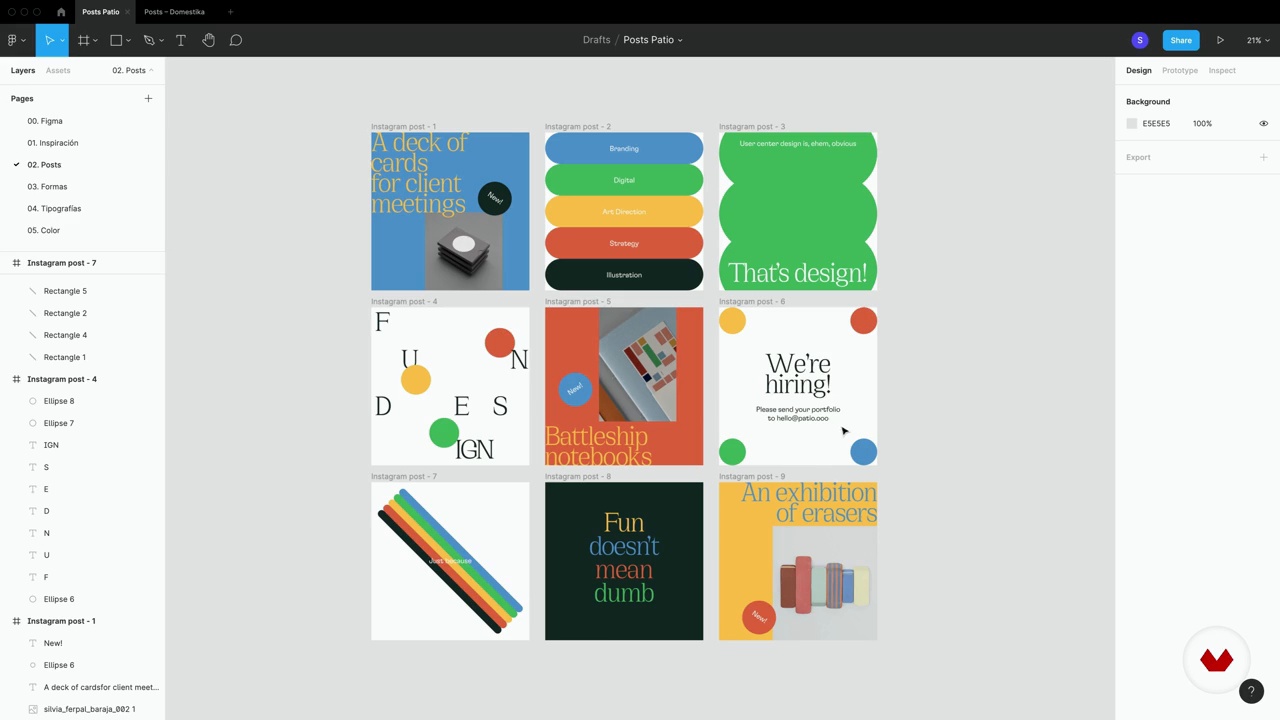
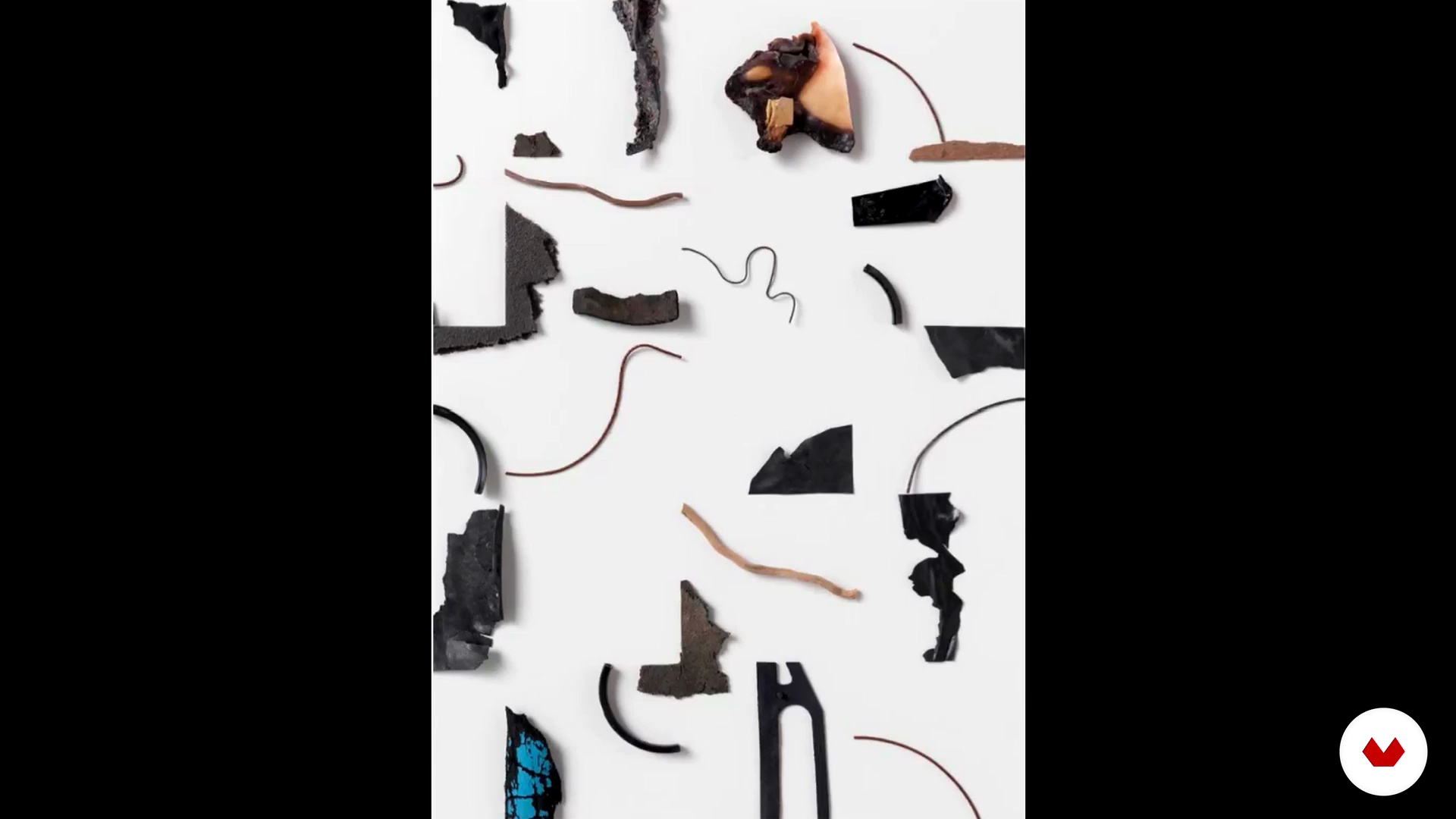
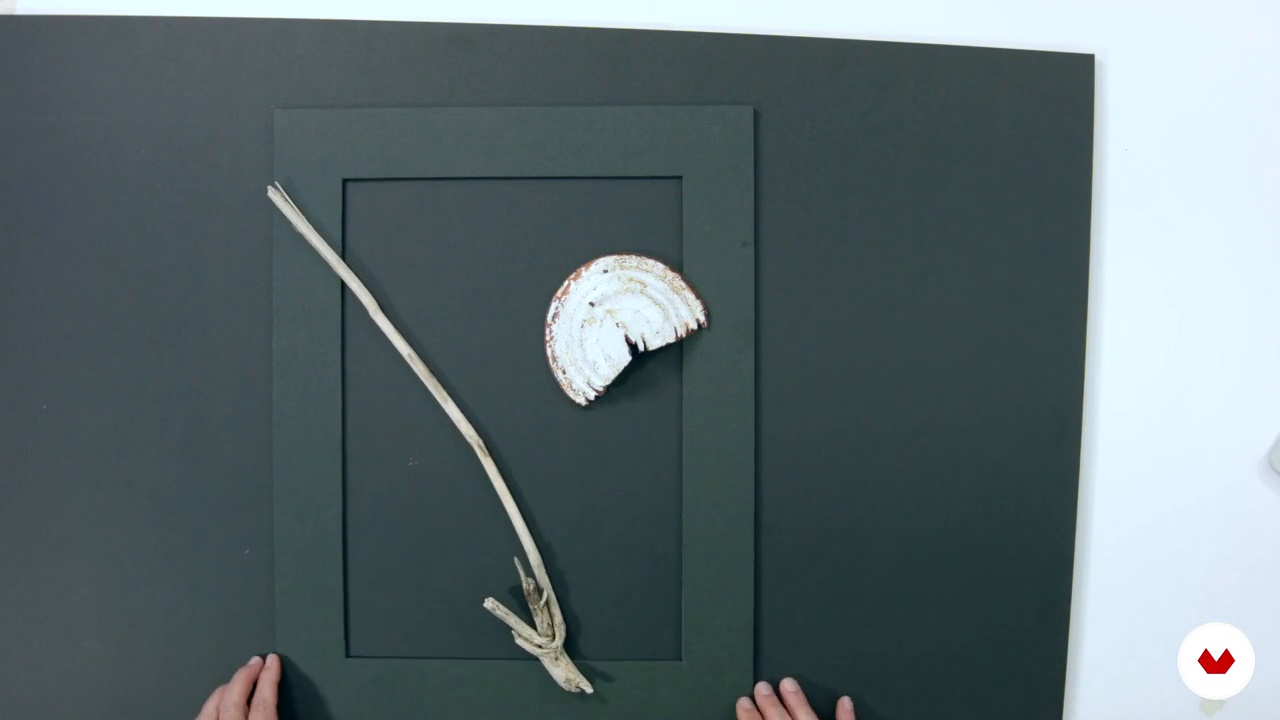
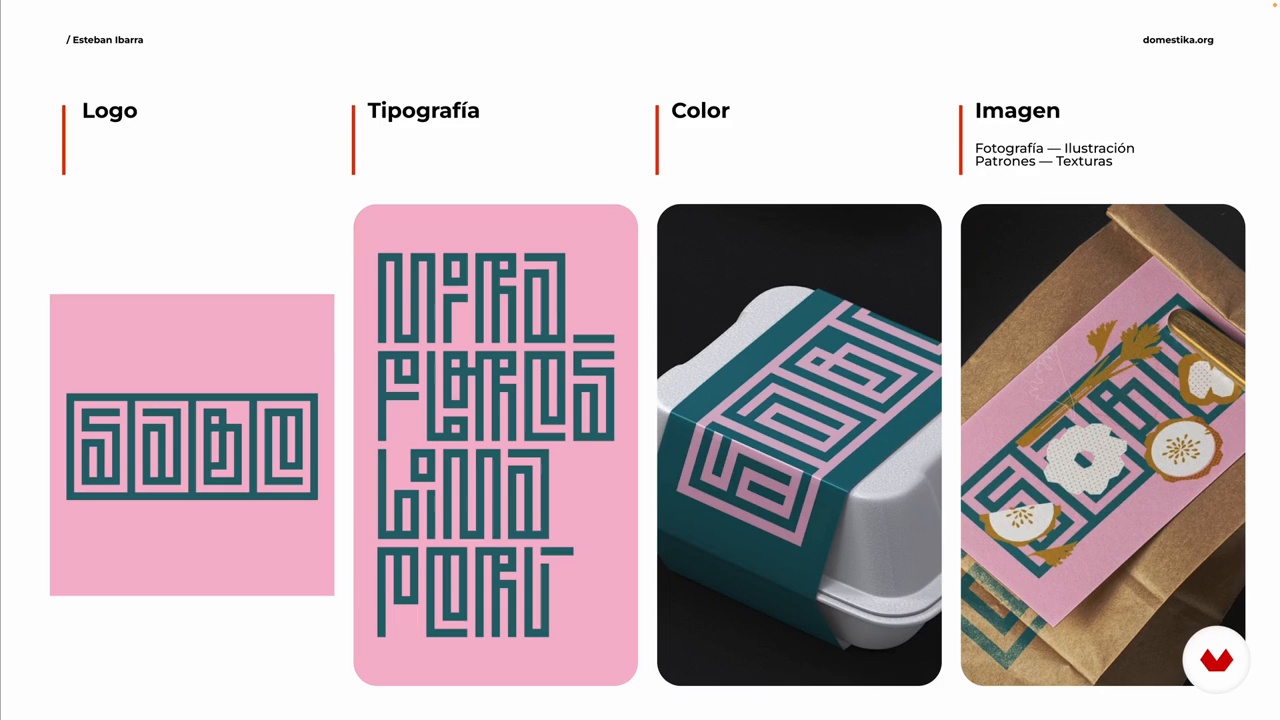
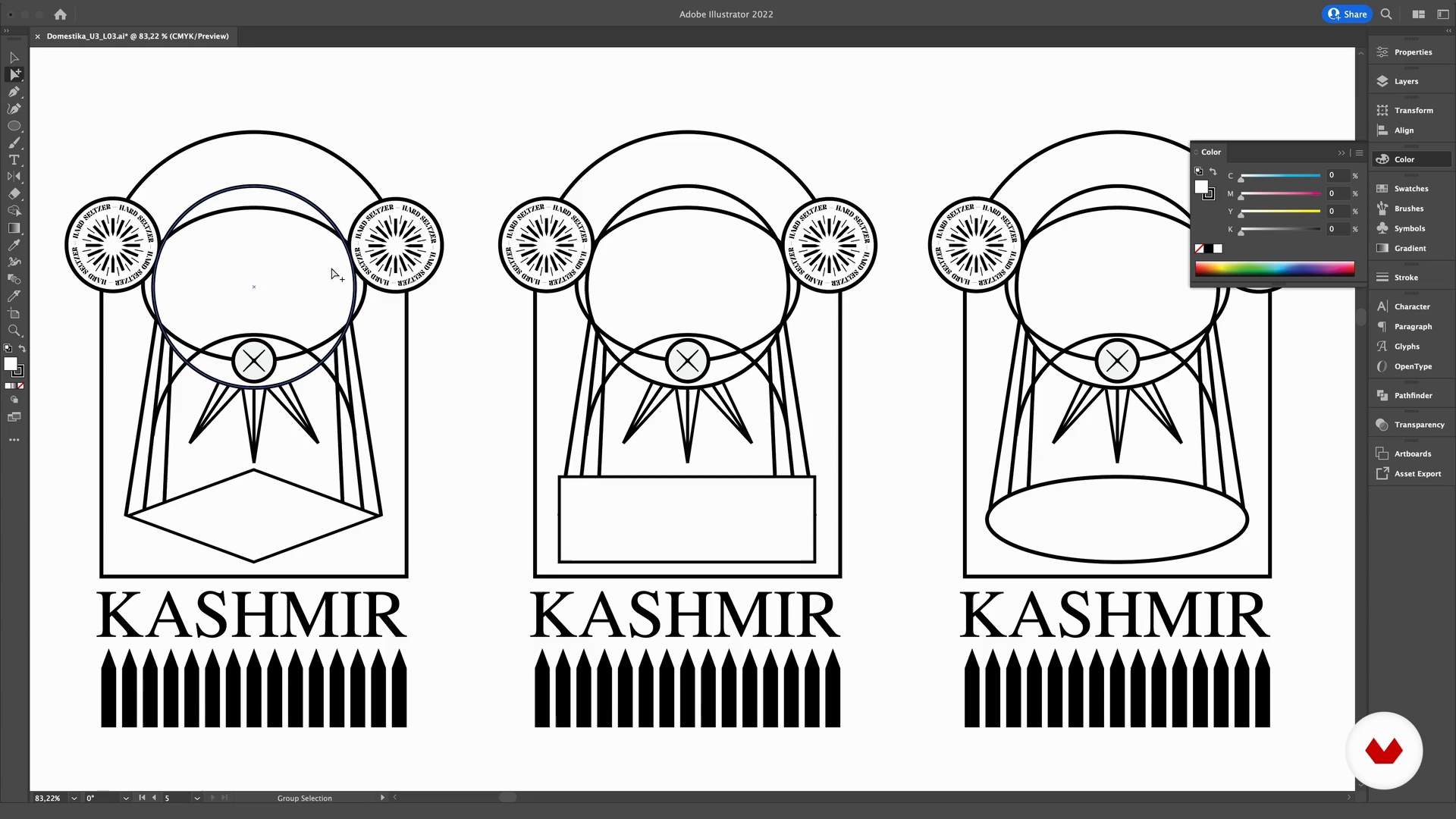
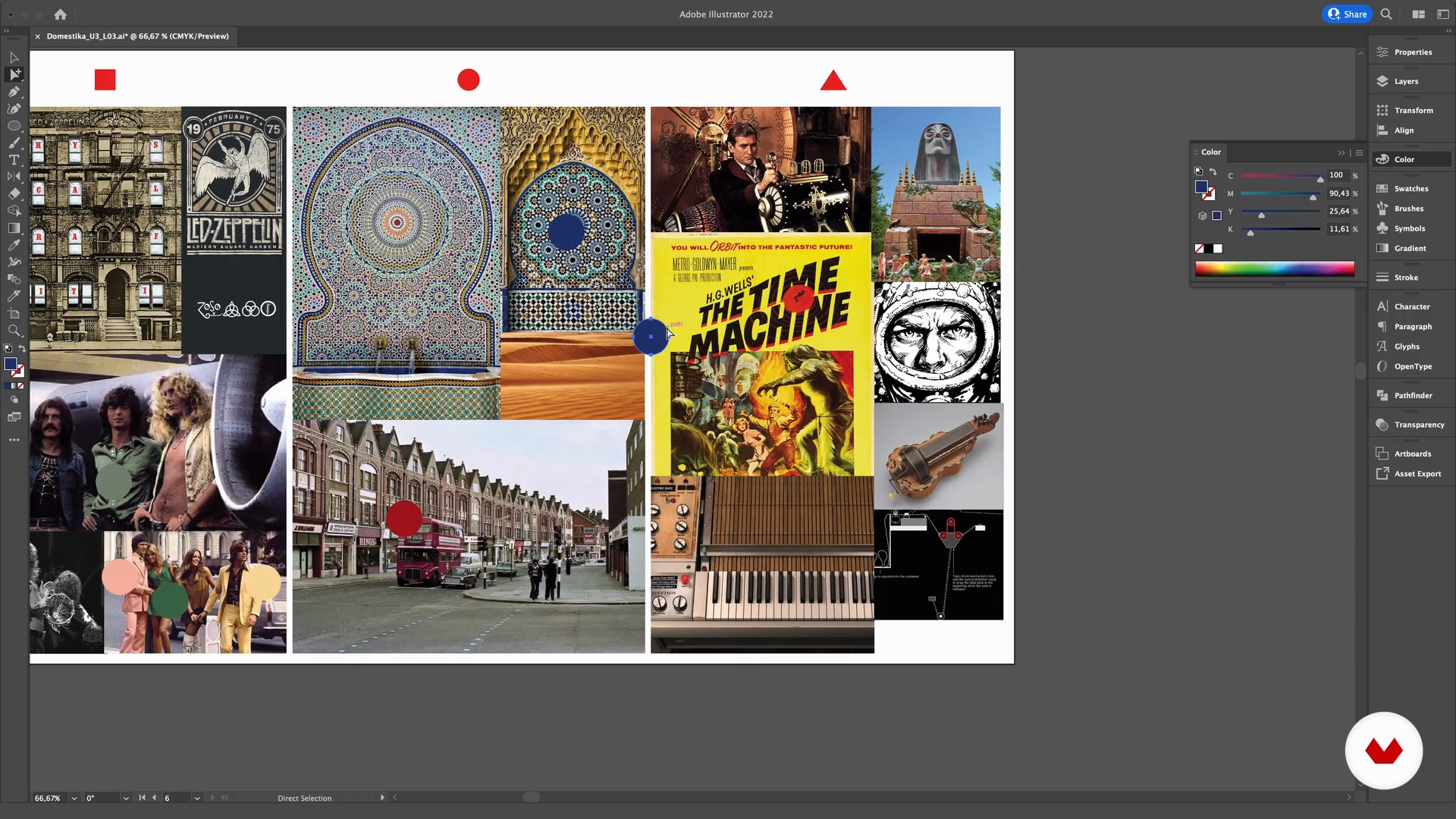
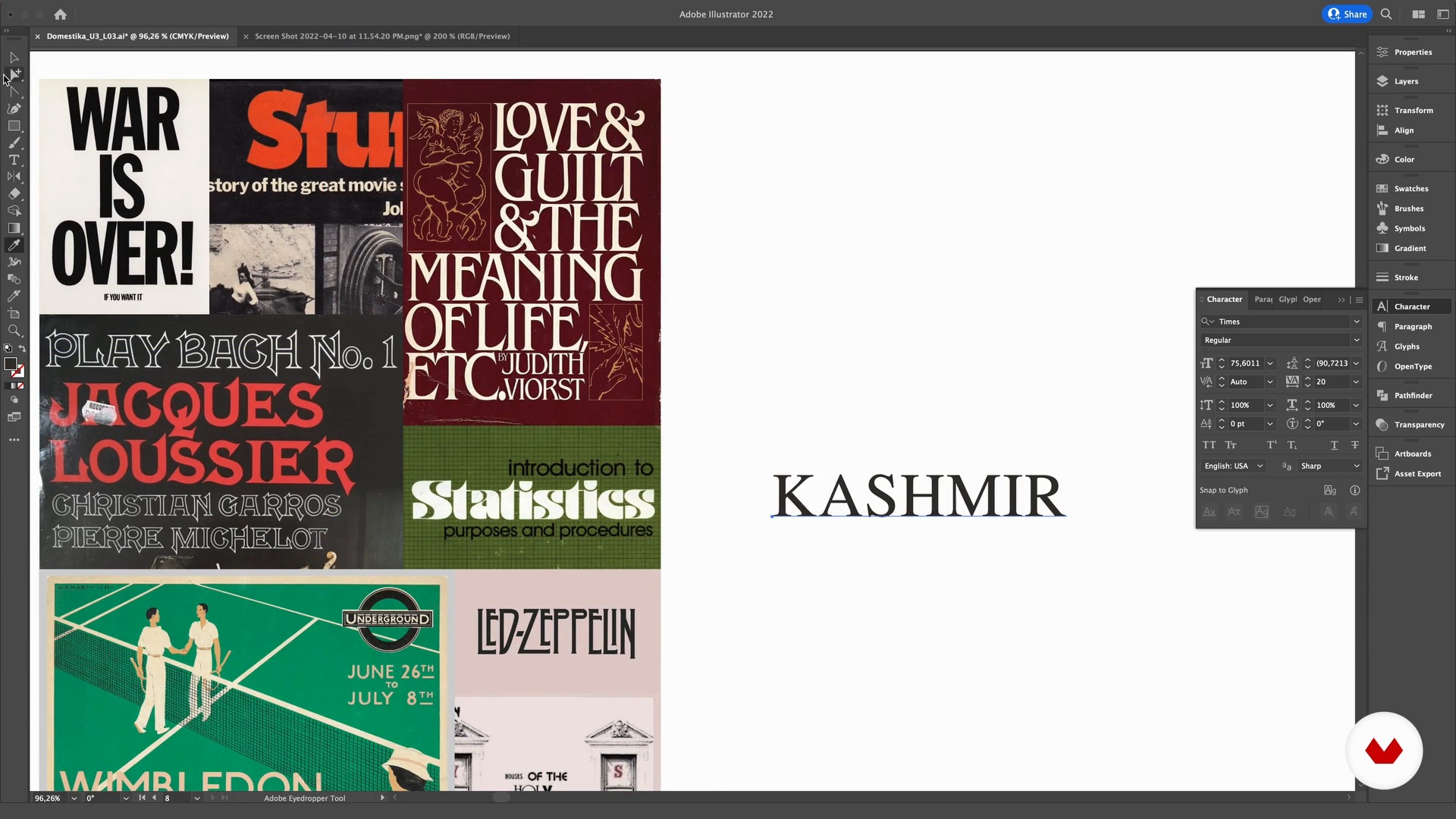
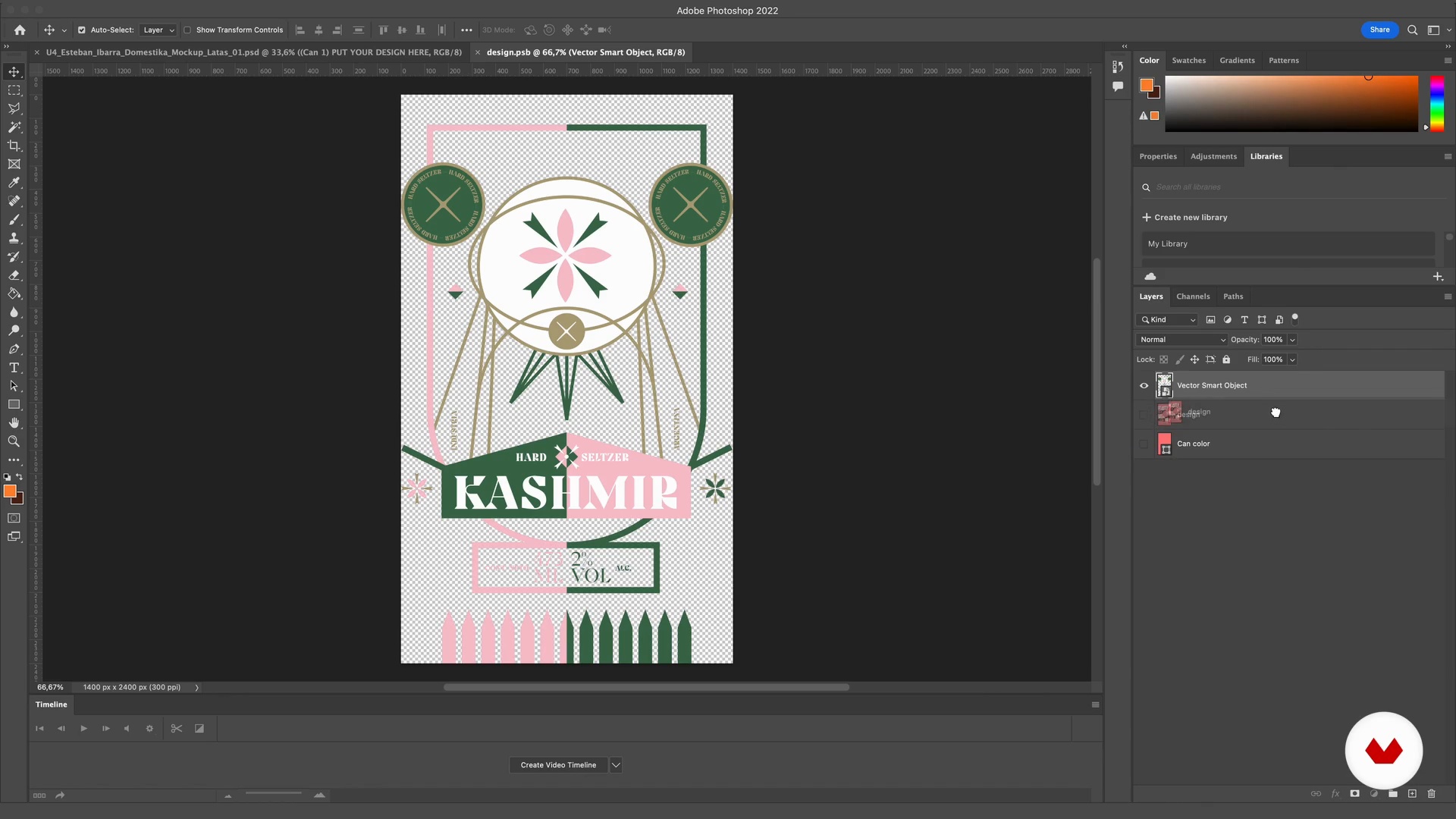
