
Maestría en diseño gráfico: domina color, composición y percepción visual para crear identidades visuales impactantes y coherentes
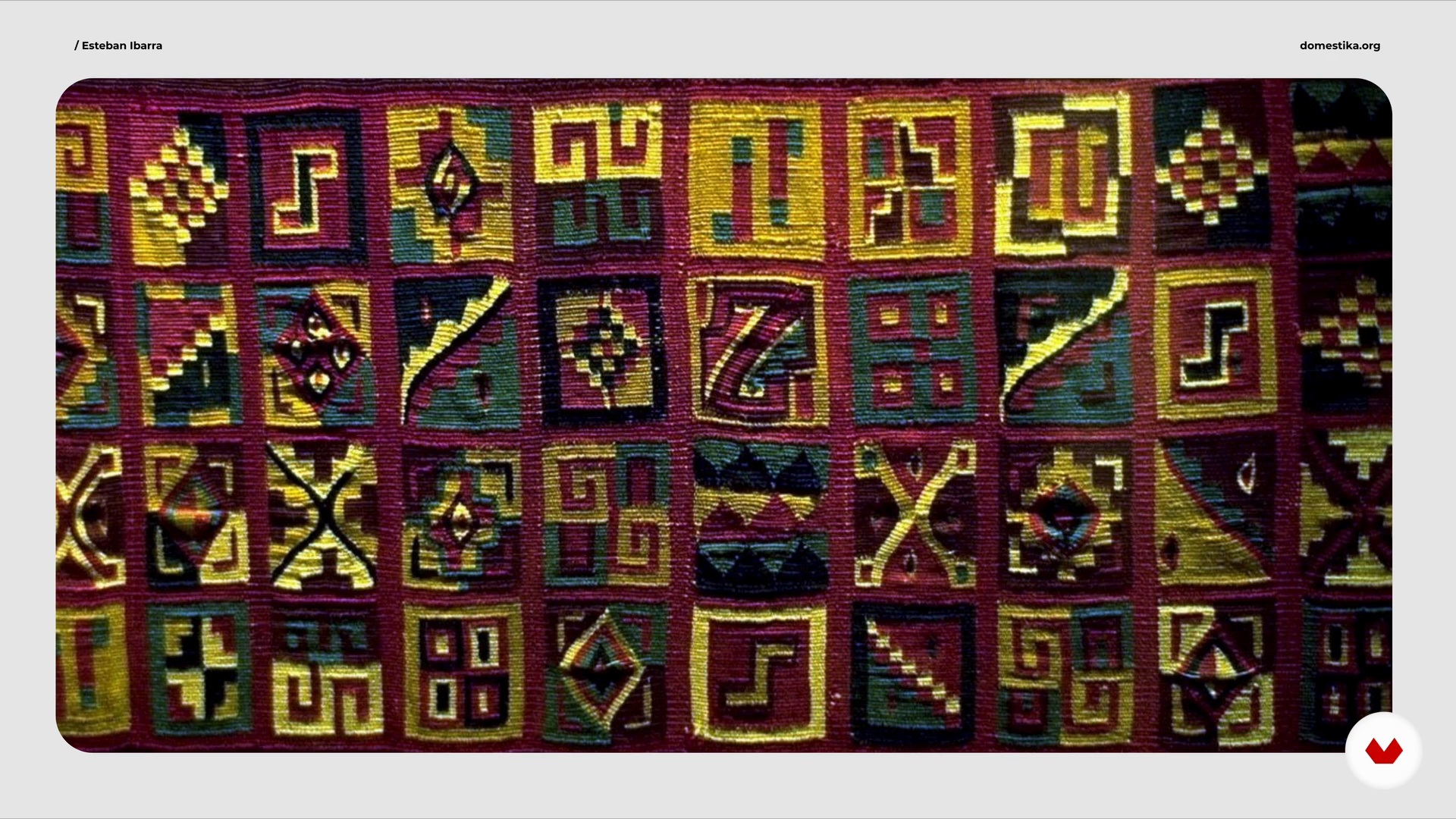
Descubre el fascinante mundo del diseño gráfico y domina sus conceptos fundamentales con este programa diseñado por Silvia Ferpal, Leire Fernández, Eduardo Herrera, Javier Alcaraz, Esteban Ibarra y Enric Jardí. Sumérgete en las influencias artísticas y culturales que han moldeado el diseño a lo largo del tiempo, mientras exploras las leyes de la percepción visual para crear composiciones dinámicas y equilibradas. Aprende a desarrollar un universo visual propio utilizando formas geométricas, tipografía y color para comunicar mensajes visuales de manera efectiva.
