Informationsdesign -Spezialisierung für Infografiken und visuelles Geschichtenerzählen

Erstellen Sie ansprechende Erzählungen mit digitaler Illustration und Collage, um faszinierende, informative Datenvisualisierungen zu erstellen
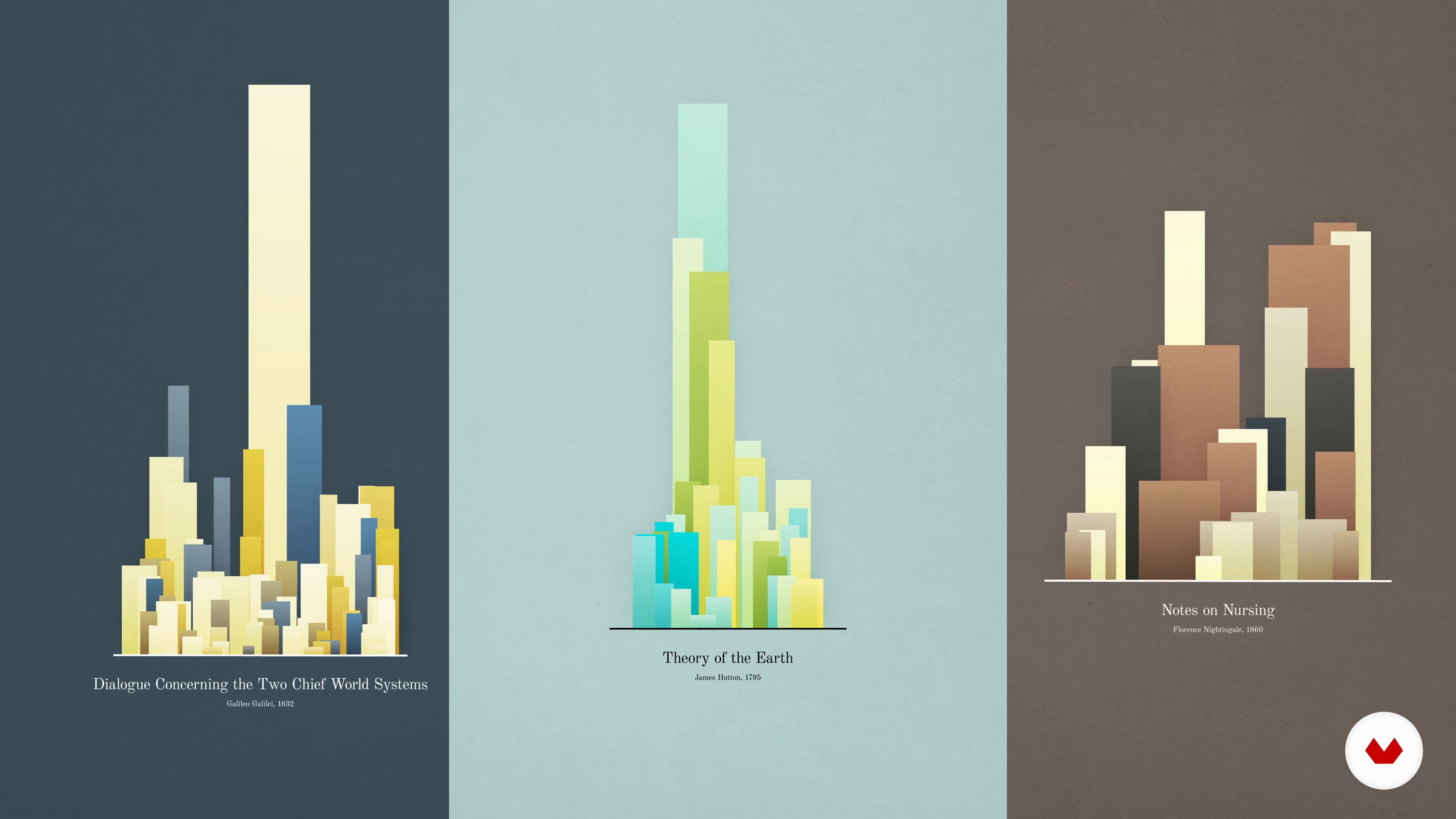
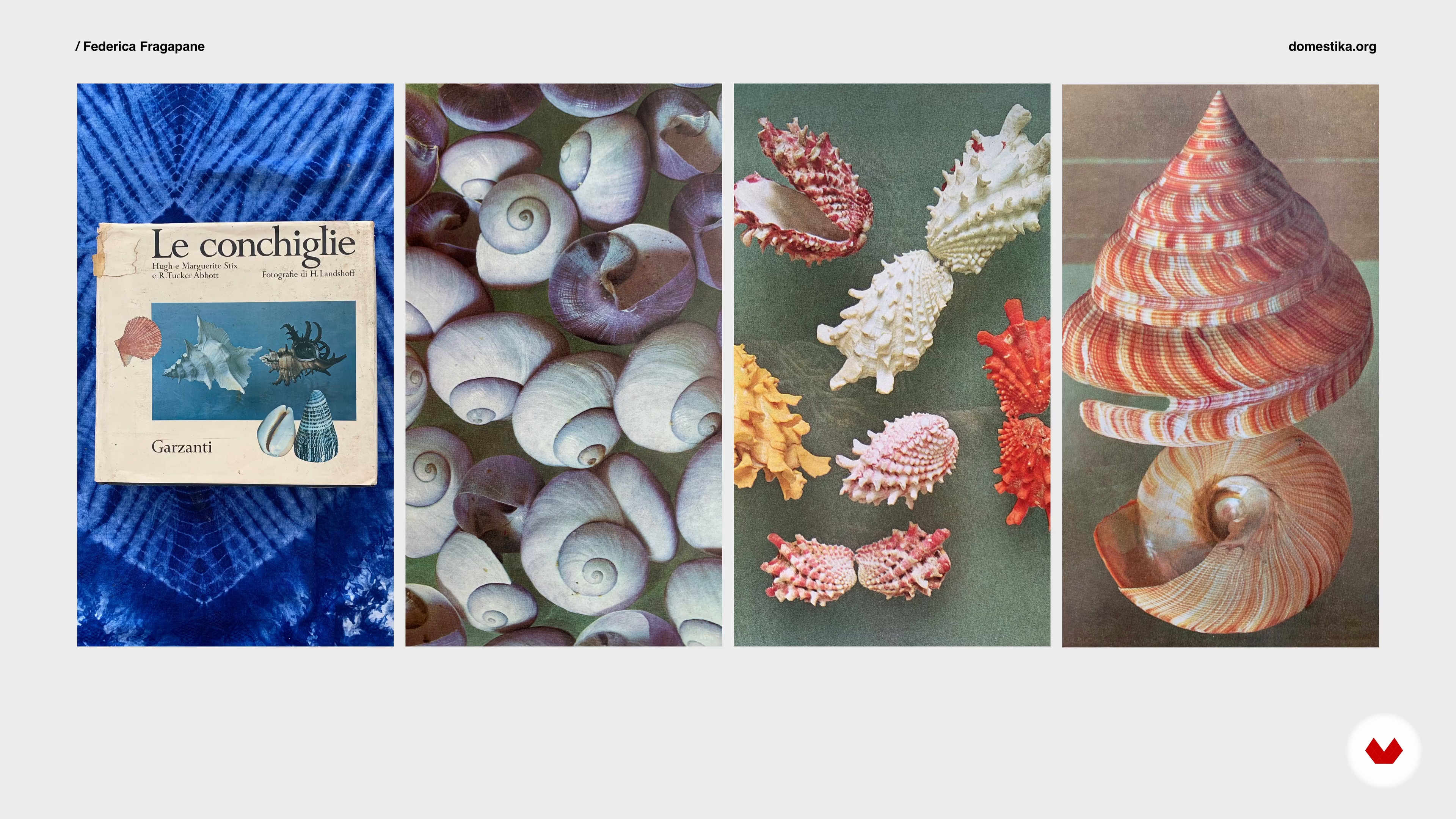
Entdecken Sie die Möglichkeiten der Datenvisualisierung und des Storytellings mit einer dynamischen Kurssammlung, die Informationen in Kunst verwandelt. Tauchen Sie ein in die Welt der kreativen Datenvisualisierung mit Gabrielle Mérite, die Ihnen fesselnde Erzählungen mithilfe digitaler Illustrations- und Collagetechniken näherbringt. Federica Fragapane führt Sie tiefer in narrative Designs ein und vermittelt Ihnen die Ausdruckskraft von Formen und organischen Strukturen, um Daten in fesselnde Geschichten zu verwandeln. Vom Anfänger bis zum erfahrenen Designer bieten diese Kurse eine umfassende Reise ins visuelle Storytelling – für alle, die sich für das visuelle Storytelling interessieren.
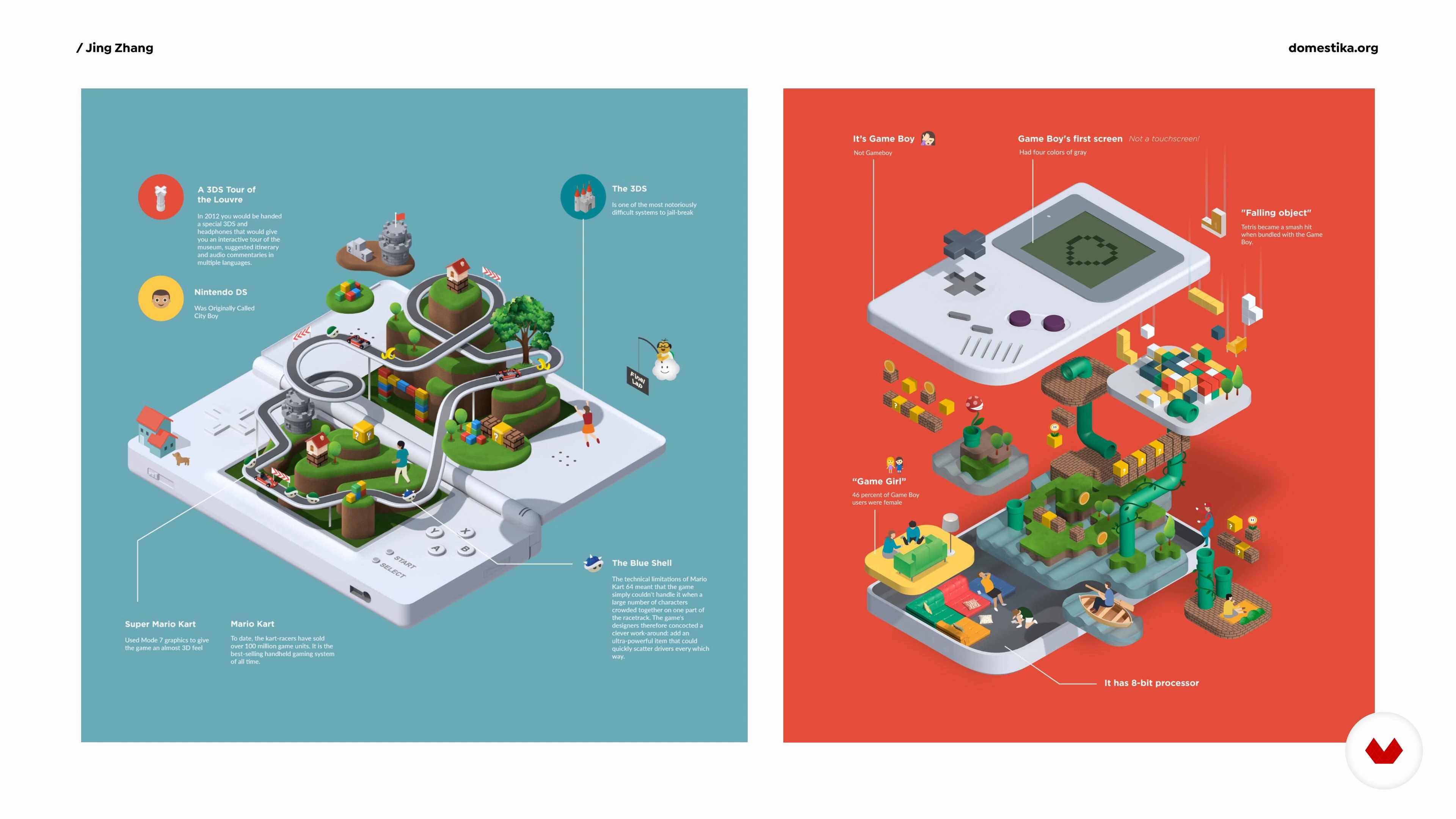
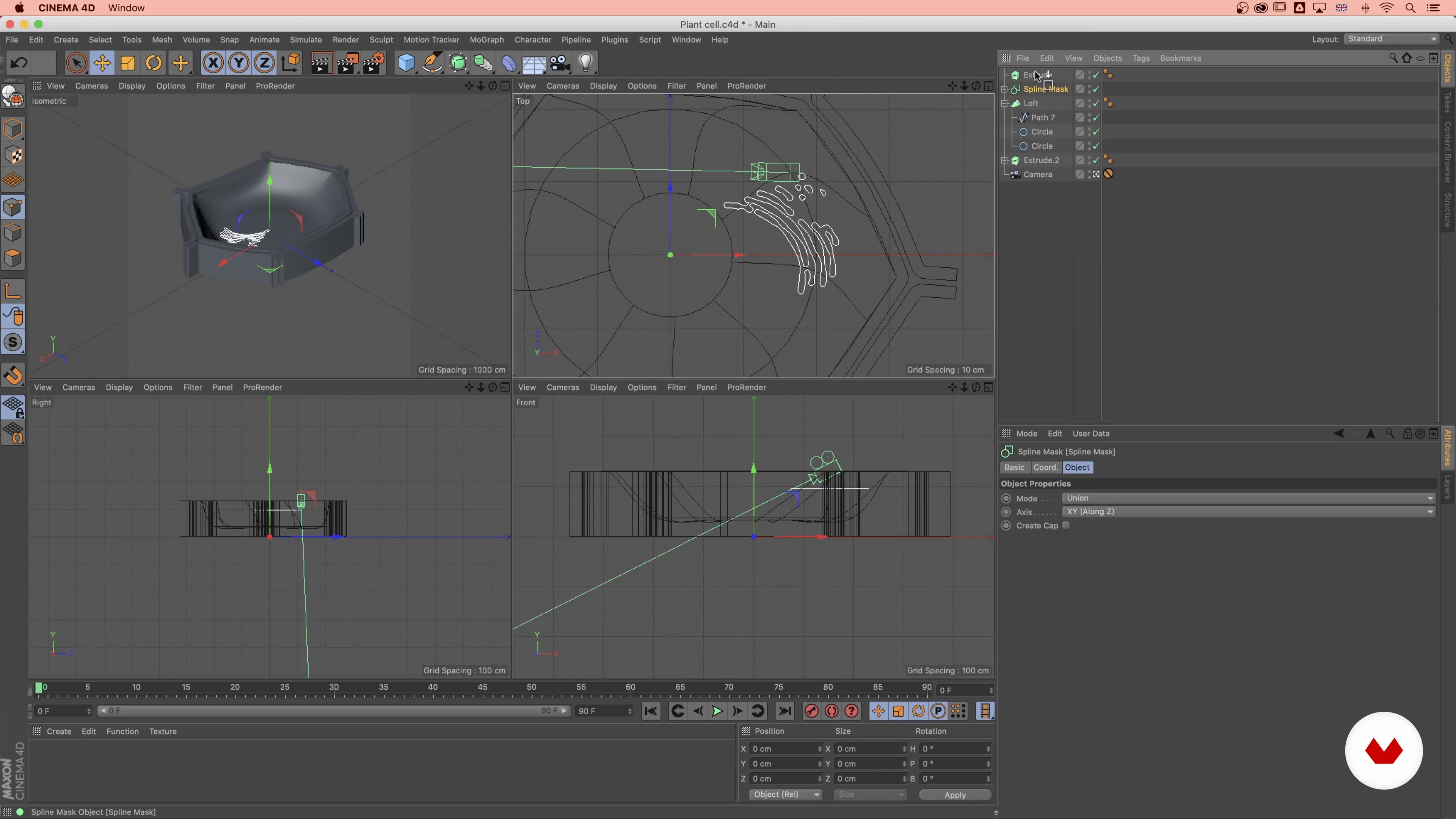
Sonja Kuijpers und Jing Zhang begleiten Sie als Expertenteam und begleiten Sie durch die Umwandlung von Rohdaten in beeindruckende Visualisierungen. Meistern Sie mit Jing Zhang die Kunst illustrierter Infografiken und erkunden Sie sowohl 2D- als auch 3D-Modellierung. Sonja Kuijpers konzentriert sich auf effektive Datenvisualisierung und vermittelt Ihnen die Fähigkeiten, fesselnde Poster mit Formen, Farben und einzigartigen Layouts zu erstellen. Catalina Plé rundet die Spezialisierung ab und betont die Bedeutung der Einfachheit bei der Vermittlung komplexer Ideen durch Infografiken. Verbessern Sie Ihre Designfähigkeiten und entdecken Sie die unendlichen Möglichkeiten des visuellen Storytellings mit dieser umfassenden Spezialisierung.