Sie entwerfen eine Reihe von Bildern, die Ihr visuelles Universum im Vorlagenformat für Instagram zum Ausdruck bringen. Sie erforschen Schlüsselkonzepte wie Form, Typografie, Farbe und Komposition, um ein beeindruckendes visuelles Projekt zu entwickeln, das auf Ihrer Fantasie und Kreativität basiert.
Projekte von Kursteilnehmenden
Für wen ist diese Spezialisierung?
Dieser Kurs ist ideal für angehende Grafikdesigner, Kunststudenten, autodidaktische Kreative und Profis, die ihre Designfähigkeiten stärken möchten. Perfekt für diejenigen, die grundlegende Konzepte beherrschen, die visuelle Wahrnehmung erforschen und visuell wirkungsvolle Projekte entwickeln möchten.
Anforderungen und benötigte Materialien
Umfangreiche Vorkenntnisse sind nicht erforderlich. Sie benötigen Zugang zu einem Computer mit grundlegender Grafikdesign-Software und einer Internetverbindung. Ein Notizbuch zum Skizzieren und Erforschen von Ideen ist auch nützlich für die Entwicklung Ihrer Kreativität und Ihrer visuellen Konzepte.







Bewertungen
Was Sie von diesem Spezialisierungskurs erwarten können
-
Lerne in deinem Tempo
Lerne bequem von zuhause aus, in deinem eigenen Tempo und ohne festen Zeitplan. Du entscheidest, wann und wo.
-
Lerne mit den Profis
Lerne die nützlichsten Techniken und Methoden mit den Profis der Kreativbranche.
-
Tritt mit den erfahrendsten Experten in Kontakt
Jede Lehrperson übermittelt dir in jeder Lektion leidenschaftlich sein/ ihr Wissen mittels ausführlichen Erklärungen aus professioneller Sicht.
-
Zertifikate
PlusWenn Sie Plus-Mitglied sind, erhalten Sie für jeden Spezialisierungskurs einen personalisiertes und unterzeichnetes Zertifikat . Teilen Sie ihn in Ihrem Portfolio, in sozialen Medien oder wo immer Sie möchten.
-
Sei ganz vorne mit dabei
Dank hochwertig produzierter und gestochen scharfer Videos entgeht dir kein einziges Detail. Du hast uneingeschränkten Zugriff auf deinen Kurs und kannst dir so alle Videolektionen so oft ansehen, wie du möchtest.