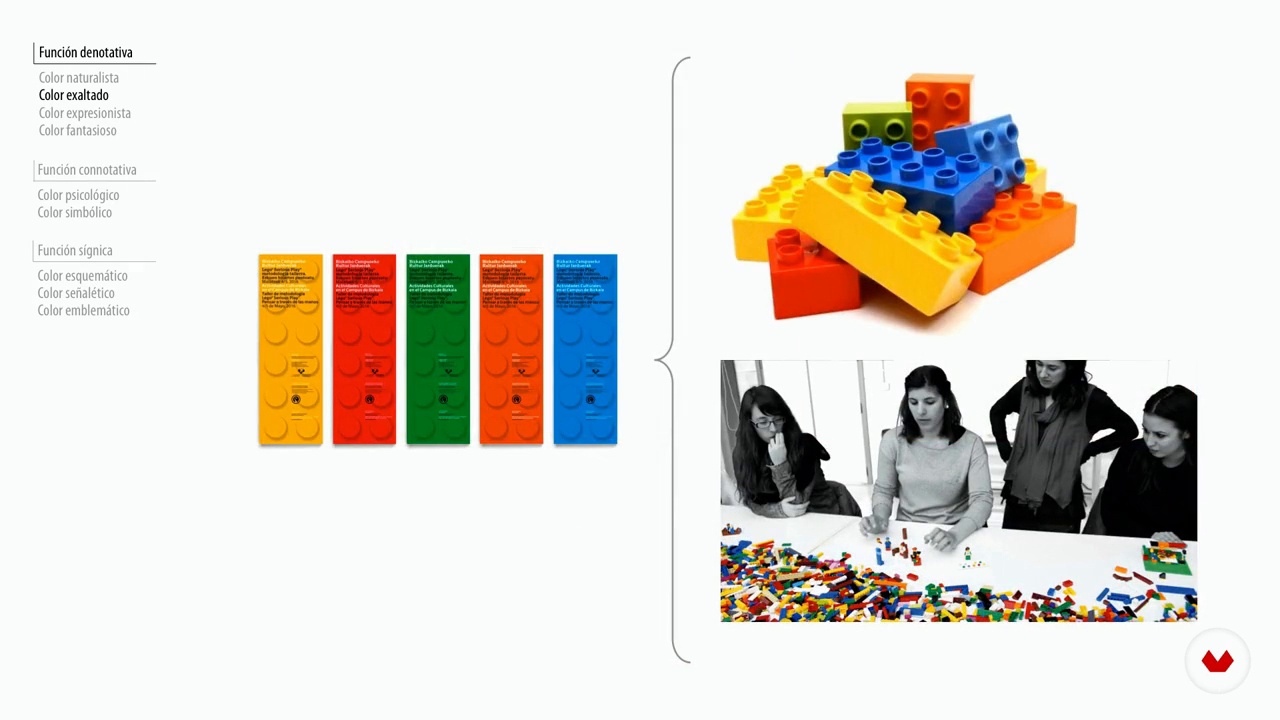
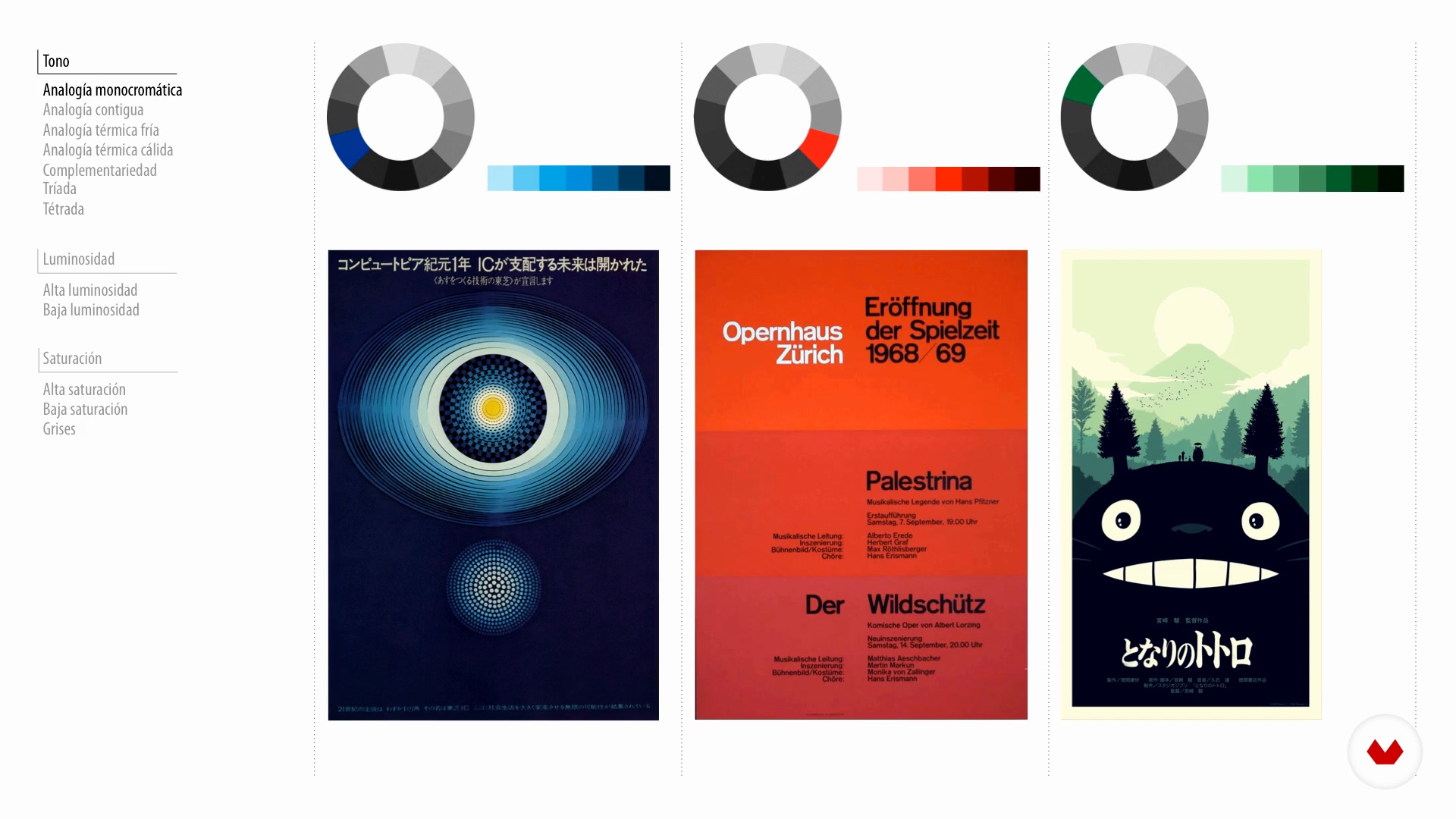