Was lernen Sie in dieser Spezialisierung?



















































































- 100% positive Bewertungen (10)
- 828 Lernende
- 77 Lektionen (11 Stdn. 15 Min.)
- 80 Zusatzmaterialien (32 Dateien)
- Online und in deinem Tempo
- Audiosprache: Englisch, Spanisch
- Spanisch · Englisch · Portugiesisch · Deutsch · Französisch · Italienisch · Polnisch · Niederländisch · Türkçe
- Niveau: Anfänger
- Dauerhaft unbegrenzter Zugang
Was ist das Kursprojekt?
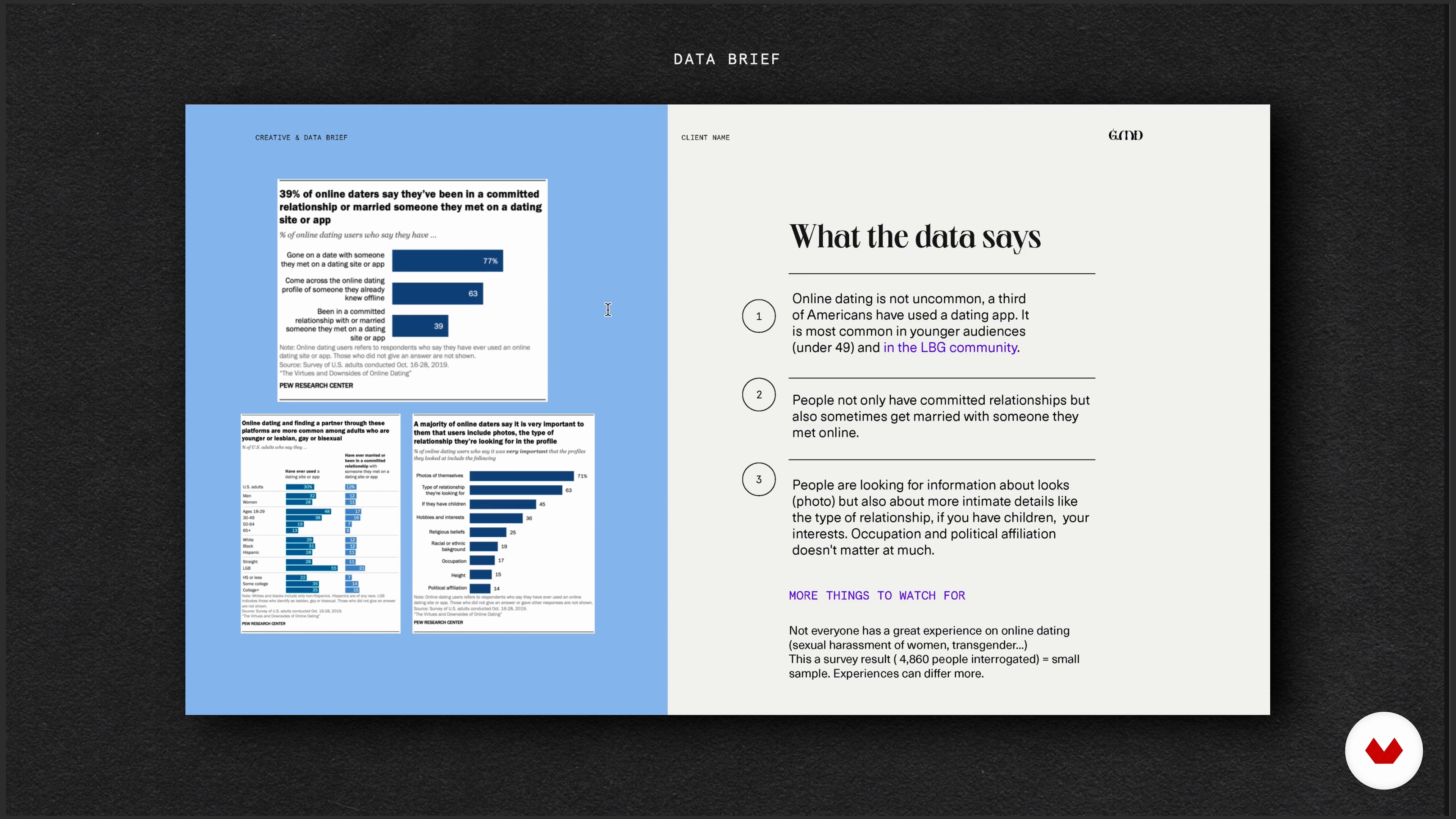
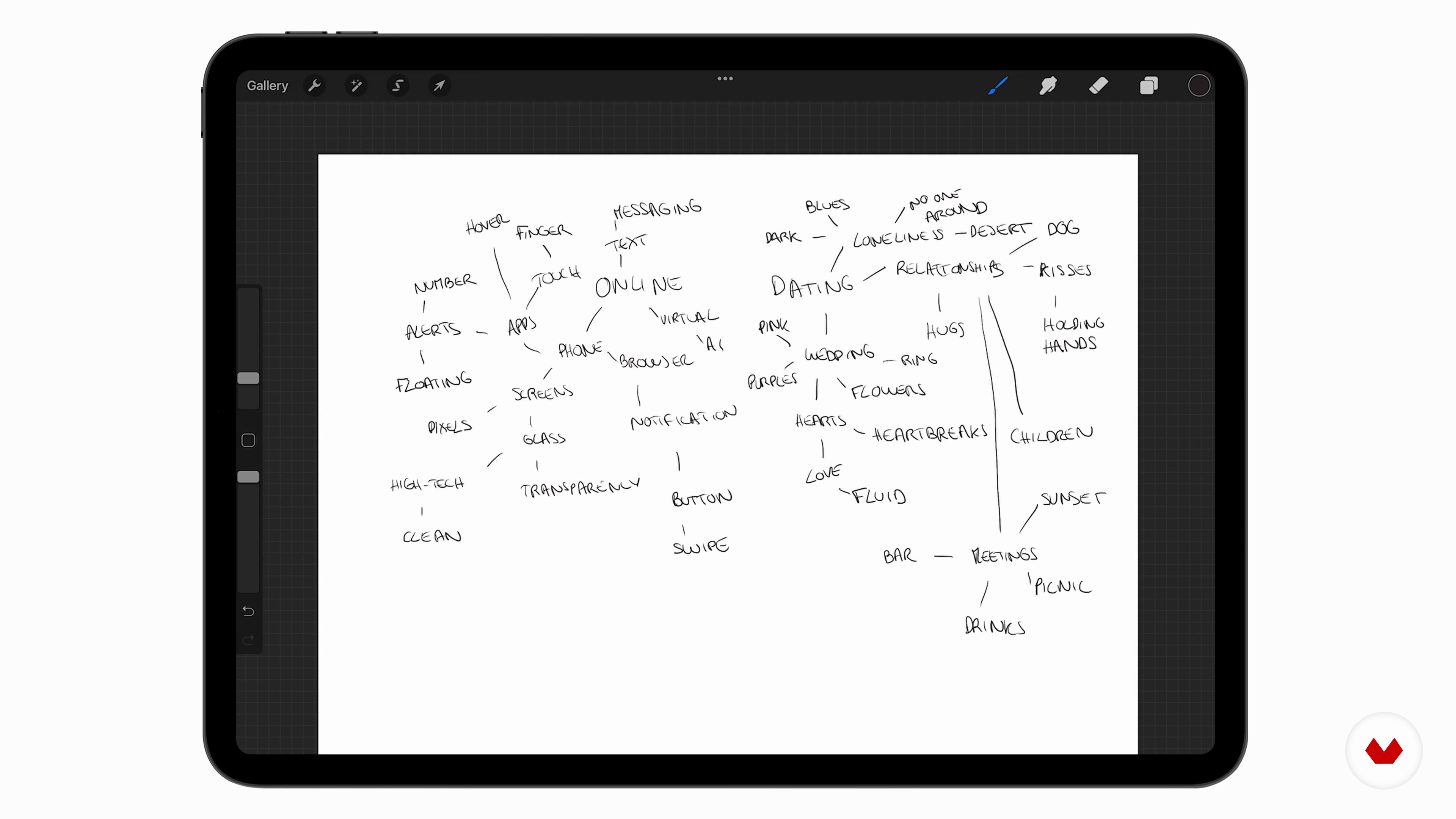
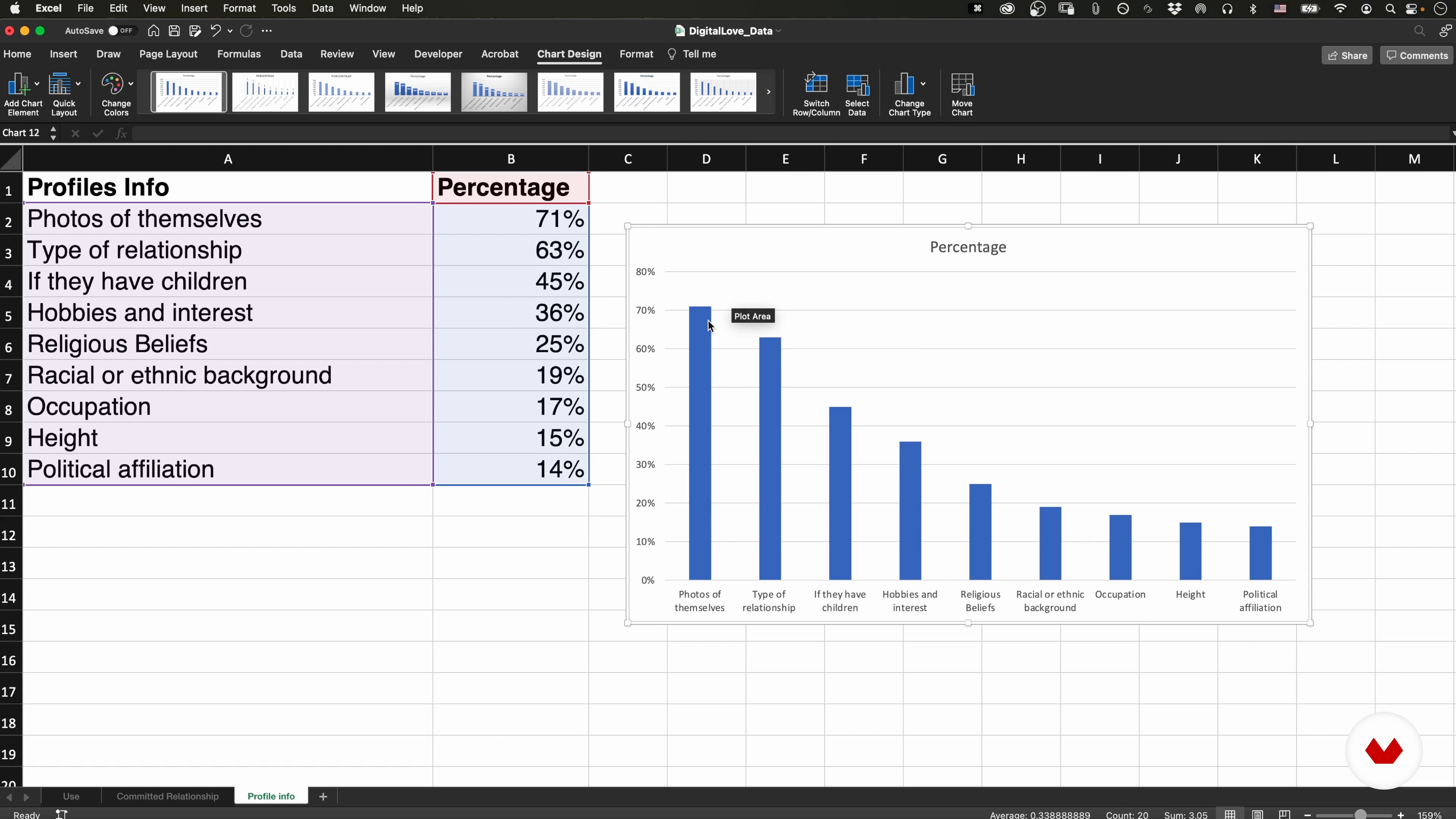
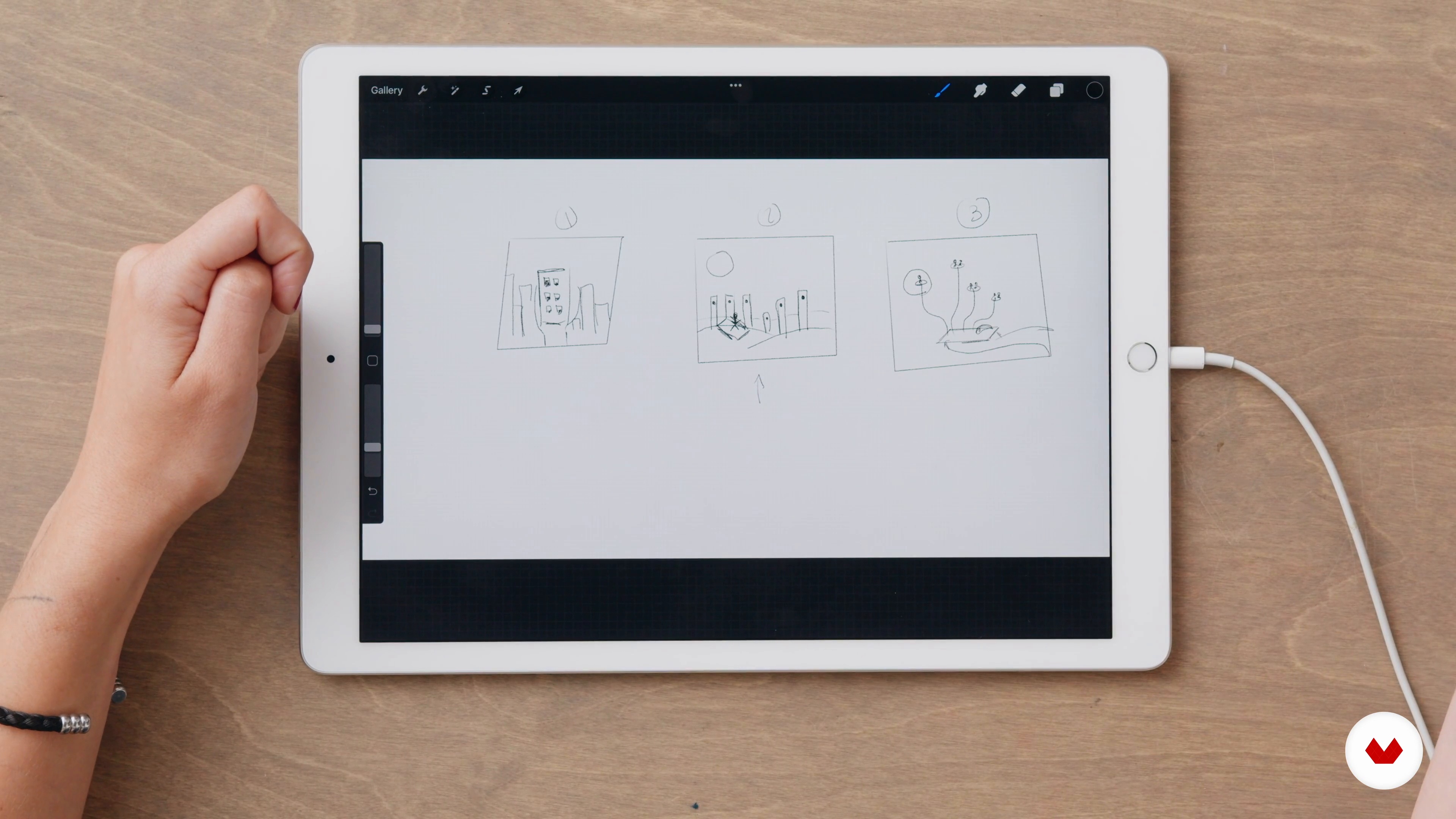
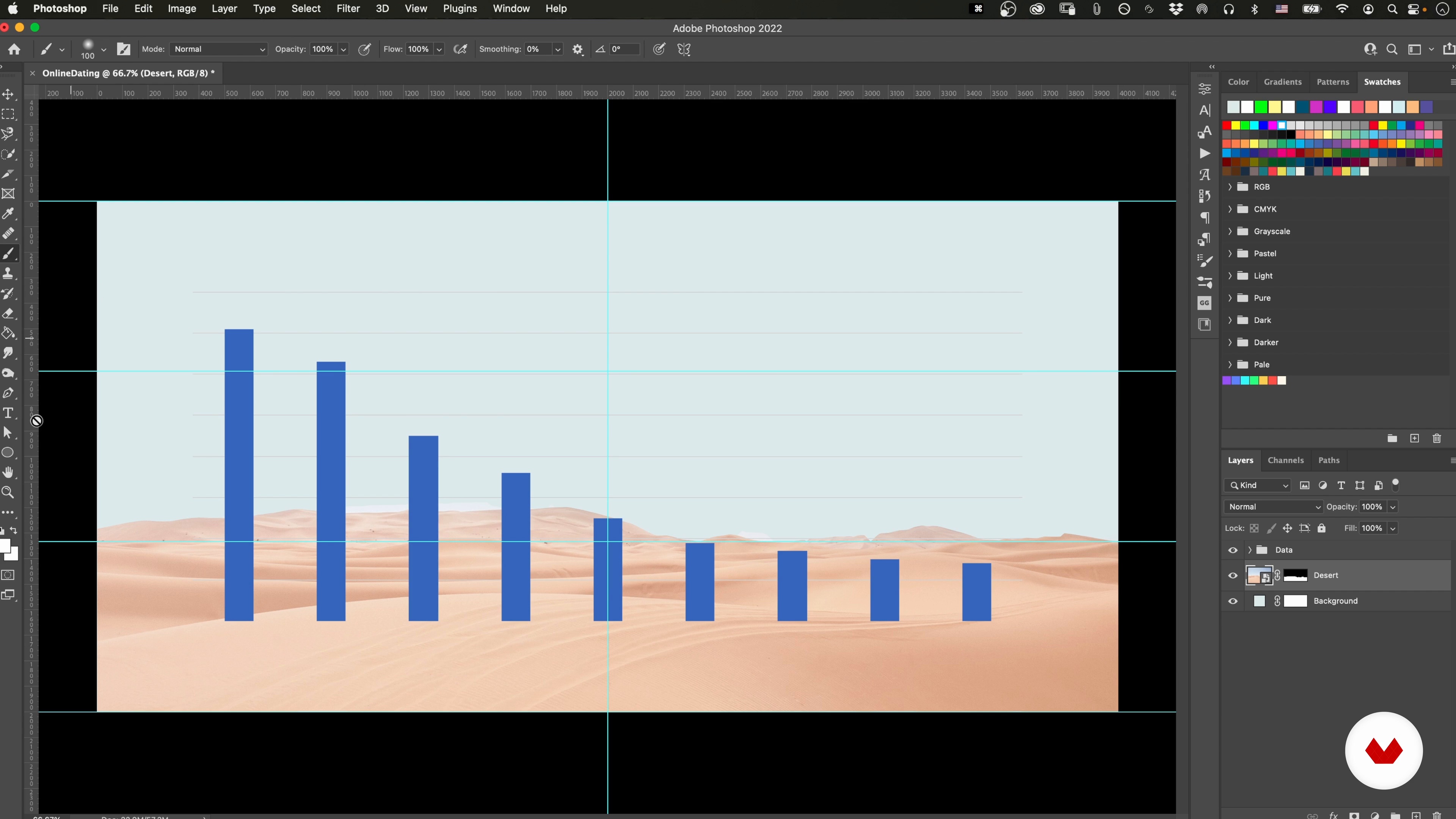
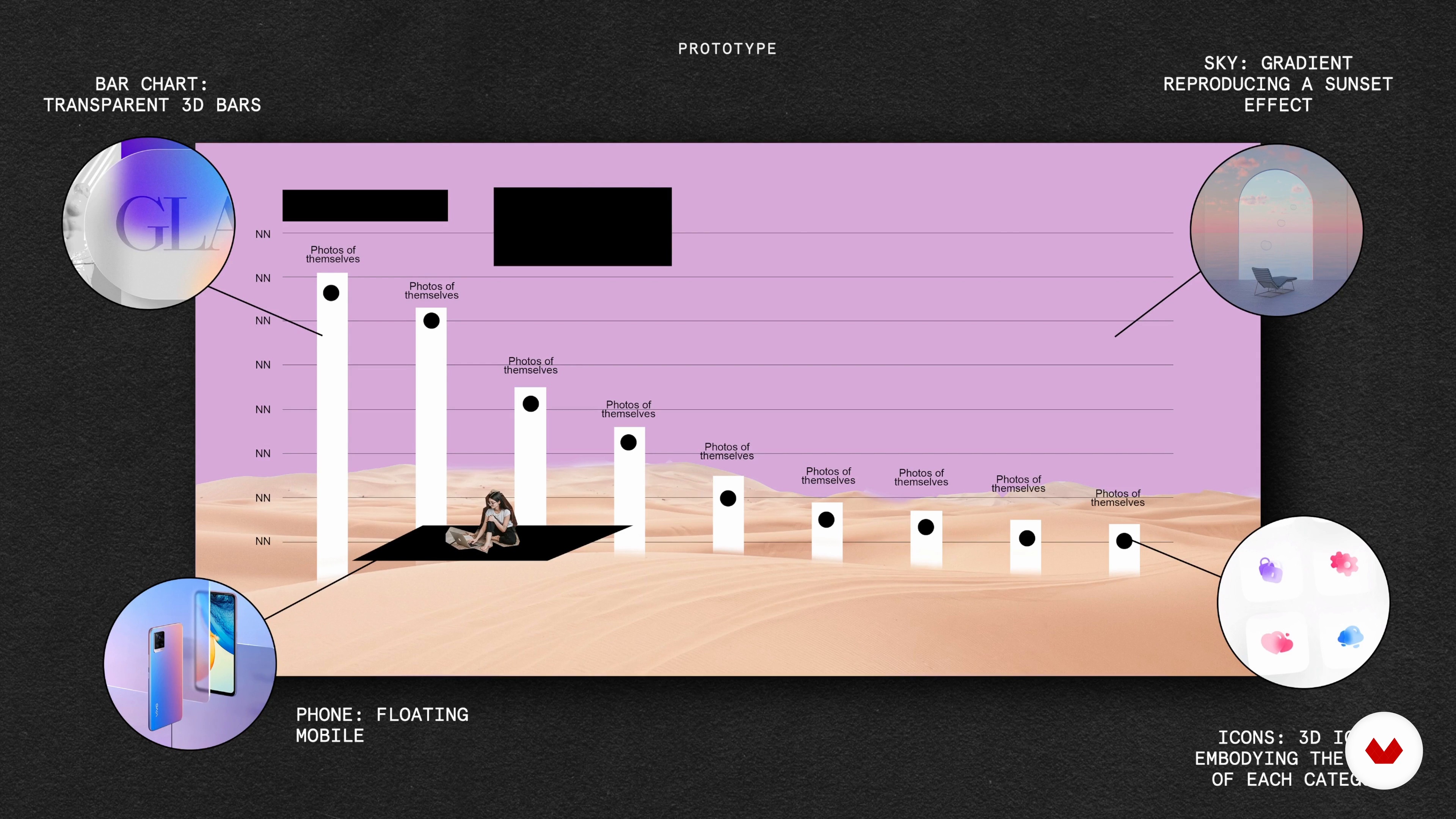
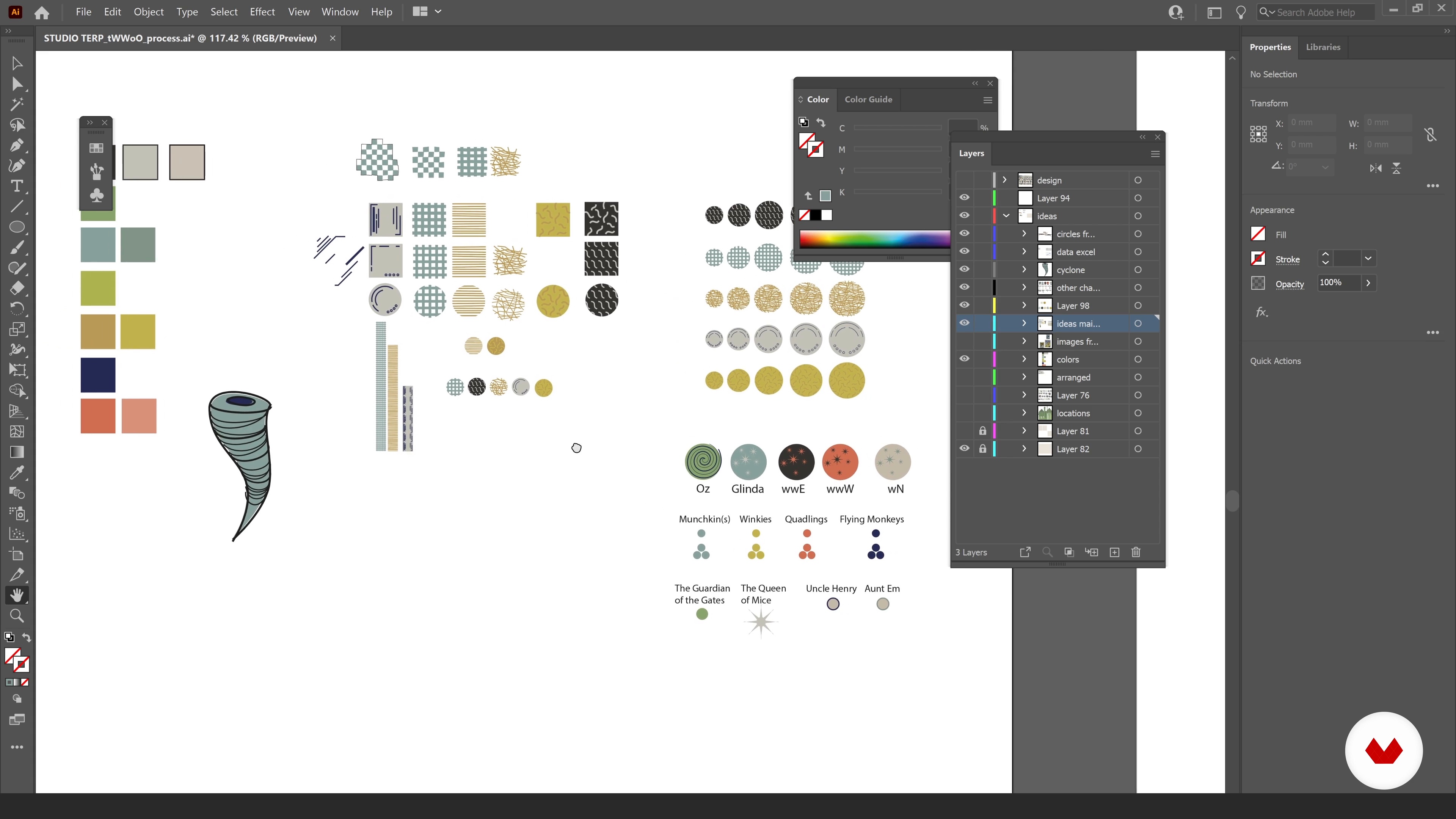
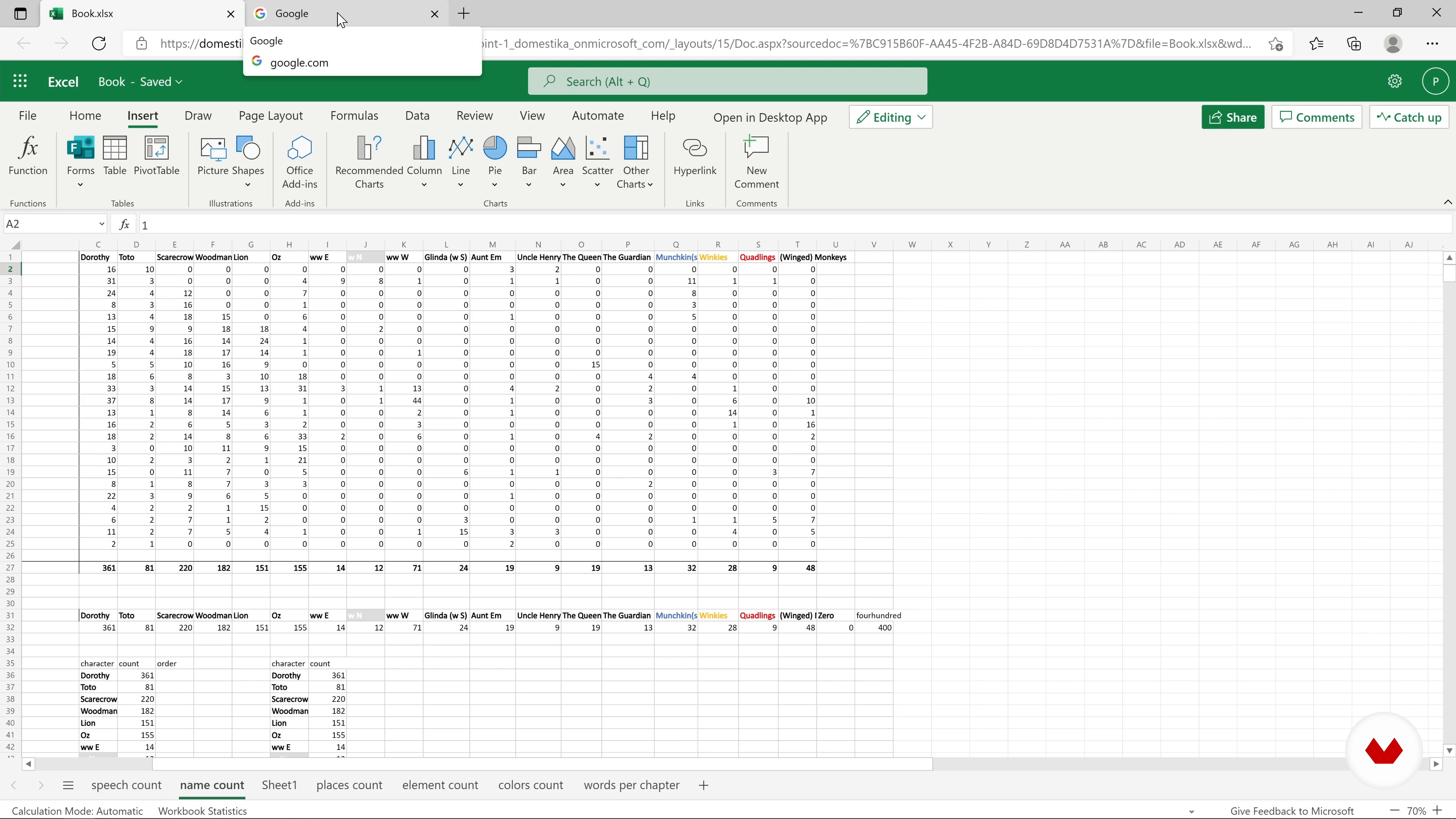
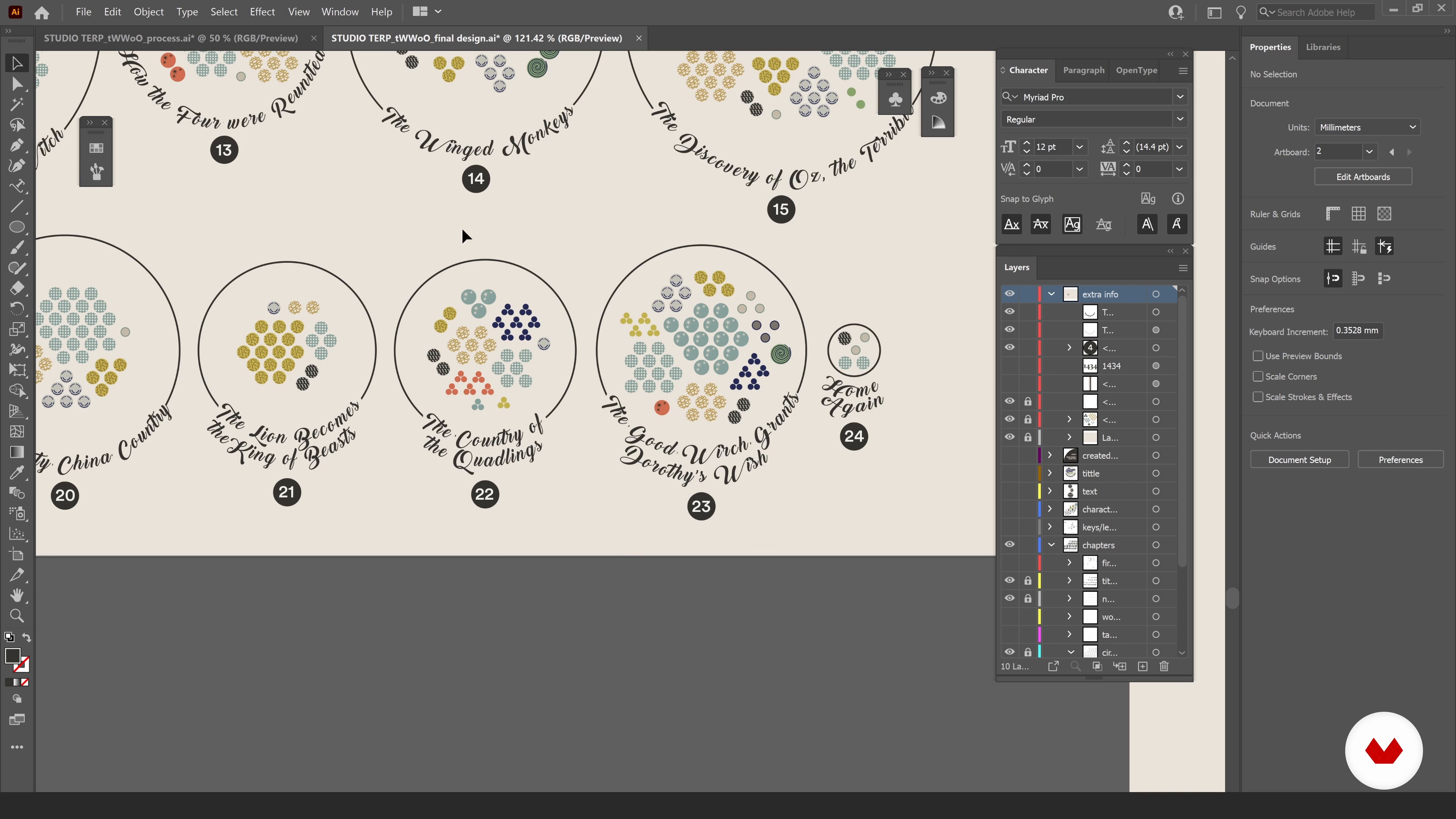
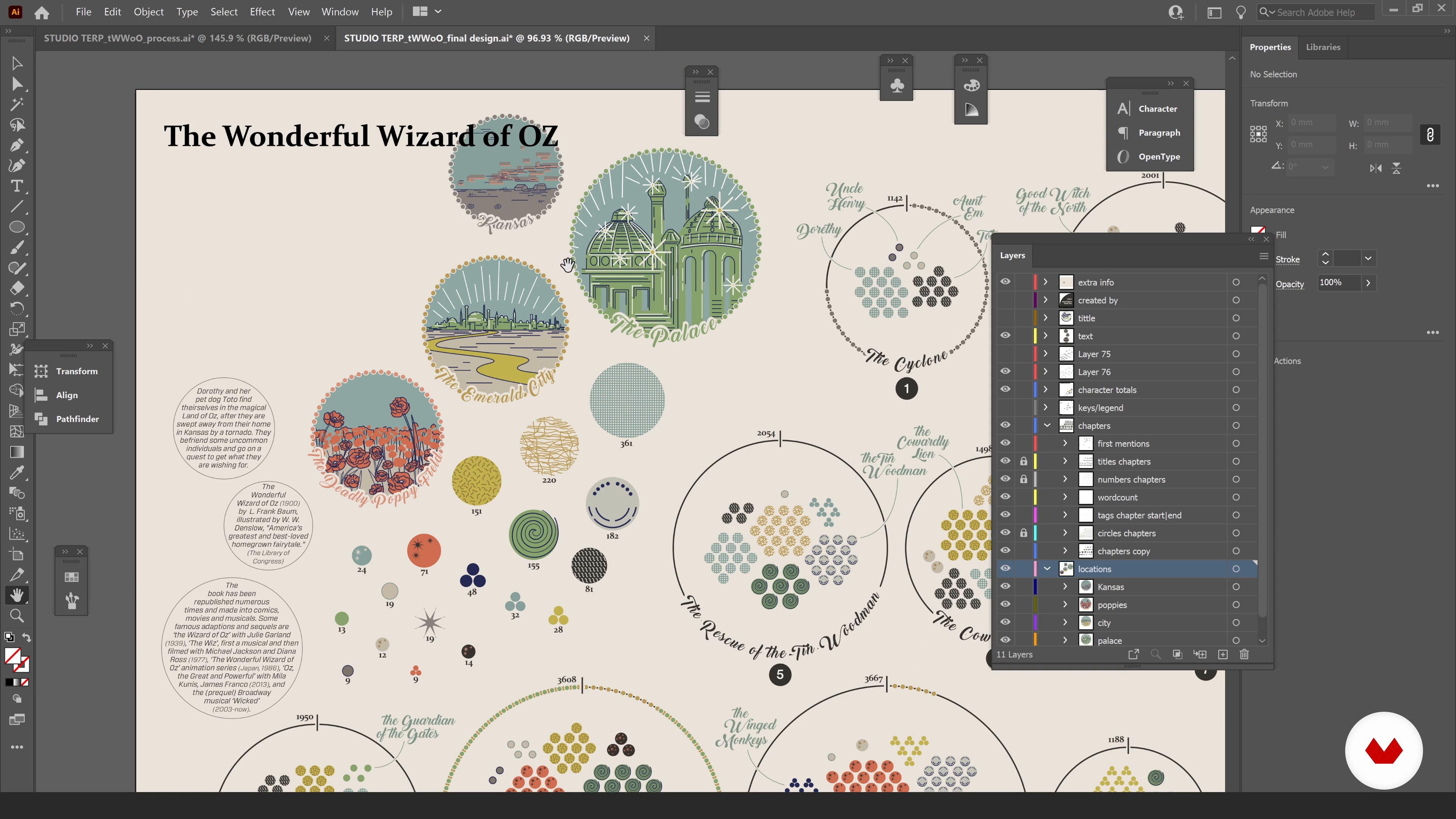
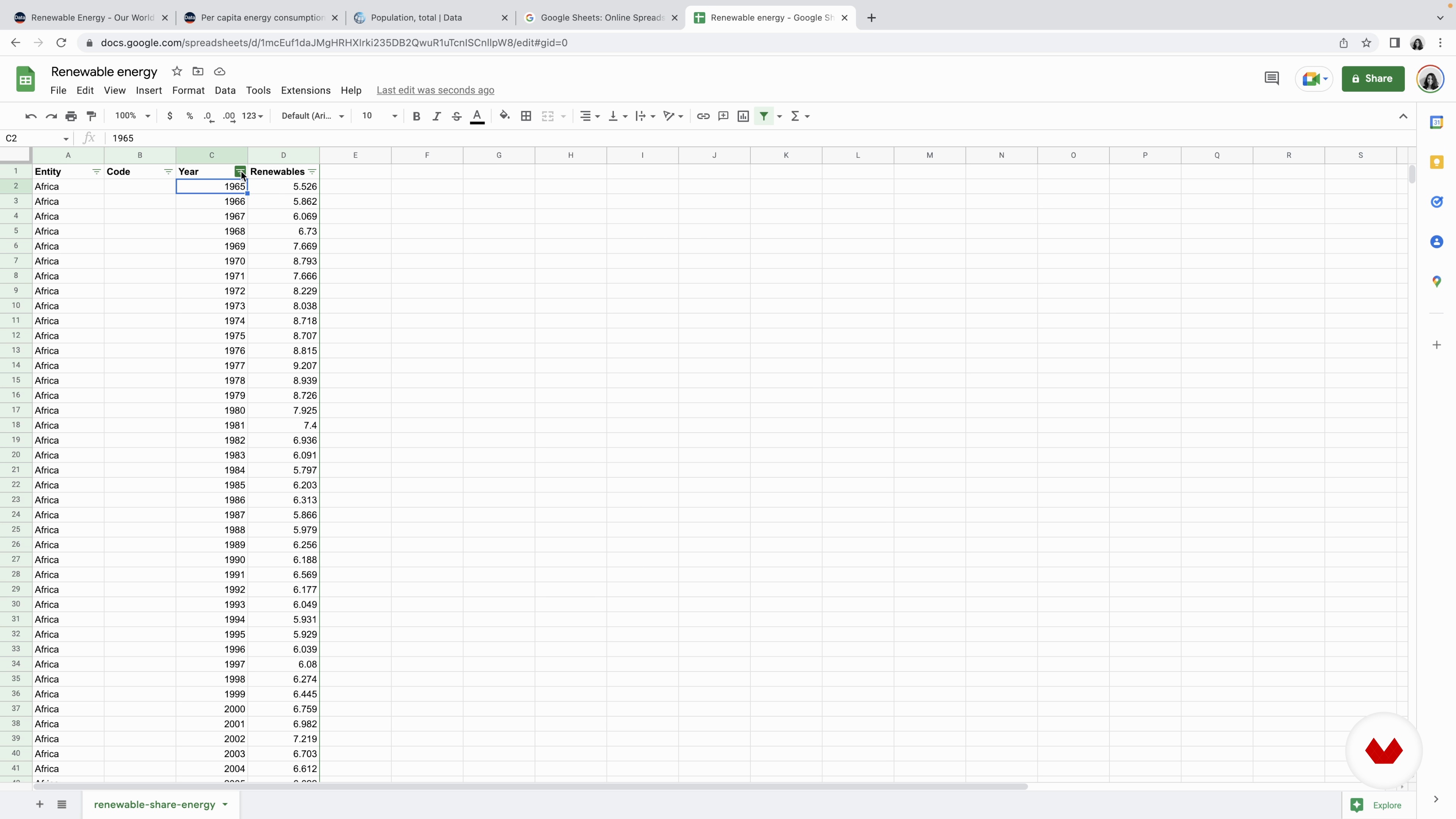
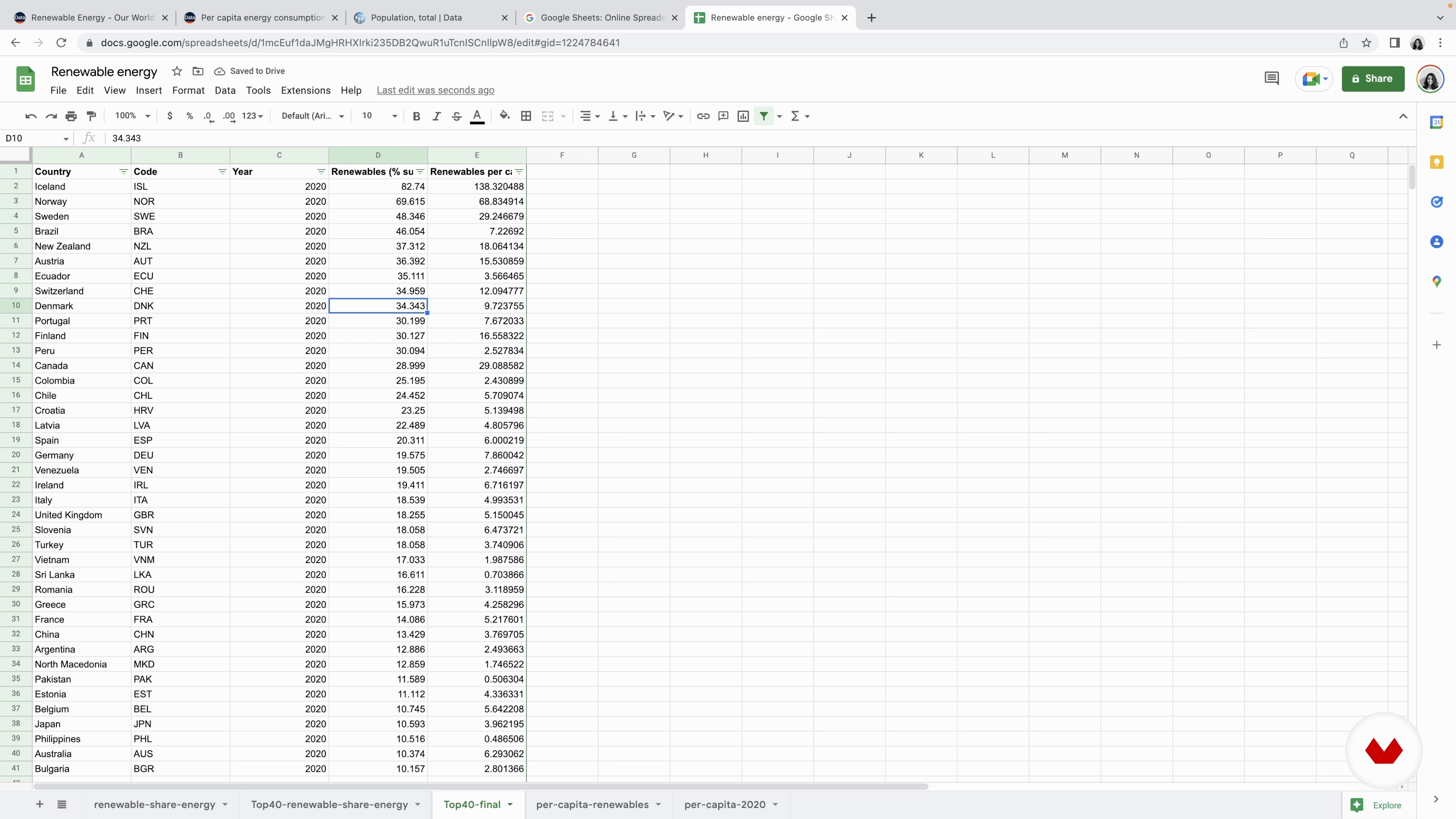
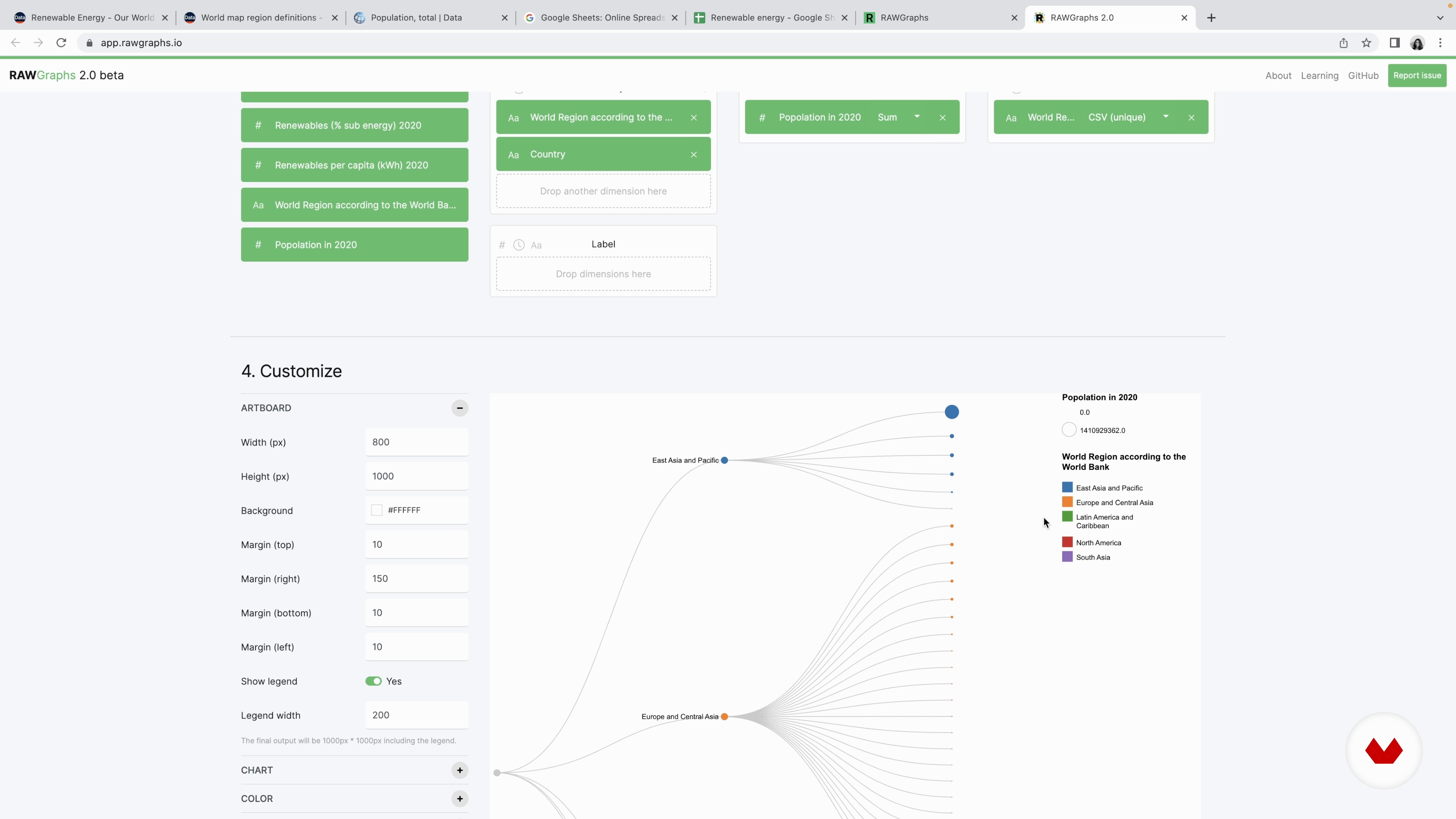
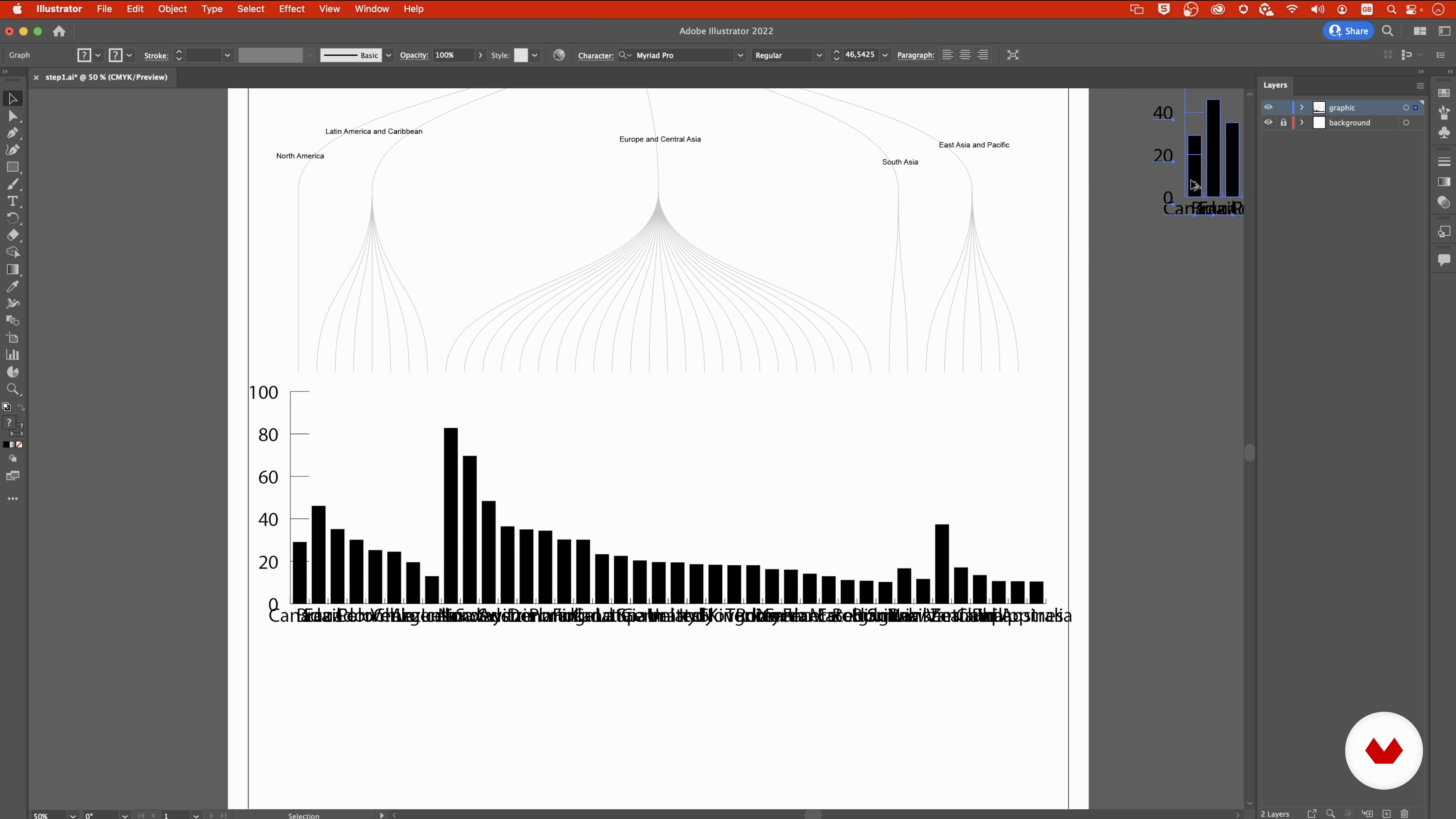
