Sistemas de diseño para páginas web con Figma
Un curso de Filip Felbar , Diseñador digital

Aprende a crear sistemas de diseño en Figma para páginas web visualmente atractivas y sácale el máximo provecho a tu flujo de trabajo
Habiendo trabajado en campos creativos, el diseñador digital Filip Felbar sabe cómo la falta de organización puede causar problemas. Su proceso está dedicado a organizar y hacer las cosas más fáciles y accesibles. Ahí es donde entran los sistemas de diseño. Un sistema de diseño es una biblioteca colectiva que reúne todos los elementos necesarios para que un equipo planifique, realice y desarrolle un producto de manera eficiente y que esté en línea con su marca. Puede acabarlo todo, desde pautas de estilo hasta información de codificación.
En este curso, Filip compartirá contigo qué son los sistemas de diseño y cuál es su enfoque para desarrollarlos y reciclarlos. También aprenderás a navegar a través de las herramientas de Figma de manera efectiva y crear sistemas de diseño digital para sitios web. ¡Explora los componentes globales y el auto layout para acelerar tu proceso!
¿Qué aprenderás en este curso online?
22 lecciones & 23 recursos adicionales
- 94% valoraciones positivas (69)
- 5.961 estudiantes
- 22 lecciones (5h 5m)
- 23 recursos adicionales (6 archivos)
- Online y a tu ritmo
- Disponible en la app
- Audio: Inglés, Español (Latam), Francés, Italiano, Portugués, Türkçe
- Español · Inglés · Portugués · Alemán · Francés · Italiano · Polaco · Neerlandés · Türkçe
- Nivel: Iniciación
- Acceso ilimitado para siempre
¿Cuál es el proyecto del curso?
Aprende a diseñar una página web visualmente atractiva y un sistema de diseño organizado con la documentación adecuada.

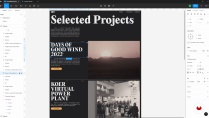
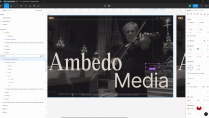
Proyectos de estudiantes del curso
¿A quién está dirigido este curso online?
Cualquiera que busque aprender más sobre sistemas de diseño y diseño web.
Requisitos y materiales
Figma o una herramienta similar.
Tener experiencia previa con Figma beneficiará a los estudiantes.