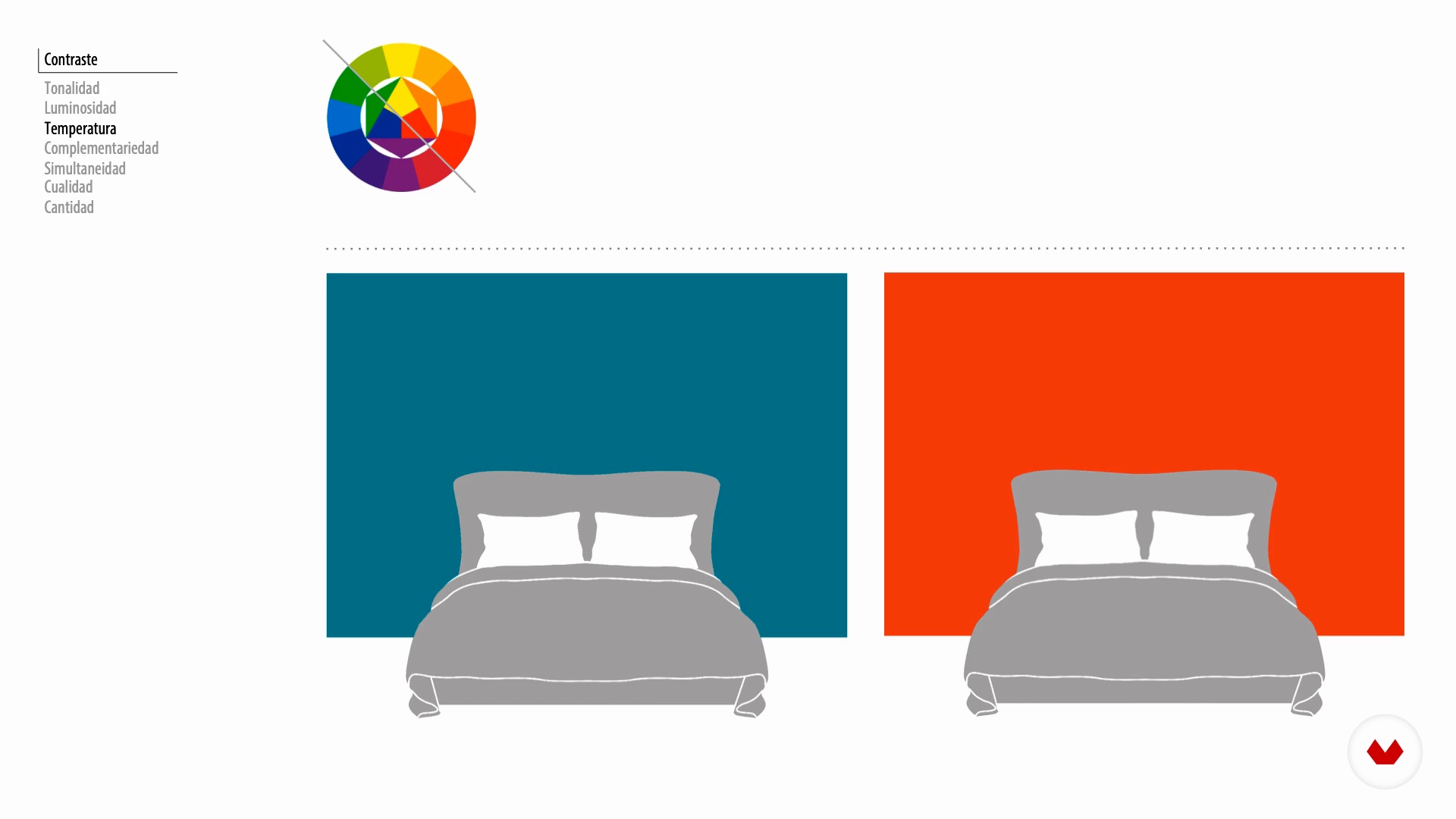