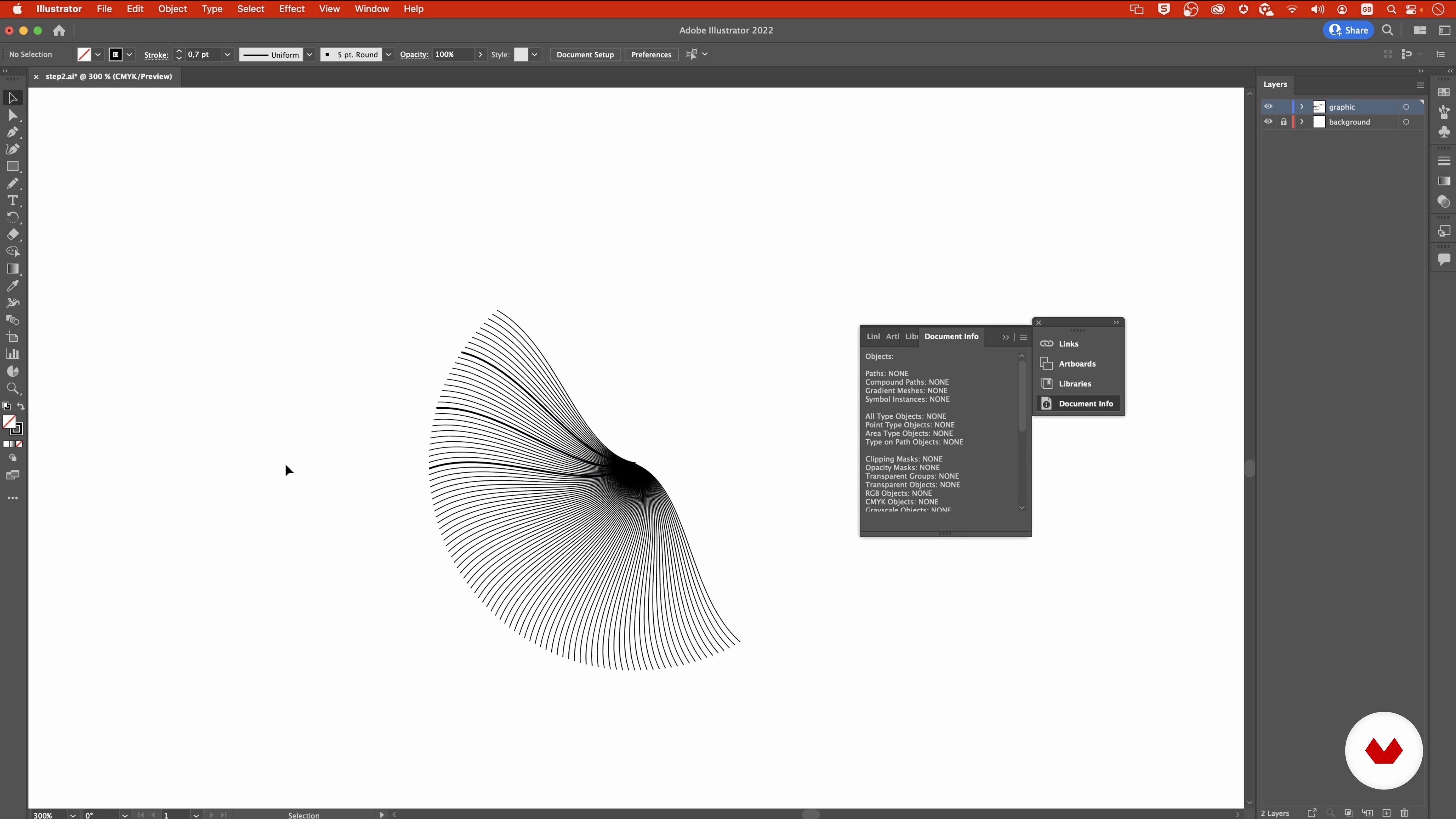
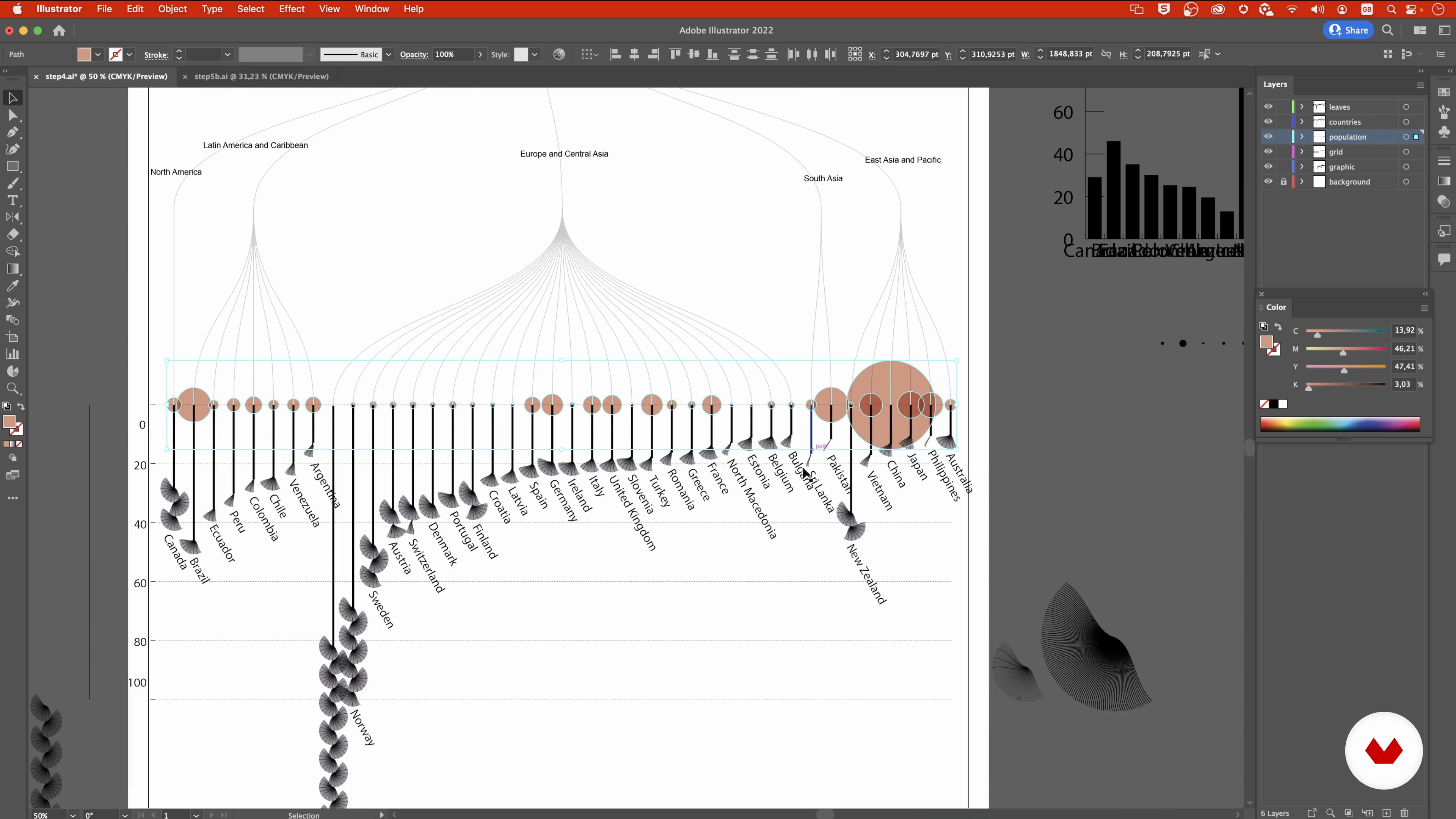
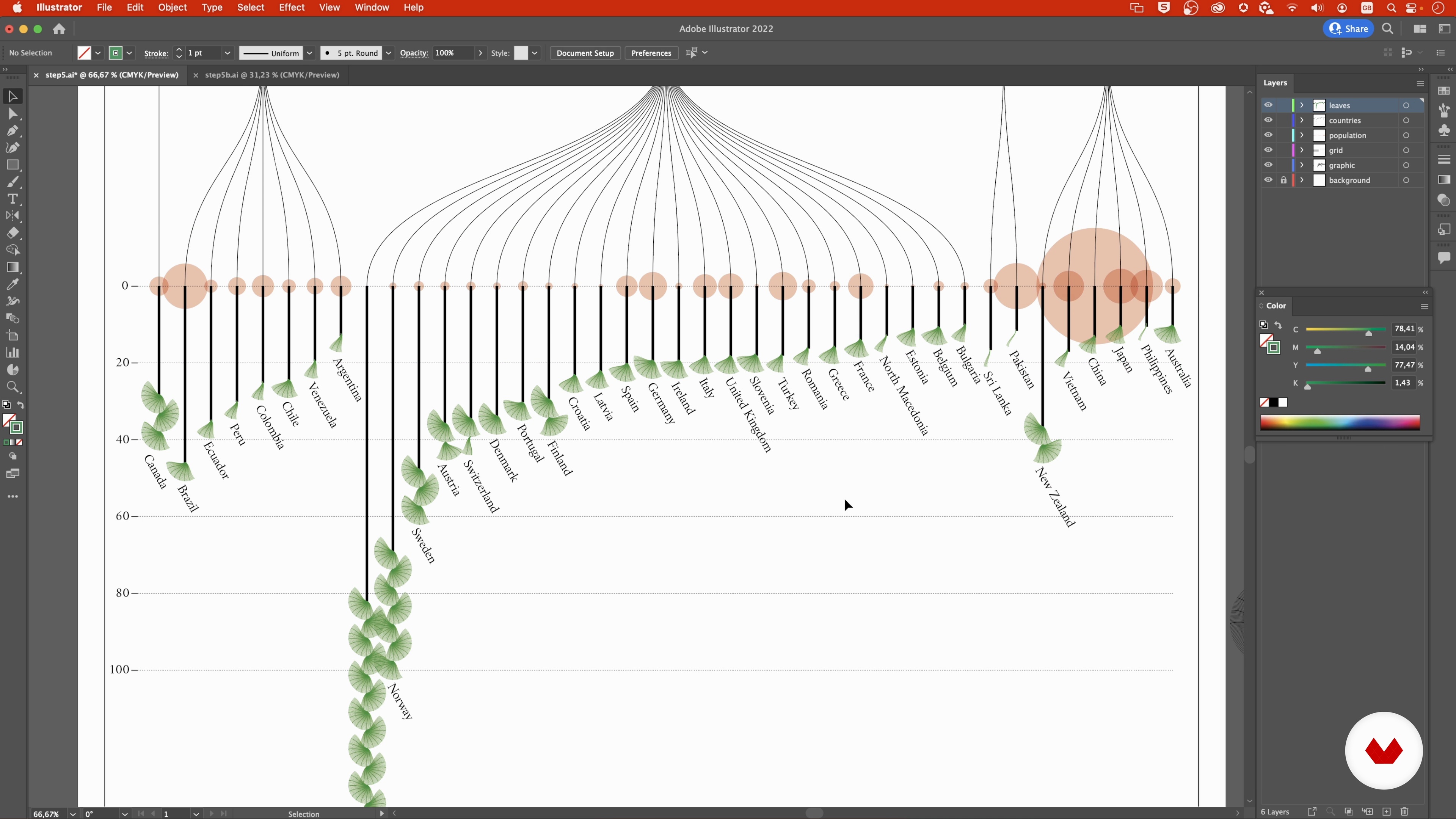
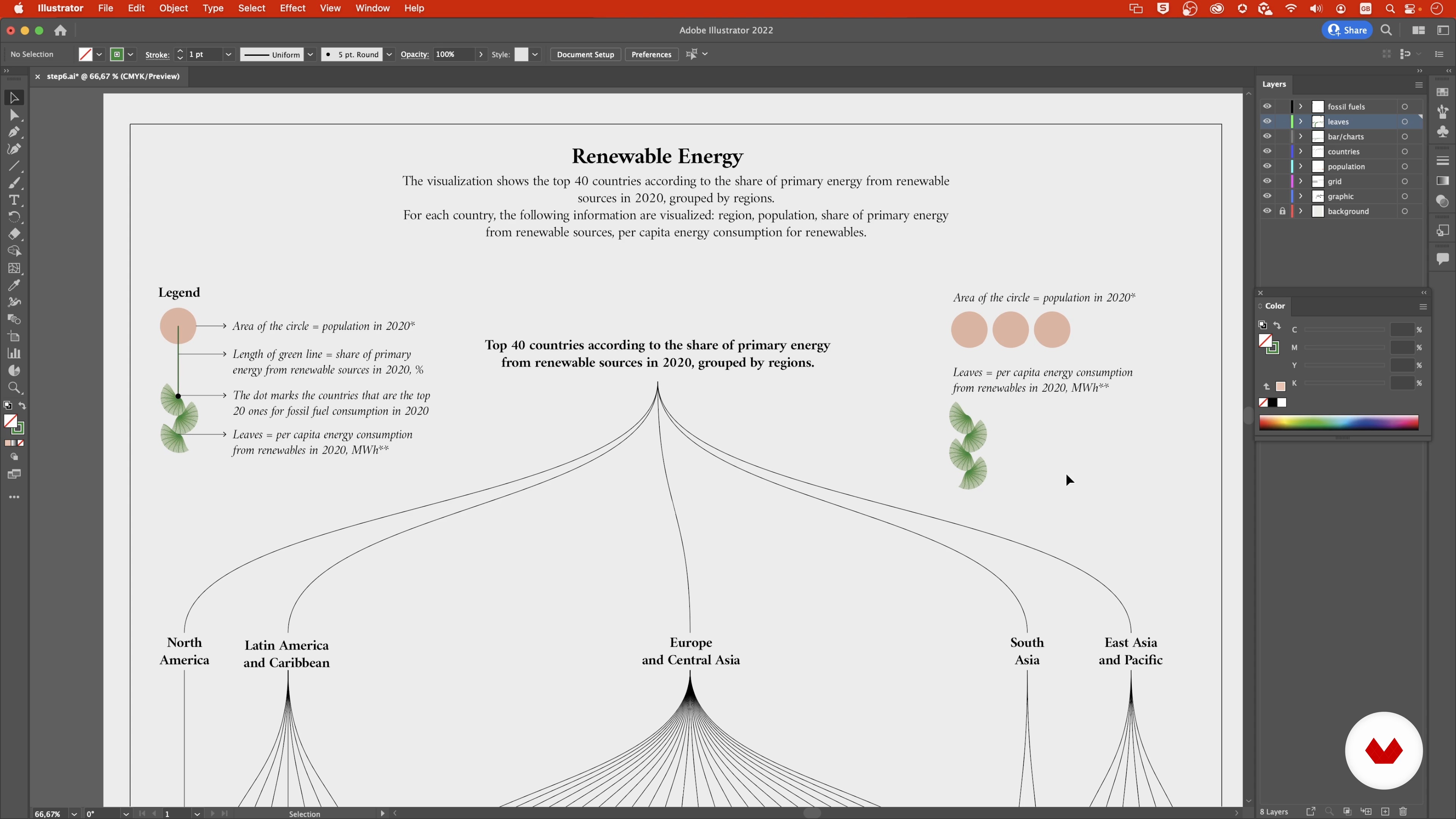
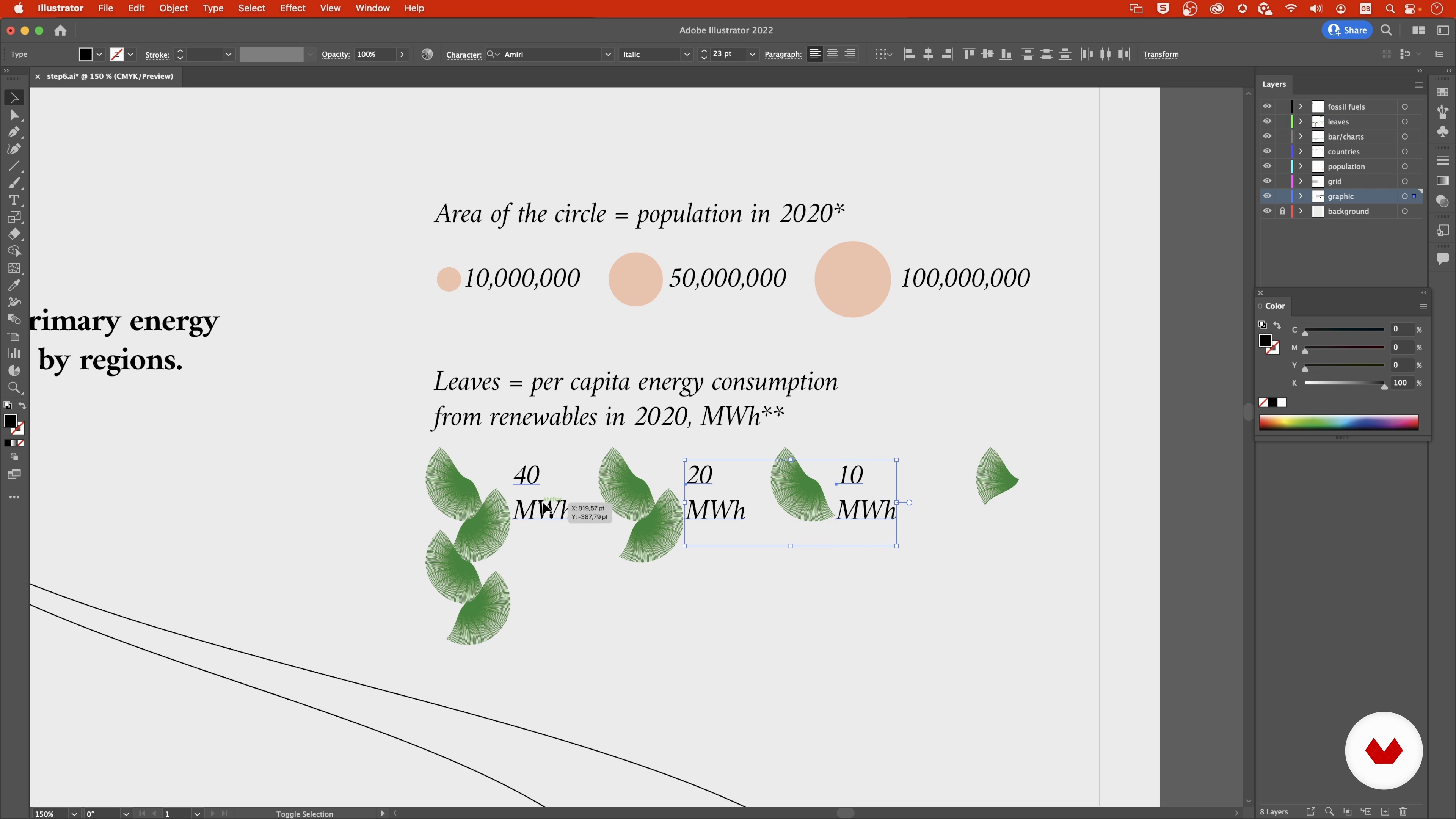
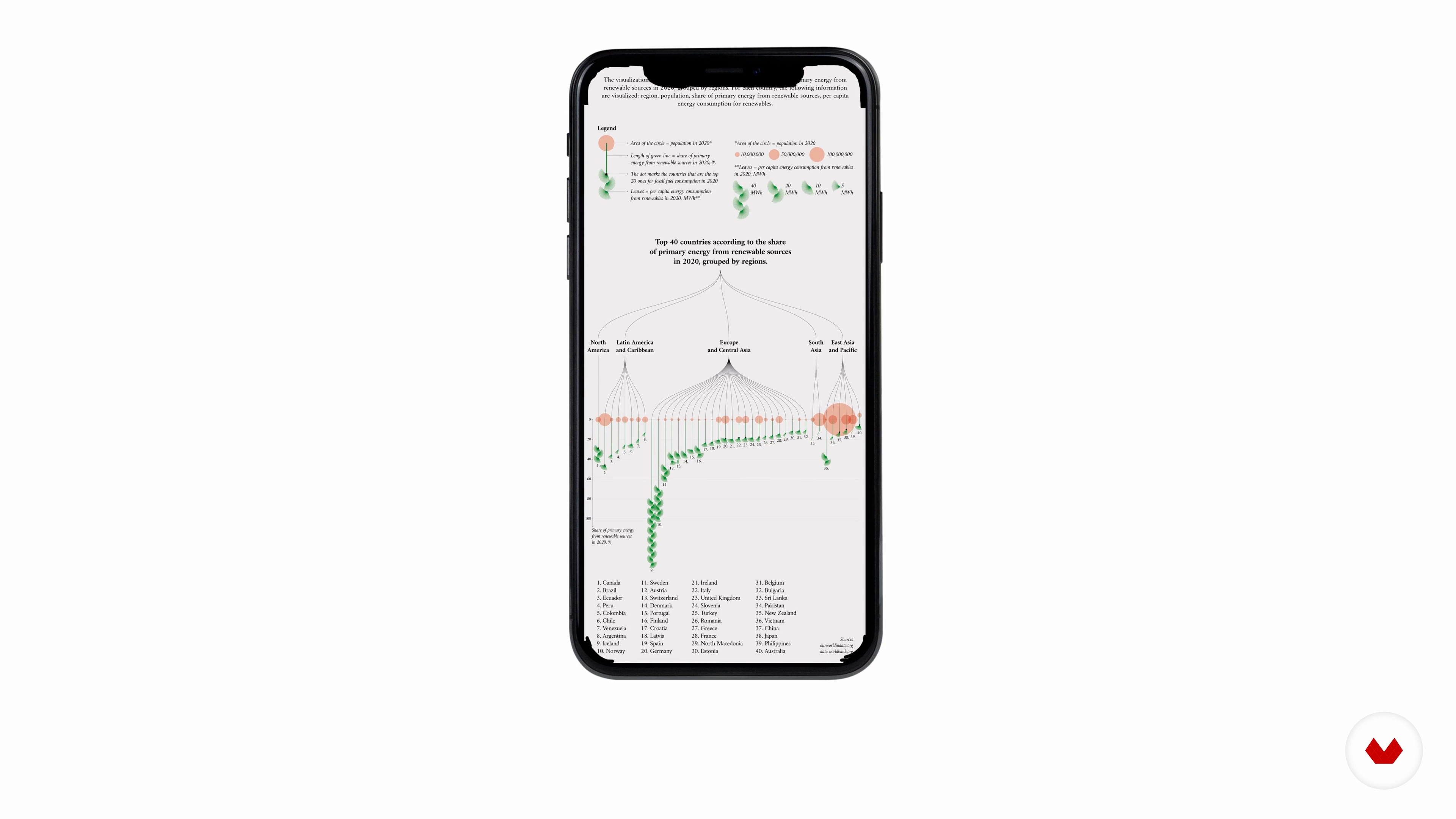
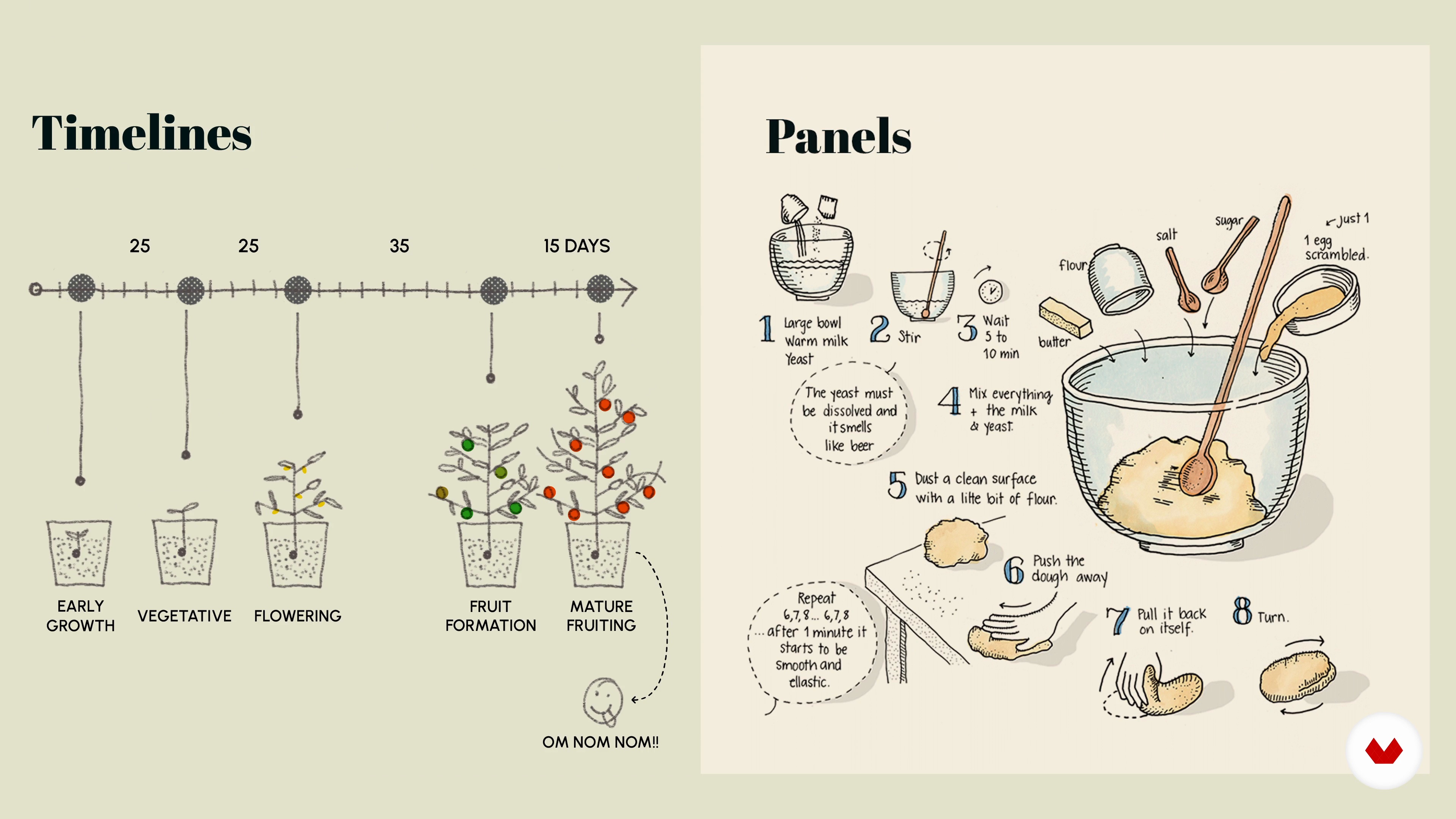
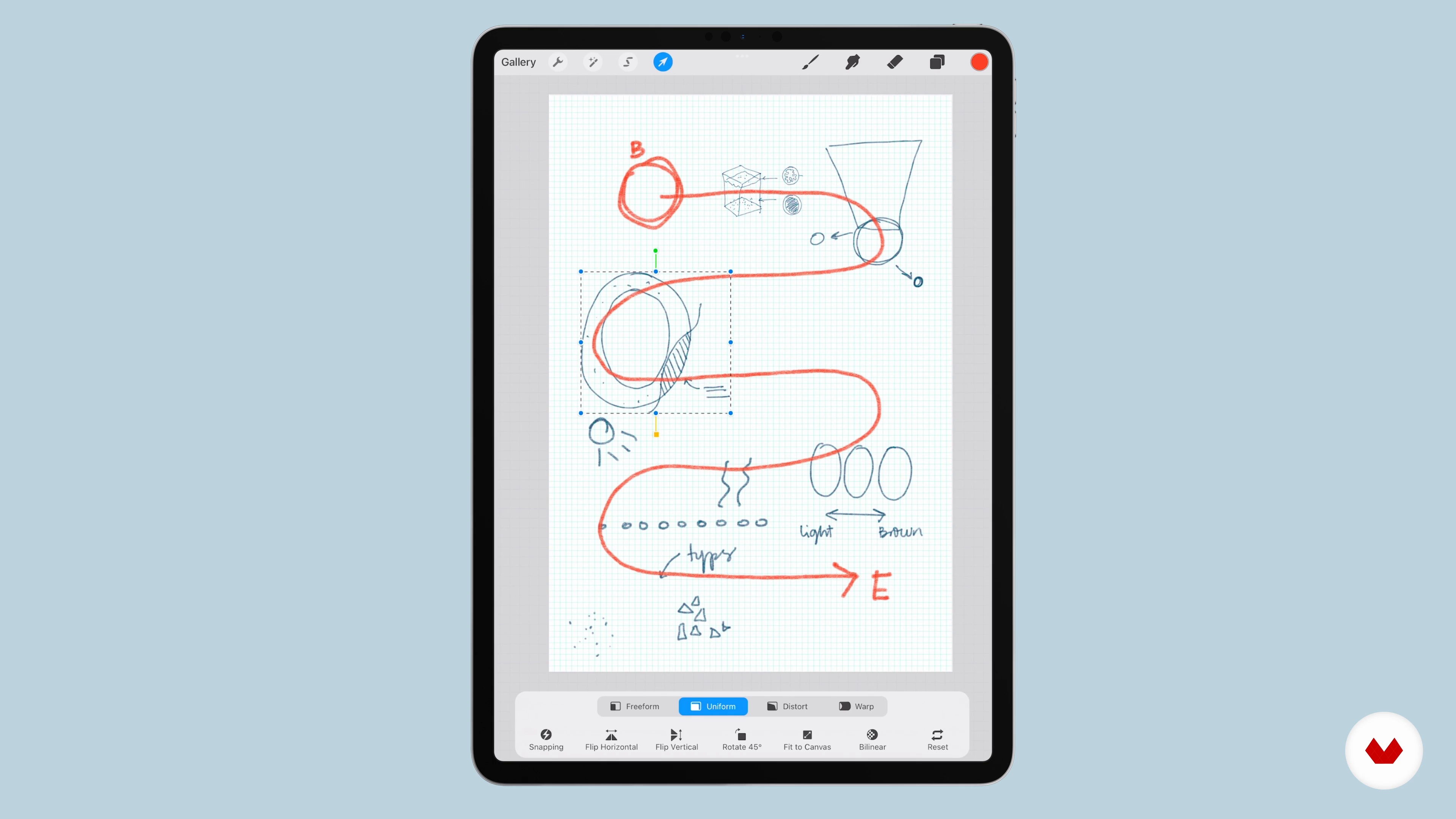
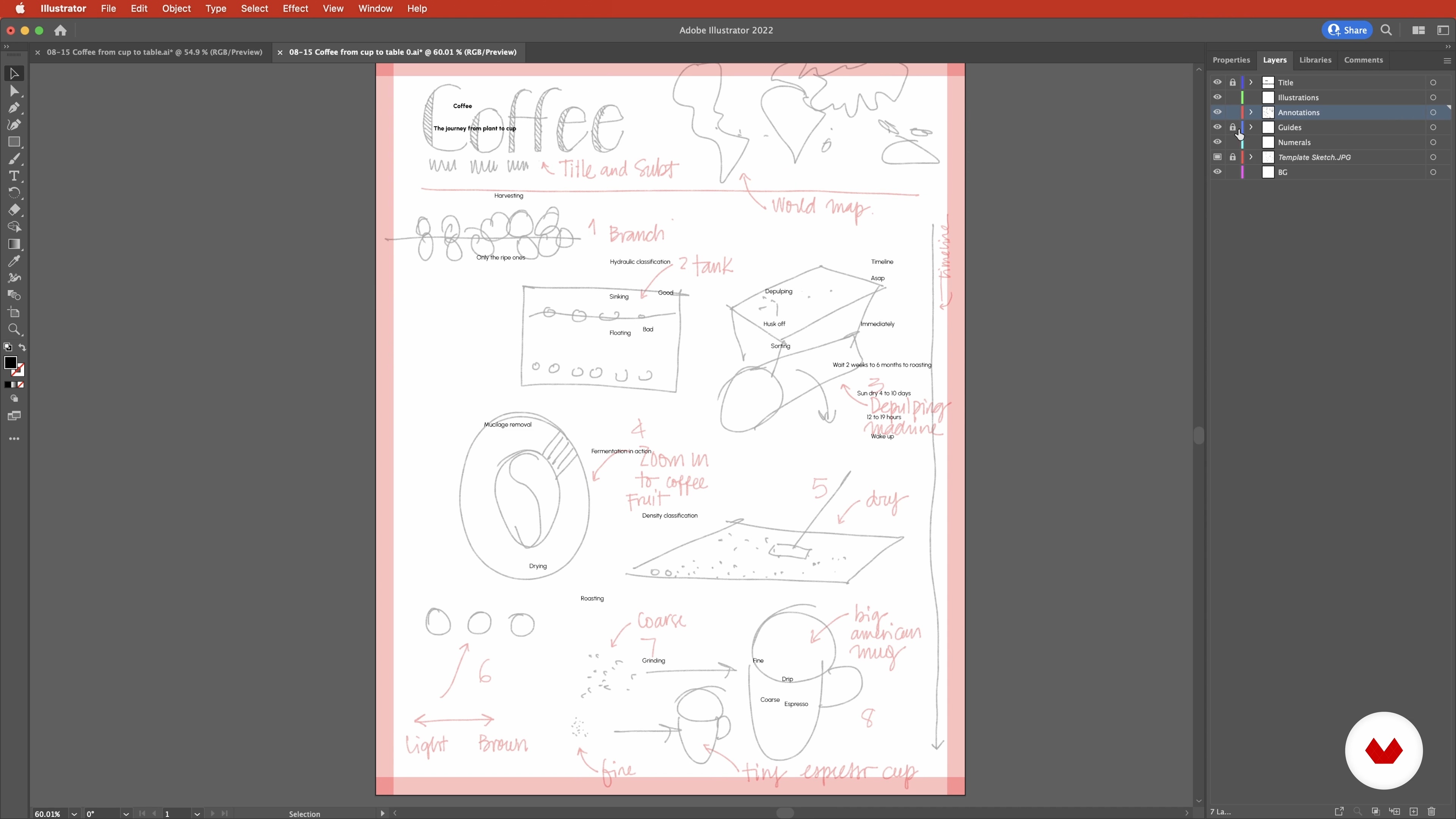
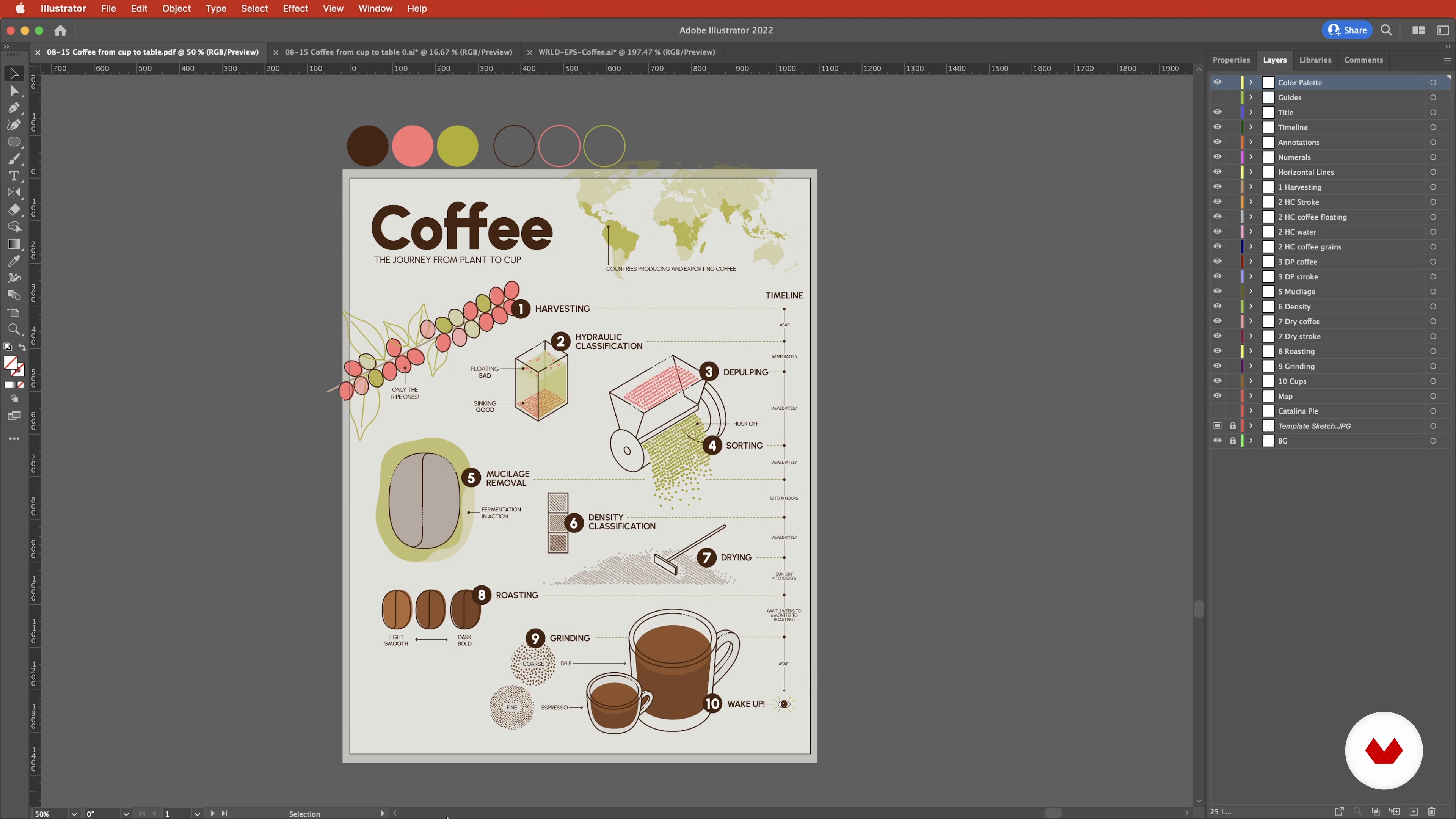
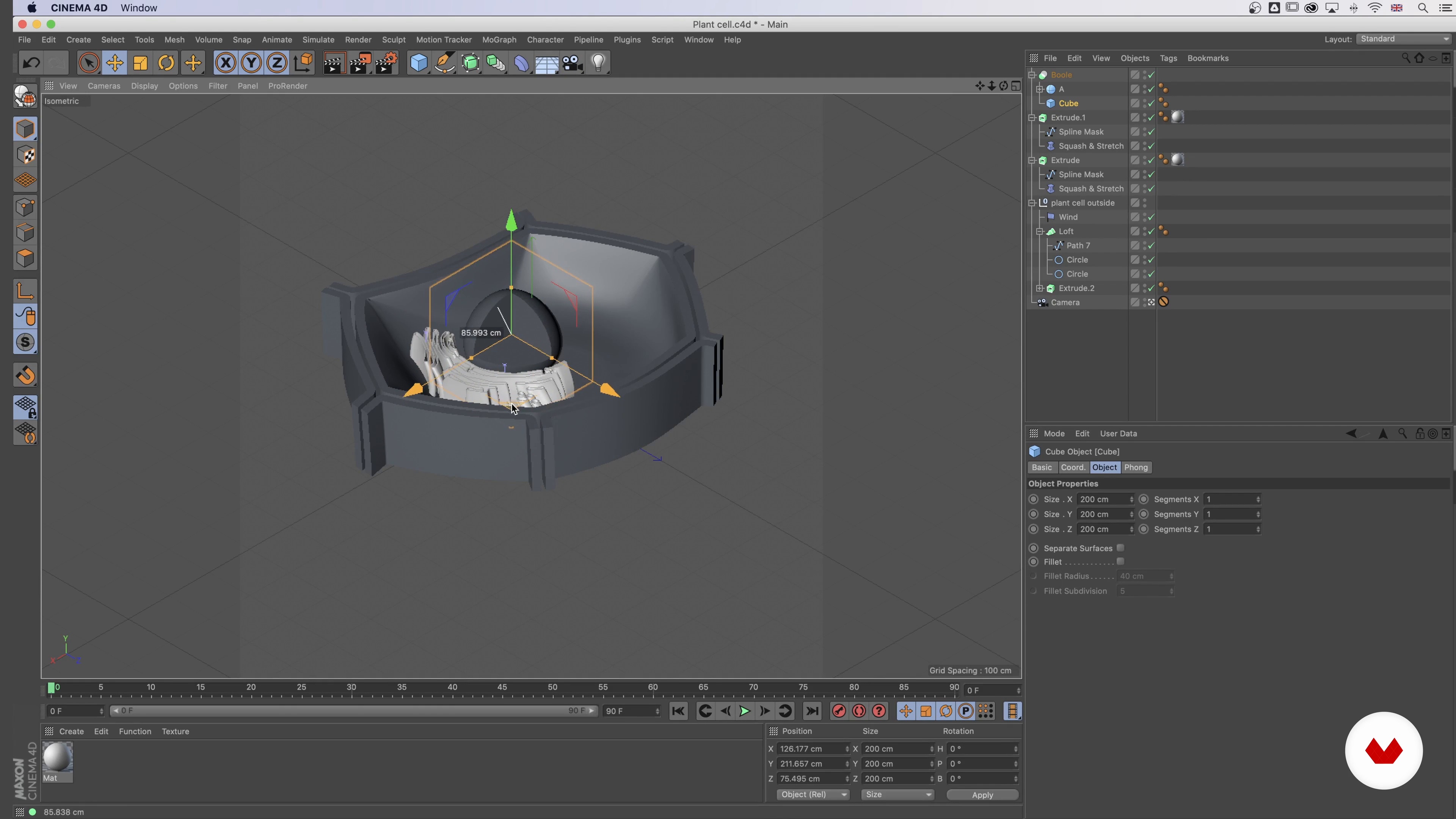
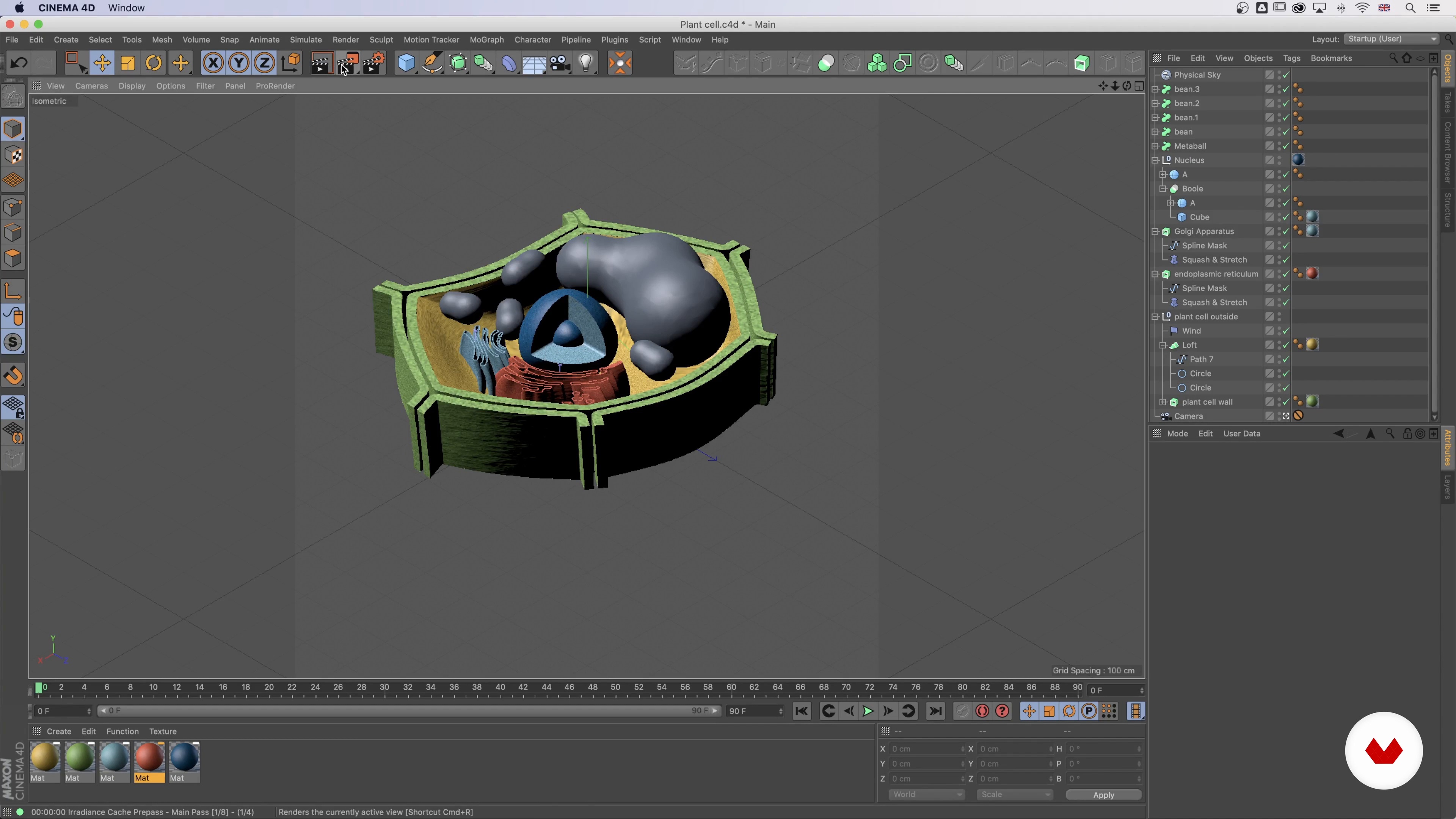
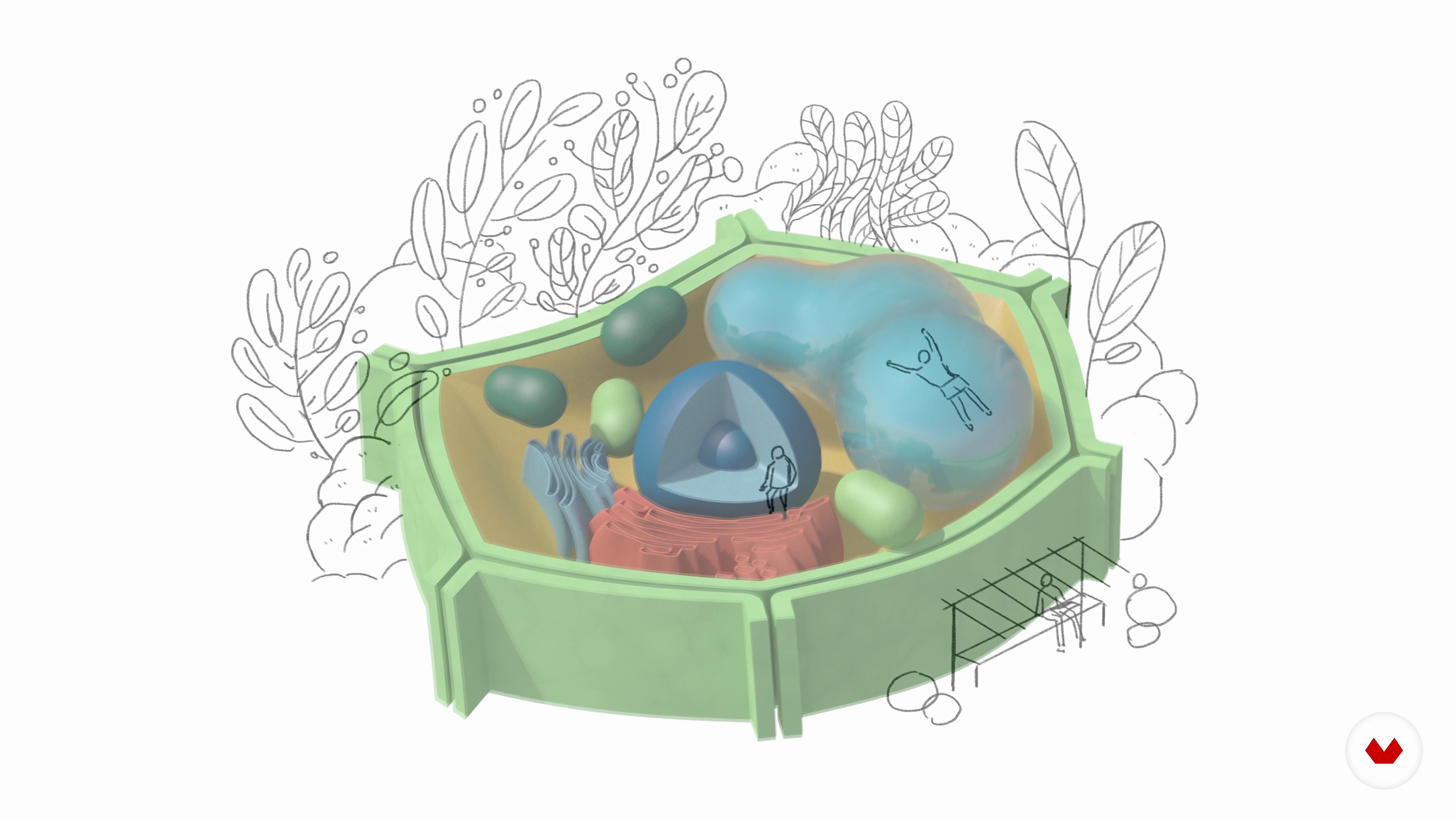
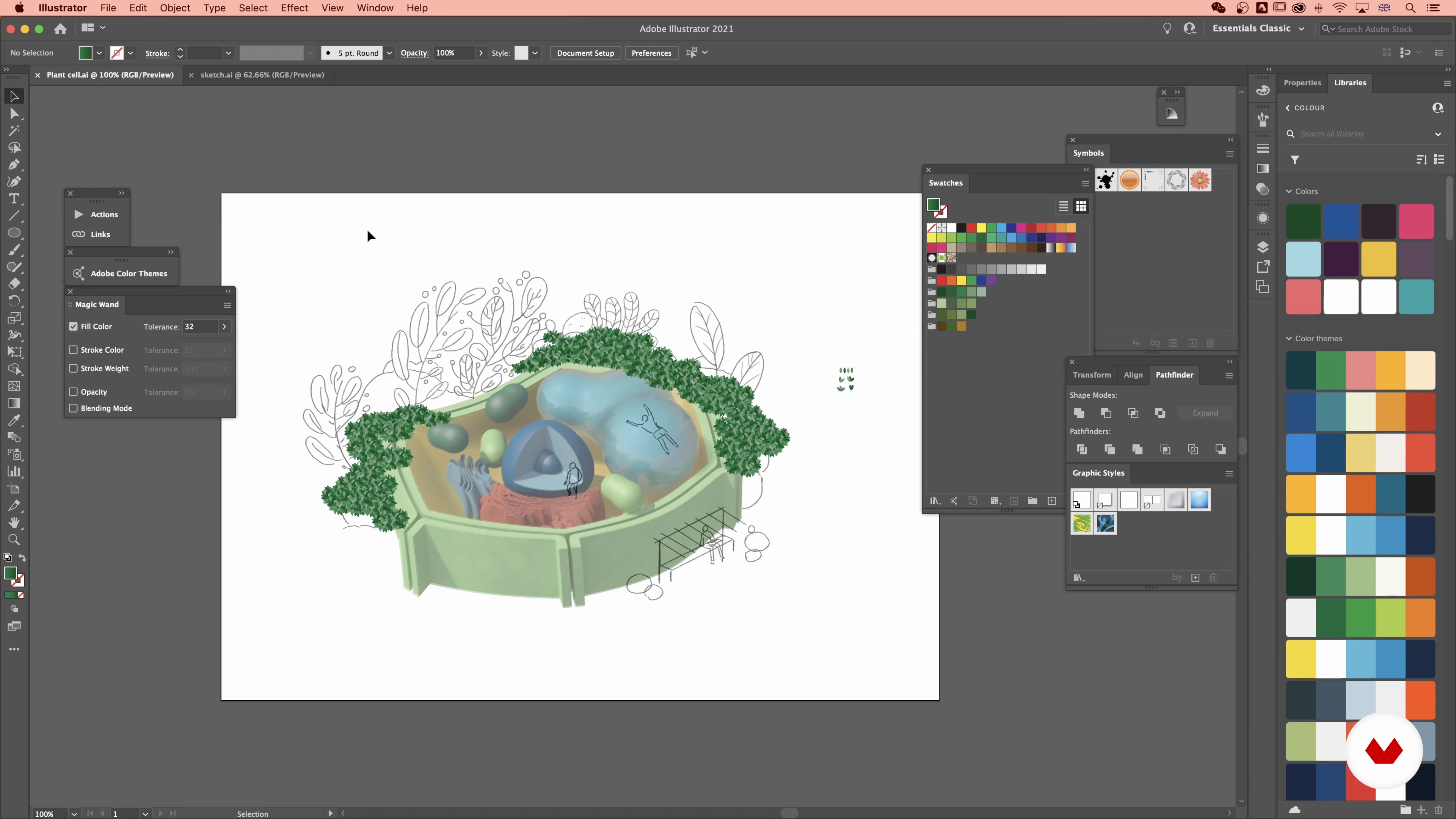
Erstellen Sie mithilfe von Collagen und digitalen Illustrationstechniken eine informative und ansprechende Illustration für Ihre Datenvisualisierung. Verwandeln Sie komplexe Informationen in eine fesselnde visuelle Geschichte mit ausdrucksstarken Formen, Farben und Layouts, die komplexe Ideen einfach und kreativ vermitteln.
Für wen ist diese Spezialisierung?
Ideal für Kreativprofis, Designer und Künstler, die Daten in visuell ansprechende Geschichten verwandeln möchten. Sowohl Anfänger als auch erfahrene Experten, die ihre Fähigkeiten erweitern möchten, profitieren von diesem Wissen. Perfekt für alle, die komplexe Informationen kreativ vermitteln möchten.