-
Teile Wissen und Ideen
Stelle deine Fragen, bitte um Meinungen und biete Lösungsansätze. Teile deine Lernerfahrung mit anderen Schüler*innen in der Community, die genauso kreativ sind wie du.
-
Sei Teil einer globalen kreativen Community
Die Community umfasst Millionen wissbegierige Menschen weltweit, die Freude an kreativem Ausdruck finden.
-
Arbeite mit von Profis produzierten Kursen
Um eine einzigartige Online-Lernerfahrung zu garantieren, zählt Domestika auf eine sorgfältige Auswahl der Lehrpersonen und produziert jeden Kurs intern.
FAQ
Wie sind die Onlinekurse von Domestika aufgebaut?
Domestika-Kurse sind Online-Klassen, die es dir ermöglichen, neue Fähigkeiten zu erlernen und unglaubliche Projekte zu erstellen. Alle unsere Kurse bieten die Möglichkeit, deine Arbeit mit anderen Studenten und/oder Lehrern zu teilen und so eine aktive Lerngemeinschaft zu schaffen. Wir bieten verschiedene Formate:
Original-Kurse: Vollständige Klassen, die Videos, Texte und Lehrmaterialien kombinieren, um ein konkretes Projekt von Anfang bis Ende zu realisieren.
Basics-Kurse: Spezialisierte Schulungen, in denen du spezifische Software-Tools Schritt für Schritt beherrschst.
Spezialisierungskurse: Lernwege mit verschiedenen Experten-Lehrern zu demselben Thema, perfekt um Spezialist zu werden, indem du von verschiedenen Ansätzen lernst.
Geführte Kurse: Praxiserfahrungen, ideal für den direkten Erwerb spezifischer Fähigkeiten.
Intensivkurse (Deep Dives): Neue kreative Prozesse basierend auf Tools der künstlichen Intelligenz in einem zugänglichen Format für ein tiefes und dynamisches Verständnis.
Wann beginnen und enden die Spezialisierungskurse?
Alle Spezialisierungskurse finden zu 100 % online statt. Sobald sie veröffentlicht sind, können Spezialisierungskurse also beginnen und enden, wann immer Sie möchten. Sie bestimmen das Tempo des Unterrichts. Sie können zurückgehen, um das zu wiederholen, was Sie am meisten interessiert, und das überspringen, was Sie bereits wissen, Fragen stellen, Fragen beantworten, Ihre Projekte teilen und vieles mehr.
Was beinhalten die Spezialisierungskurse von Domestika?
Die Spezialisierungskurse sind in verschiedene Module unterteilt. Jedes Modul enthält Lektionen, Informationstexte, Aufgaben und praktische Übungen, die Ihnen dabei helfen, Ihr Projekt Schritt für Schritt durchzuführen, sowie zusätzliche ergänzende Ressourcen und Downloads. Sie haben auch Zugriff auf ein exklusives Forum, in dem Sie mit anderen Studenten interagieren sowie Ihre Arbeit und Ihr Abschlussprojekt teilen und so eine Community rund um den Spezialisierungskurse aufbauen können.
Hast du einen Spezialisierungskurse angeboten bekommen?
Sie können den erhaltenen Spezialisierungskurse einlösen, indem Sie auf den Einlöseseite zugreifen und Ihren Geschenkcode eingeben.





O Curso é muito bom com alguns pequenos defeitos, nem todos tem uma didática tão boa e os exemplos demonstrados variam, acho que oque mais incomoda e a mudança de sotaque mas isso so é porque não falo espanhol. Se você precisa de uma base para começar no design e não se incomoda de ler muitas legendas eu recomendo
Es muy útil, te explican de manera sencilla y fácil de entender los temas, además de contener material para seguir aprendiendo y los ejercicios son geniales para ejercitar la creatividad, además al tener un proyecto al final de cada unidad te ayuda a afianzar conocimientos
A mi parecer, la parte teórica ha resultado poco dinámica y con escasa motivación en su exposición. En contraste, la actividad de elaborar tres anuncios fue mi favorita, ya que además de aprender, me permitió retomar la creatividad y realizar aquello que disfruto.
Lo estoy utilizando para repasar conceptos y me encanta, los temas estan muy bien explicados y al finalizar cada modluo hay un ejercicio que ayuda a practicar lo dado. Lo mejor es que los profesores hablan desde su experiencia y dan tips que ayudan en la práctica.
lovely course