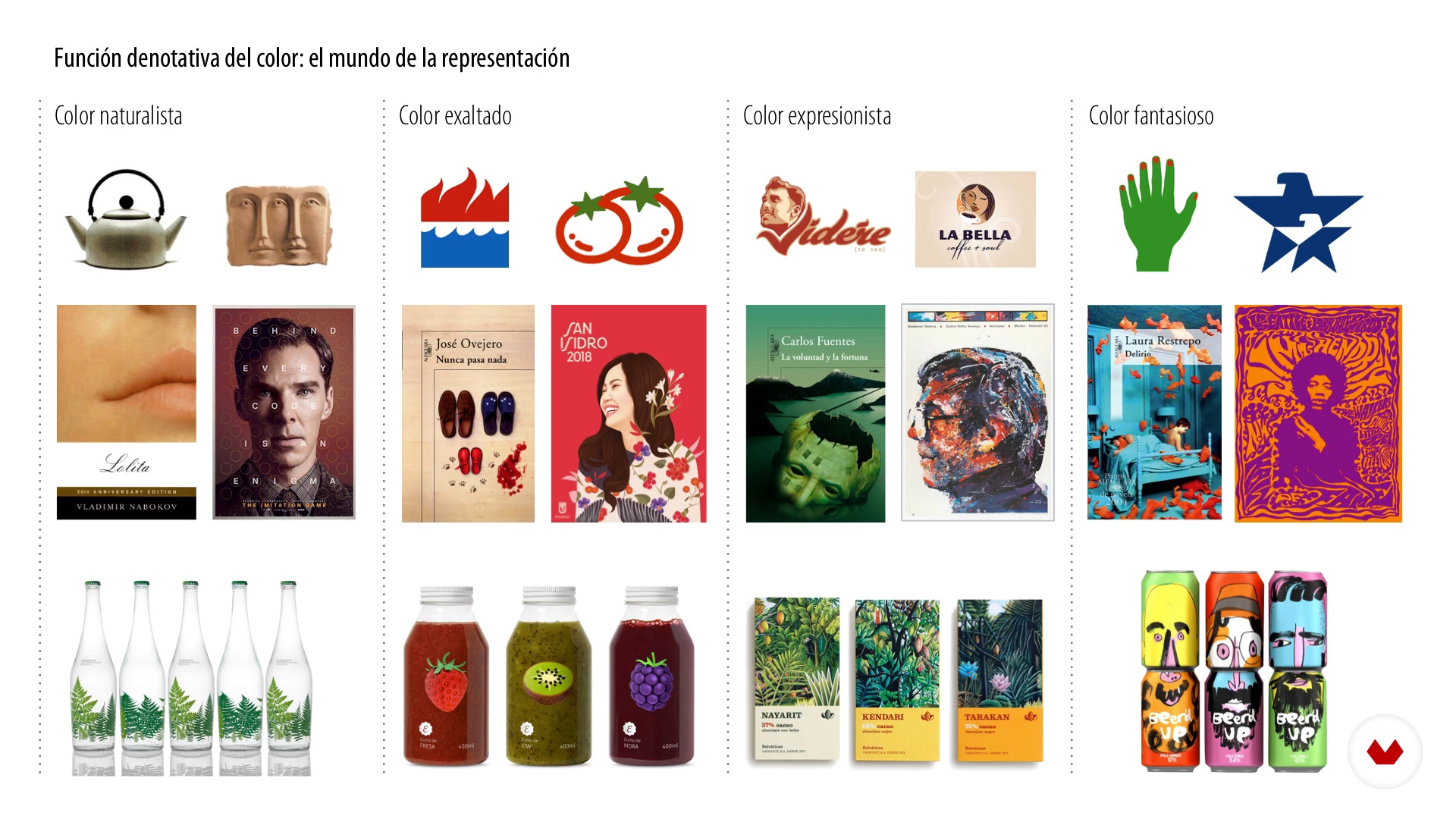
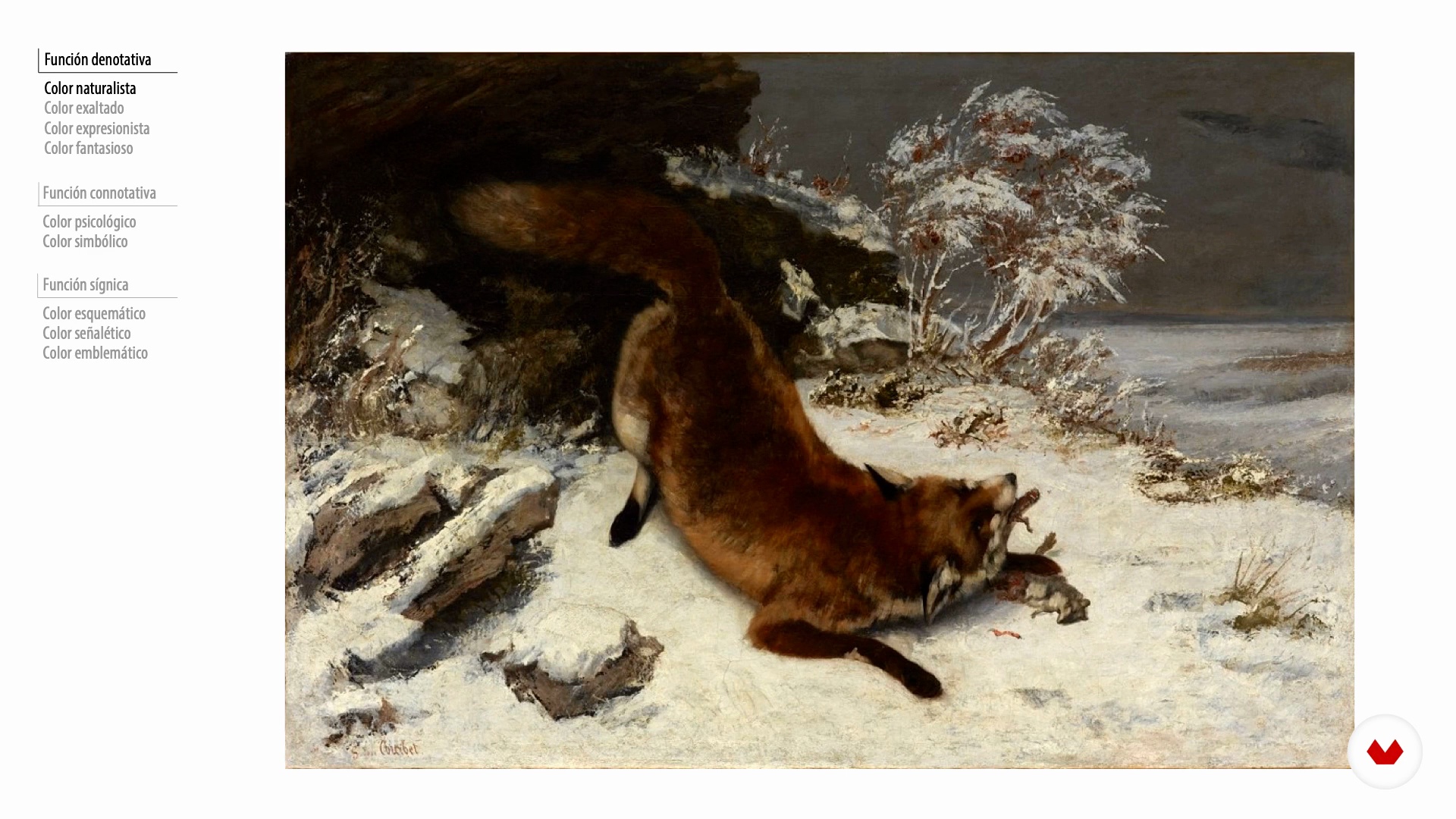