Anforderungen und benötigte Materialien
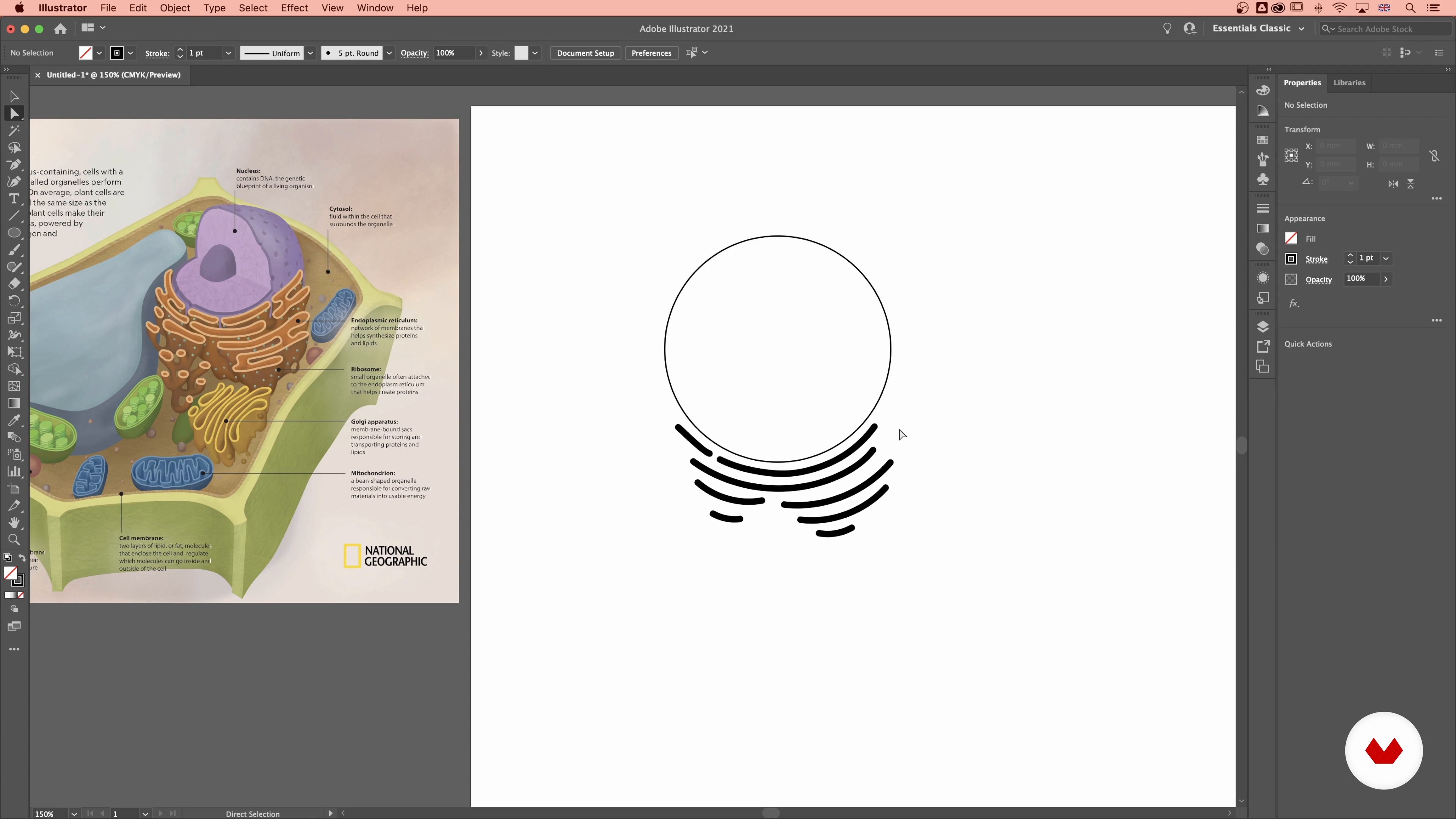
Für diesen Kurs sind keine umfangreichen Vorkenntnisse erforderlich. Teilnehmer sollten über Grundkenntnisse in digitalen Werkzeugen wie Adobe Illustrator und Zugang zu Materialien wie einem Computer und einer Internetverbindung verfügen. Kreativität und Neugier werden das Lernerlebnis erheblich verbessern.

Bewertungen
Was Sie von diesem Spezialisierungskurs erwarten können
-
Lerne in deinem Tempo
Lerne bequem von zuhause aus, in deinem eigenen Tempo und ohne festen Zeitplan. Du entscheidest, wann und wo.
-
Lerne mit den Profis
Lerne die nützlichsten Techniken und Methoden mit den Profis der Kreativbranche.
-
Tritt mit den erfahrendsten Experten in Kontakt
Jede Lehrperson übermittelt dir in jeder Lektion leidenschaftlich sein/ ihr Wissen mittels ausführlichen Erklärungen aus professioneller Sicht.
-
Zertifikate