Opiniones

Filip Felbar
Un curso de Filip Felbar
Filip Felbar es un diseñador digital con sede en Dinamarca especializado en ayudar a las empresas a comunicar su mensaje principal al público de manera significativa y atractiva. Al provenir de una familia creativa, Filip siempre quiso hacer algo creativo, pero fue al estudiar Diseño de TI en la Universidad de Ciencias Aplicadas de Zagreb cuando descubrió su pasión por el diseño web, el desarrollo y la creación de marcas. Ha sido reconocido por su trabajo con numerosos premios, incluidos los Awwwards, los CSS Design Awards y los de Mindsparkle Mag.
Contenidos
-
U1
Introducción
-
Presentación
-
Influencias
-
-
U2
Sistemas de diseño
-
Introducción a los sistemas de diseño
-
Cómo los sistemas de diseño pueden ayudarlo a acelerar su flujo de trabajo
-
Introducción al proyecto y enfoque
-
-
U3
El proceso de diseño web y de sistemas
-
Configuración del archivo Figma y comienzo de las primeras exploraciones 1
-
Configuración del archivo Figma y comienzo de las primeras exploraciones 2
-
Expansión del sistema de exploraciones y diseño 1
-
Expansión del sistema de exploraciones y diseño 2
-
Organización de las páginas del sistema de diseño 1
-
Organización de las páginas del sistema de diseño 2
-
Exploración de variantes al crear componentes
-
-
U4
Refinar el sitio web y el sistema de diseño
-
Refinar el sistema de diseño con una página ensamblada 1
-
Refinar el sistema de diseño con una página ensamblada 2
-
Refinar el sistema de diseño con una página ensamblada 3
-
Configuración de nuevas páginas con el sistema de diseño completo 1
-
Configuración de nuevas páginas con el sistema de diseño completo 2
-
Configuración de nuevas páginas con el sistema de diseño completo 3
-
Cómo abordar la creación de documentación para el sistema de diseño
-
-
U5
Finalizar e ir más allá de la web
-
Limpieza y uso de un diseño automático
-
Utilización del diseño en otros elementos de la marca
-
Pensamientos finales
-
-
PF
Proyecto final
-
Sistemas de diseño para páginas web con Figma
-
Qué esperar de un curso de Domestika
-
Aprende a tu ritmo
Disfruta aprendiendo desde casa, sin horarios y a tu ritmo. Tú decides cuándo seguir con cada unidad.
-
Aprende de los mejores profesionales
Aprende los métodos y técnicas más útiles con los mejores profesionales del sector creativo.
-
Conoce a profesores expertos
Cada profesor te transmitirá sus conocimientos con pasión, ofreciéndote explicaciones claras y una perspectiva profesional en cada lección.
-
Certificados
PlusSi eres Plus, obtén un certificado personalizado y firmado por tu profesor. Compártelo en tu porfolio, en las redes sociales o donde quieras.
-
Ponte en primera fila
La alta calidad de los vídeos permitirá que no te pierdas ni un solo detalle. Gracias al acceso ilimitado, podrás ver las lecciones todas las veces que necesites para perfeccionar tus habilidades.
-
Comparte conocimientos e ideas
Pregunta, pide opinión y ofrece soluciones. Comparte tu experiencia de aprendizaje con otros estudiantes de la comunidad tan apasionados por la creatividad como tú.
-
Conecta con una comunidad creativa global
Esta comunidad cuenta con millones de usuarios de todo el mundo, personas curiosas y con ganas de explorar y expresar su creatividad.
-
Realiza cursos profesionalmente producidos
Domestika selecciona cuidadosamente los profesores y produce cada curso internamente para garantizar una experiencia de aprendizaje online excelente.
Preguntas frecuentes
¿Qué son los cursos online de Domestika?
Los cursos de Domestika son clases online que te permiten aprender nuevas habilidades y crear proyectos increíbles. Todos nuestros cursos incluyen la oportunidad de compartir tu trabajo con otros estudiantes y/o profesores, creando una comunidad activa de aprendizaje. Ofrecemos diferentes formatos:
Cursos Originales: Clases completas que combinan vídeos, textos y materiales didácticos para realizar un proyecto concreto de principio a fin.
Cursos Basics: Formaciones especializadas donde dominas herramientas de software específicas paso a paso.
Cursos de Especialización: Caminos de aprendizaje con varios profesores expertos sobre un mismo tema, perfecto para convertirte en especialista aprendiendo de diferentes enfoques.
Cursos Guiados: Experiencias prácticas ideales para adquirir habilidades concretas de forma directa.
Cursos Intensivos (Deep Dives): Nuevos procesos creativos basados en herramientas de inteligencia artificial en un formato accesible para una comprensión profunda y dinámica.
¿Cuándo empiezan y cuándo acaban los cursos?
La modalidad de los cursos es 100% online, por tanto una vez estén publicados, los cursos empiezan y acaban cuando tú quieras. Tú marcas el ritmo de la clase. Puedes volver a ver lo que te interese, pasar lo que ya te sepas, hacer preguntas, resolver dudas, compartir tus proyectos y mucho más.
¿Qué incluyen los cursos de Domestika?
Los cursos se dividen en diferentes unidades, cada una de ellas incluye lecciones, textos explicativos, tareas y prácticas para llevar a cabo tu proyecto paso a paso, recursos y documentos adjuntos complementarios. También tendrás acceso a un foro exclusivo donde puedes interactuar con todos los estudiantes del curso y el profesor, así como compartir tus trabajos y el proyecto que realices, creándose de esta manera una comunidad en torno al curso.
¿Te han regalado un curso?
Puedes canjear un curso que te han regalado accediendo a la página de canjeo donde podrás introducir el código de regalo que te han proporcionado.












La metodología del profesor es clara, he aprendido bastante con los temas del curso.
Gran curso!
Execelente curso. Vai melhorar muito minha forma de fazer sites
Super
Super course!