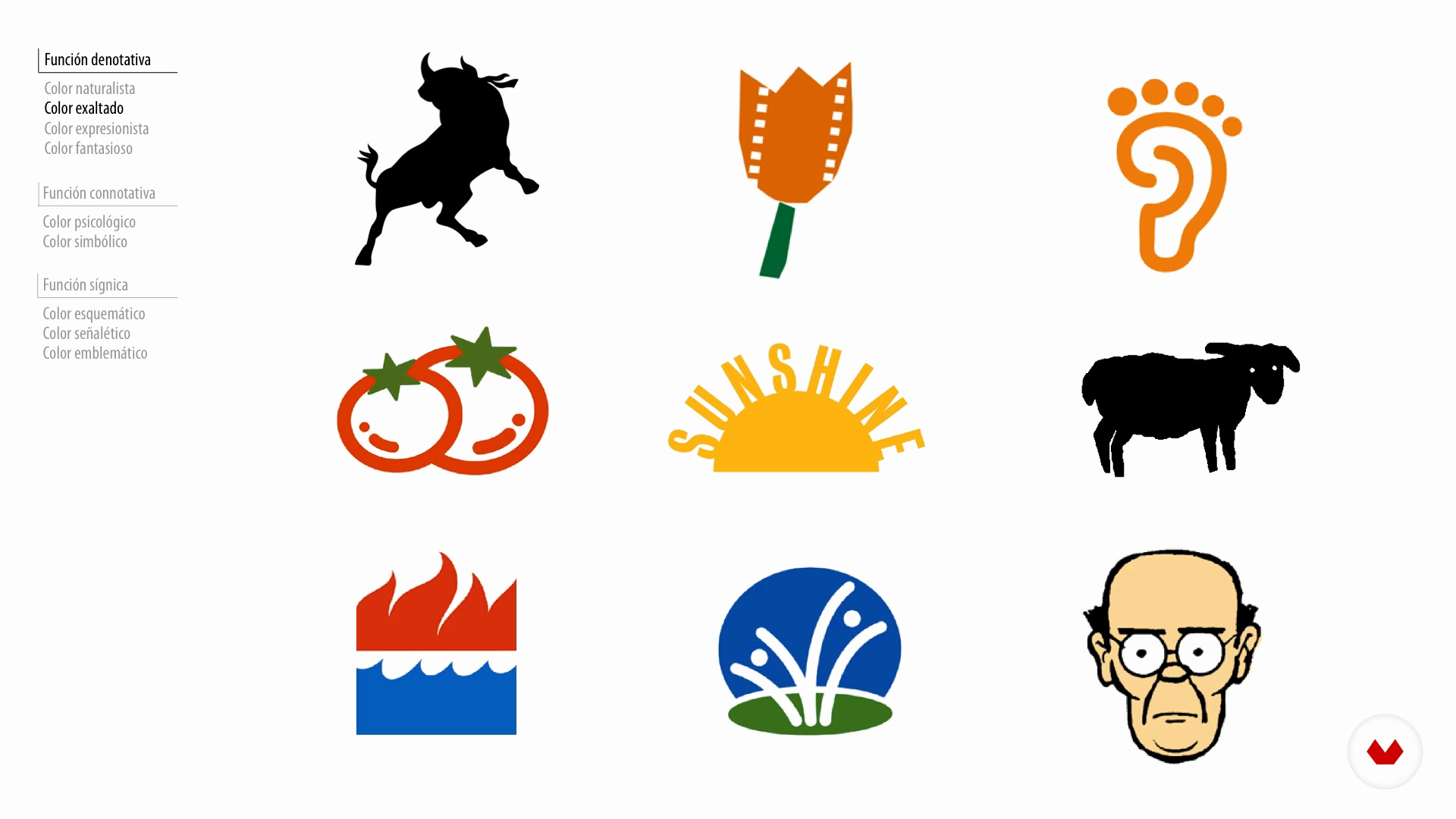
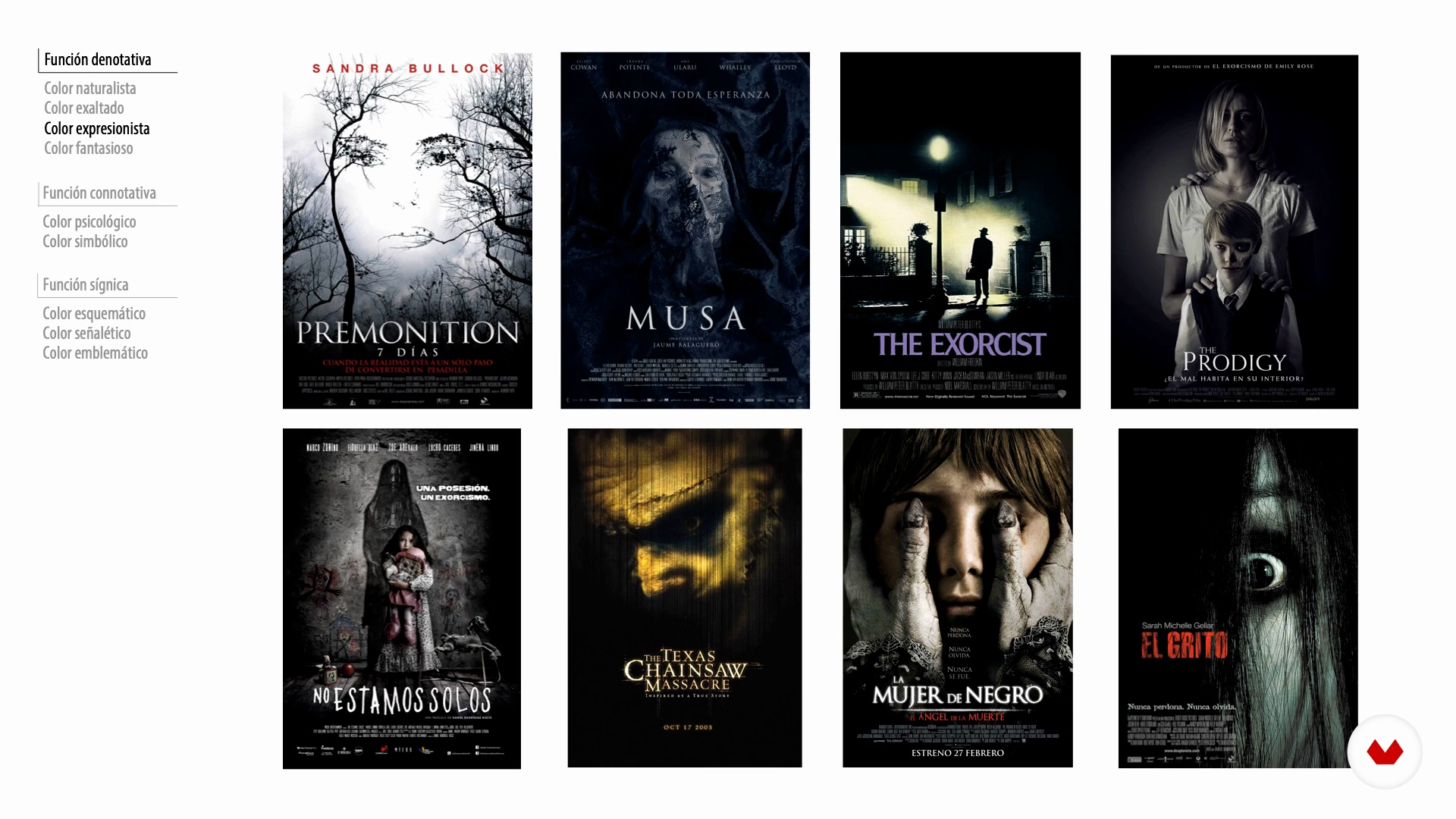