PlusWenn Sie Plus-Mitglied sind, erhalten Sie für jeden Spezialisierungskurs einen personalisiertes und unterzeichnetes Zertifikat . Teilen Sie ihn in Ihrem Portfolio, in sozialen Medien oder wo immer Sie möchten.
-
Sei ganz vorne mit dabei
Dank hochwertig produzierter und gestochen scharfer Videos entgeht dir kein einziges Detail. Du hast uneingeschränkten Zugriff auf deinen Kurs und kannst dir so alle Videolektionen so oft ansehen, wie du möchtest.
-
Teile Wissen und Ideen
Stelle deine Fragen, bitte um Meinungen und biete Lösungsansätze. Teile deine Lernerfahrung mit anderen Schüler*innen in der Community, die genauso kreativ sind wie du.
-
Sei Teil einer globalen kreativen Community
Die Community umfasst Millionen wissbegierige Menschen weltweit, die Freude an kreativem Ausdruck finden.
-
Arbeite mit von Profis produzierten Kursen
Um eine einzigartige Online-Lernerfahrung zu garantieren, zählt Domestika auf eine sorgfältige Auswahl der Lehrpersonen und produziert jeden Kurs intern.
FAQ
Wie sind die Onlinekurse von Domestika aufgebaut?
Domestika-Kurse sind Online-Klassen, die es dir ermöglichen, neue Fähigkeiten zu erlernen und unglaubliche Projekte zu erstellen. Alle unsere Kurse bieten die Möglichkeit, deine Arbeit mit anderen Studenten und/oder Lehrern zu teilen und so eine aktive Lerngemeinschaft zu schaffen. Wir bieten verschiedene Formate:
Original-Kurse: Vollständige Klassen, die Videos, Texte und Lehrmaterialien kombinieren, um ein konkretes Projekt von Anfang bis Ende zu realisieren.
Basics-Kurse: Spezialisierte Schulungen, in denen du spezifische Software-Tools Schritt für Schritt beherrschst.
Spezialisierungskurse: Lernwege mit verschiedenen Experten-Lehrern zu demselben Thema, perfekt um Spezialist zu werden, indem du von verschiedenen Ansätzen lernst.
Geführte Kurse: Praxiserfahrungen, ideal für den direkten Erwerb spezifischer Fähigkeiten.
Intensivkurse (Deep Dives): Neue kreative Prozesse basierend auf Tools der künstlichen Intelligenz in einem zugänglichen Format für ein tiefes und dynamisches Verständnis.
Wann beginnen und enden die Spezialisierungskurse?