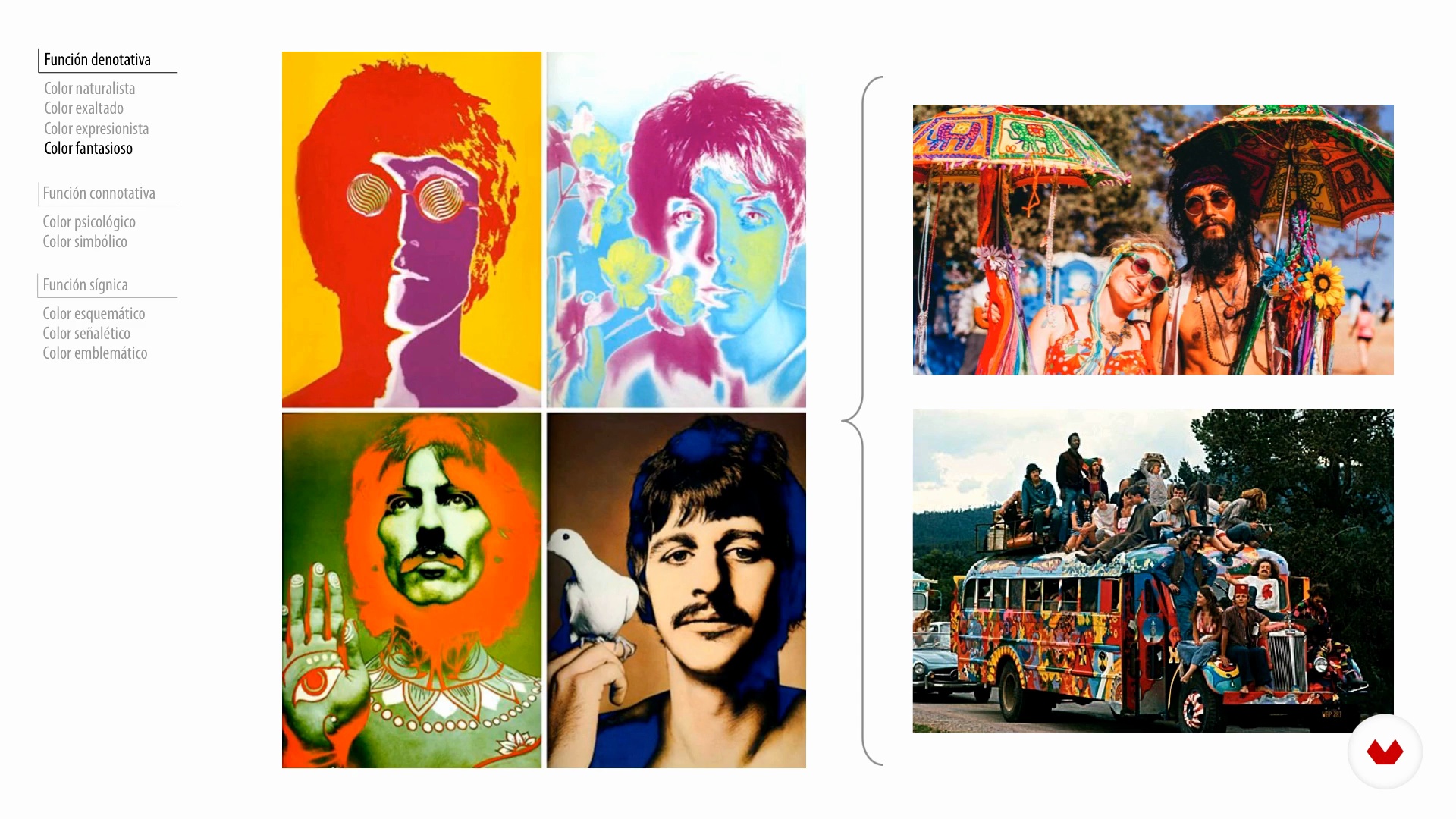
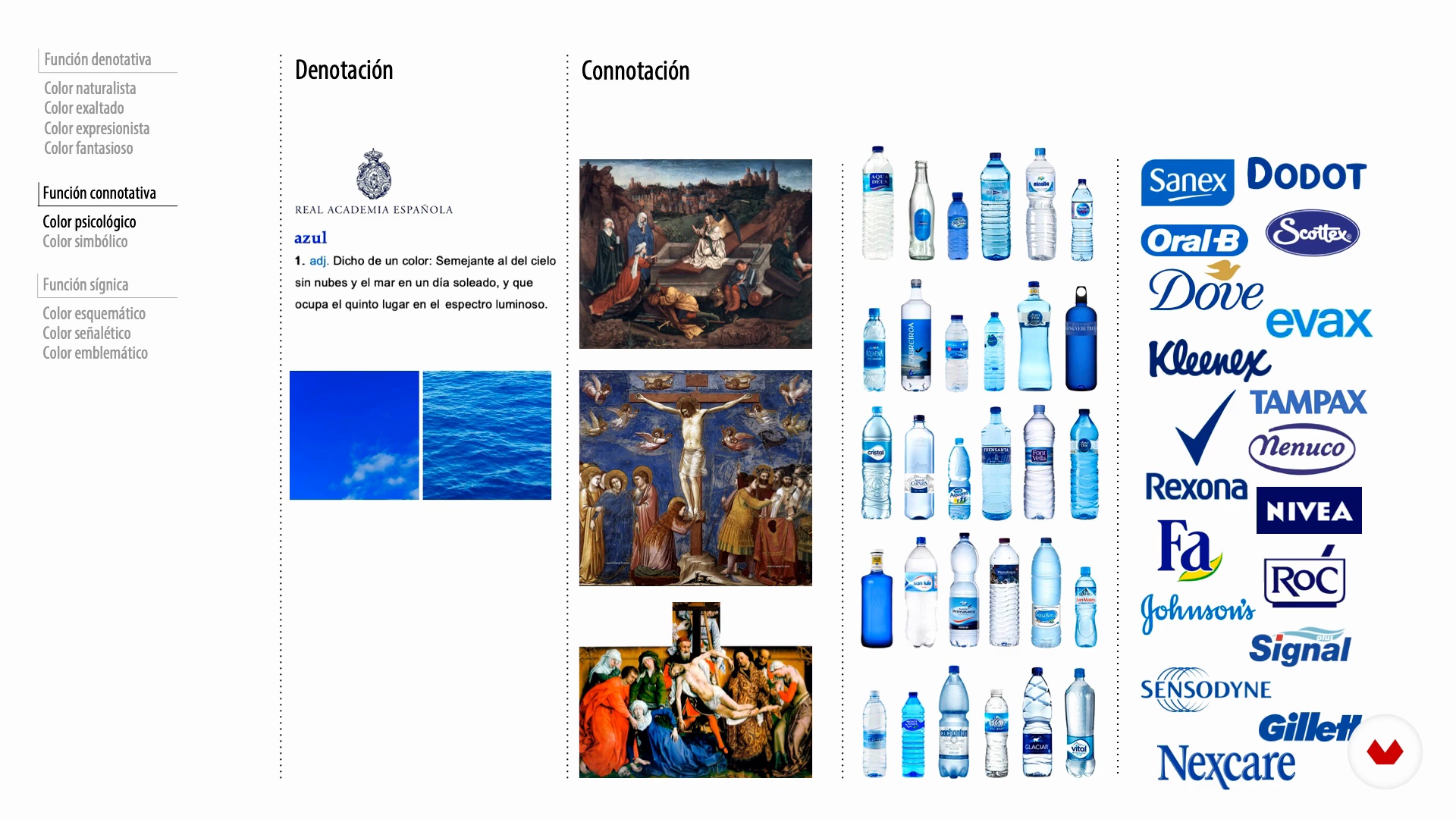
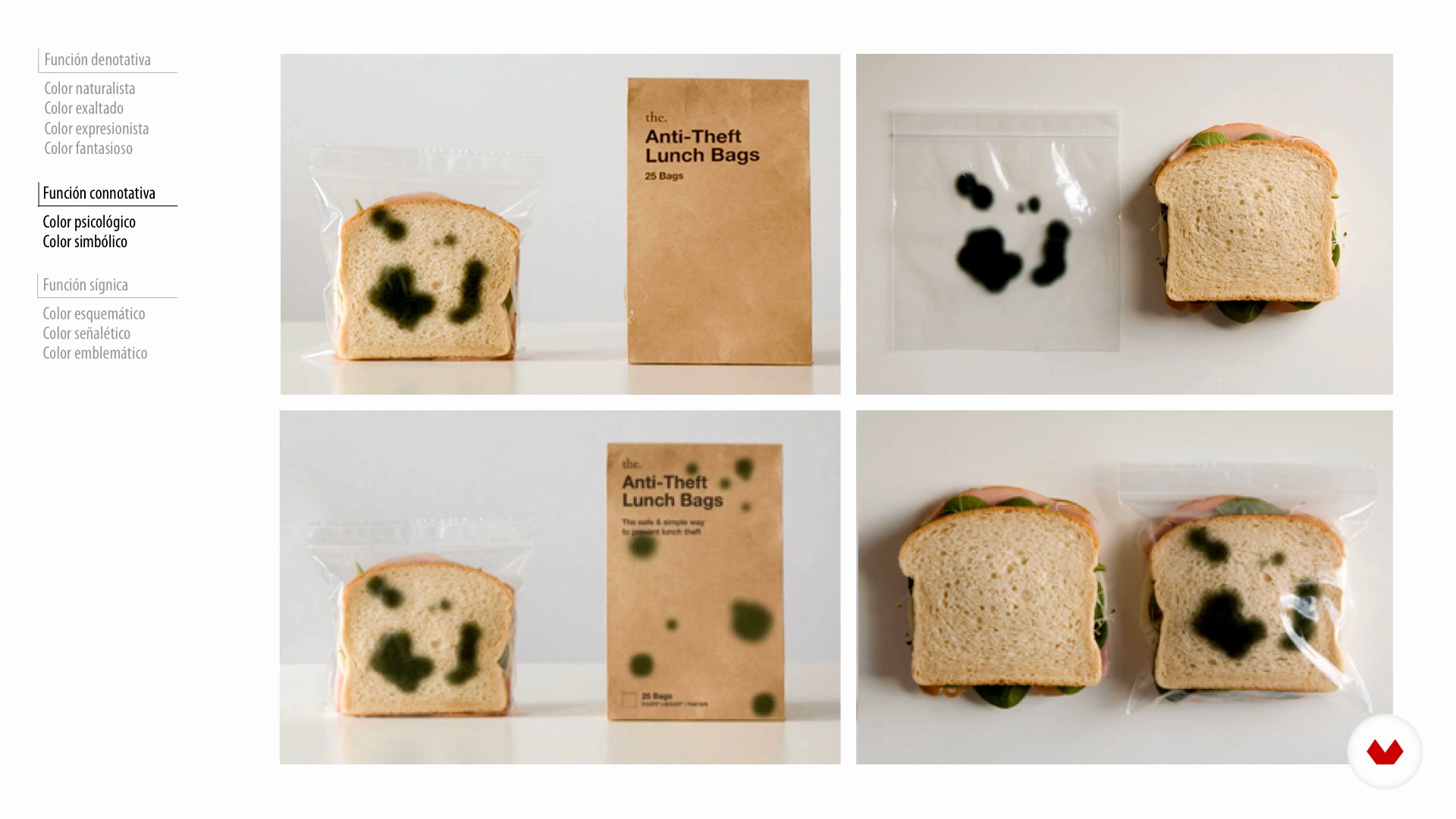