Alle Spezialisierungskurse finden zu 100 % online statt. Sobald sie veröffentlicht sind, können Spezialisierungskurse also beginnen und enden, wann immer Sie möchten. Sie bestimmen das Tempo des Unterrichts. Sie können zurückgehen, um das zu wiederholen, was Sie am meisten interessiert, und das überspringen, was Sie bereits wissen, Fragen stellen, Fragen beantworten, Ihre Projekte teilen und vieles mehr.
Was beinhalten die Spezialisierungskurse von Domestika?
Die Spezialisierungskurse sind in verschiedene Module unterteilt. Jedes Modul enthält Lektionen, Informationstexte, Aufgaben und praktische Übungen, die Ihnen dabei helfen, Ihr Projekt Schritt für Schritt durchzuführen, sowie zusätzliche ergänzende Ressourcen und Downloads. Sie haben auch Zugriff auf ein exklusives Forum, in dem Sie mit anderen Studenten interagieren sowie Ihre Arbeit und Ihr Abschlussprojekt teilen und so eine Community rund um den Spezialisierungskurse aufbauen können.
Hast du einen Spezialisierungskurse angeboten bekommen?
Sie können den erhaltenen Spezialisierungskurse einlösen, indem Sie auf den Einlöseseite zugreifen und Ihren Geschenkcode eingeben.






excelente el curso de especializacion!!!!!!
Curso bem completo, e com estilos e visoes unicas de cada professor. Alem de aprender sobre a silustração de dados em si, eles dão muitas dicas de atalhos/comandos/ferramentos dos softwers
O curso é muito preciso e traz técnicas que nunca tinha visto. Aprendi bastante e não serve apenas para montar infográficos, mas também para melhorar meus layouts e artes em geral. Ainda não finalizei o projeto, mas já escolhi o tema e pesquisei bastante. As explicações são claras, os professores são excelentes e a edição dos vídeos é ótima. Vale muito a pena pelo valor e pelo quanto agrega no dia a dia do designer.
es interesante y productivo las diferentes visiones e interpretaciones para diseñar data y genrar imagenes funcionales, esteticas e informativas, me gusta la manera como se enseña desde distintas perspectivas el diseñar infografias para tener un campo de acción mas grande
Muy útil e interesante para comprender desde la base la importancia y oportunidades que ofrece la visualización de datos. Las docentes, excelentes.