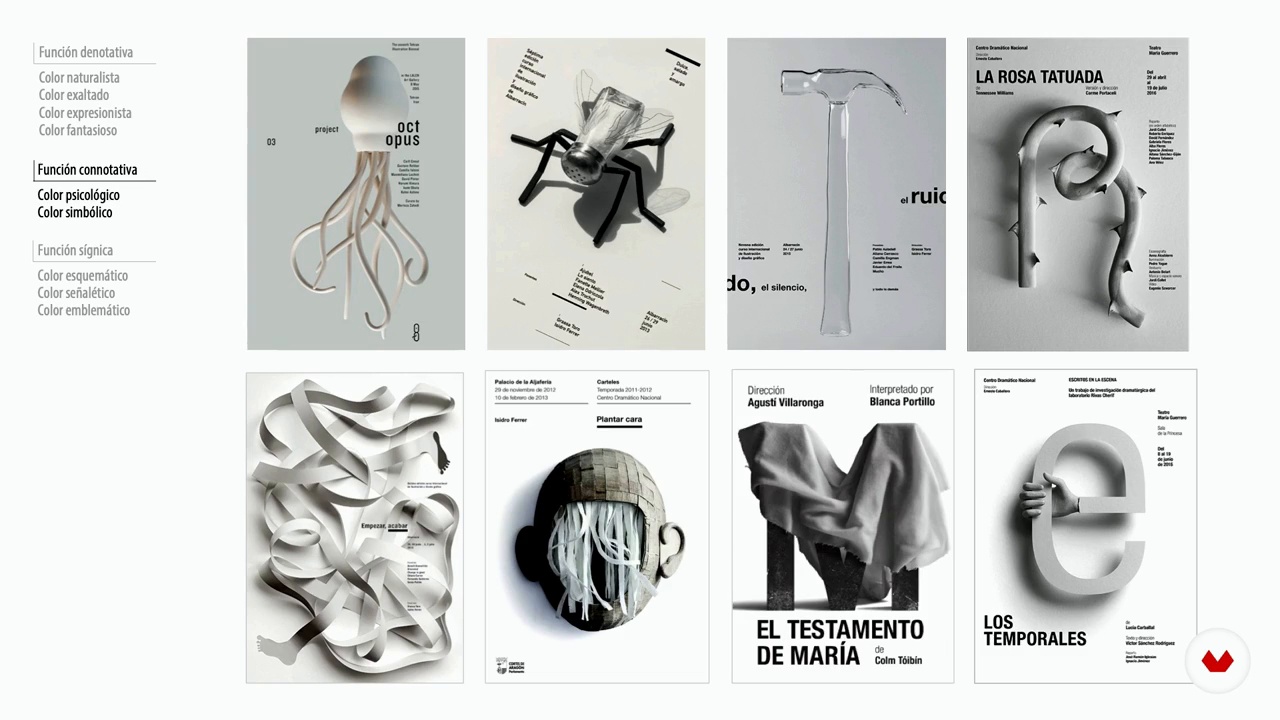
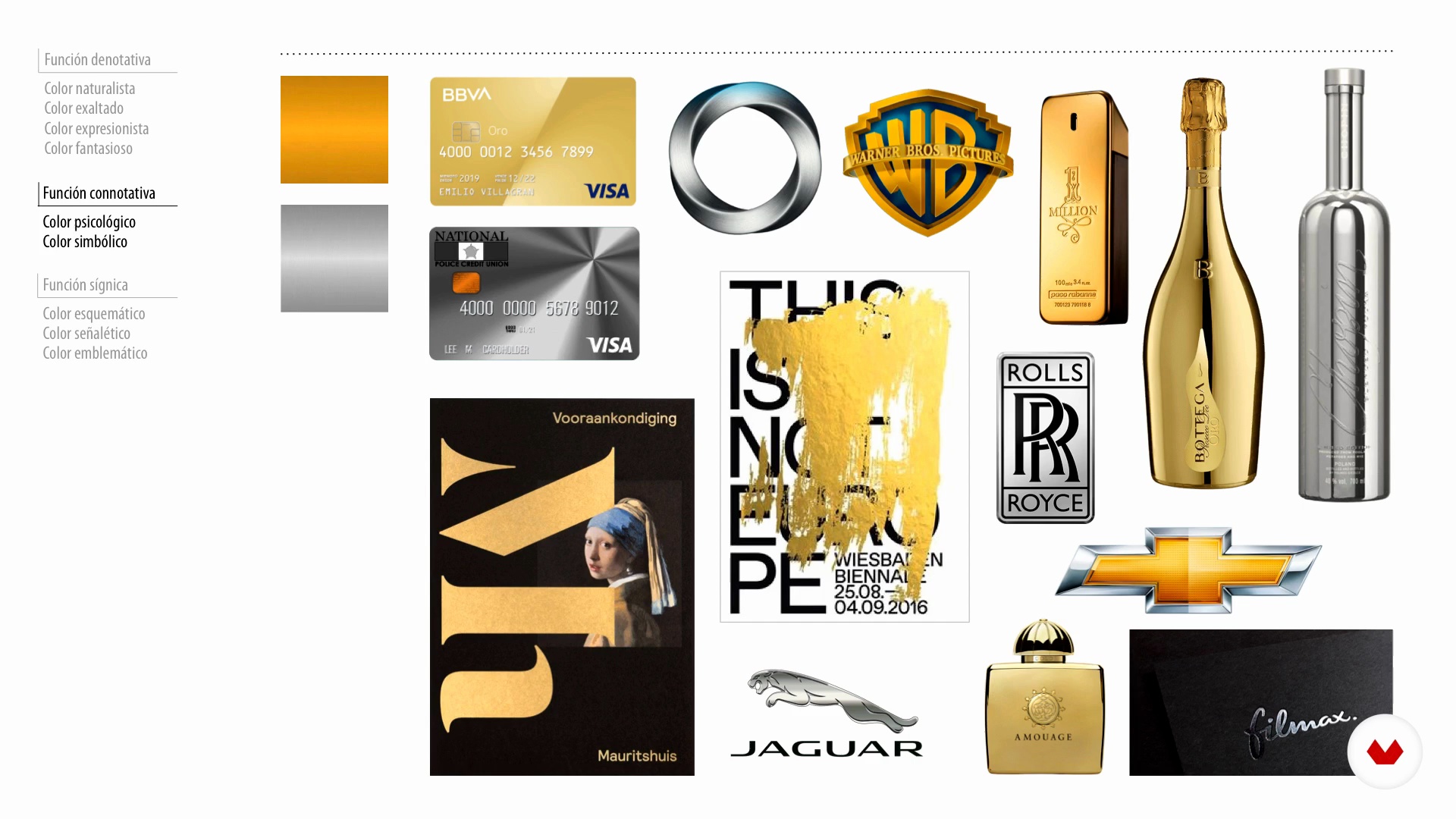
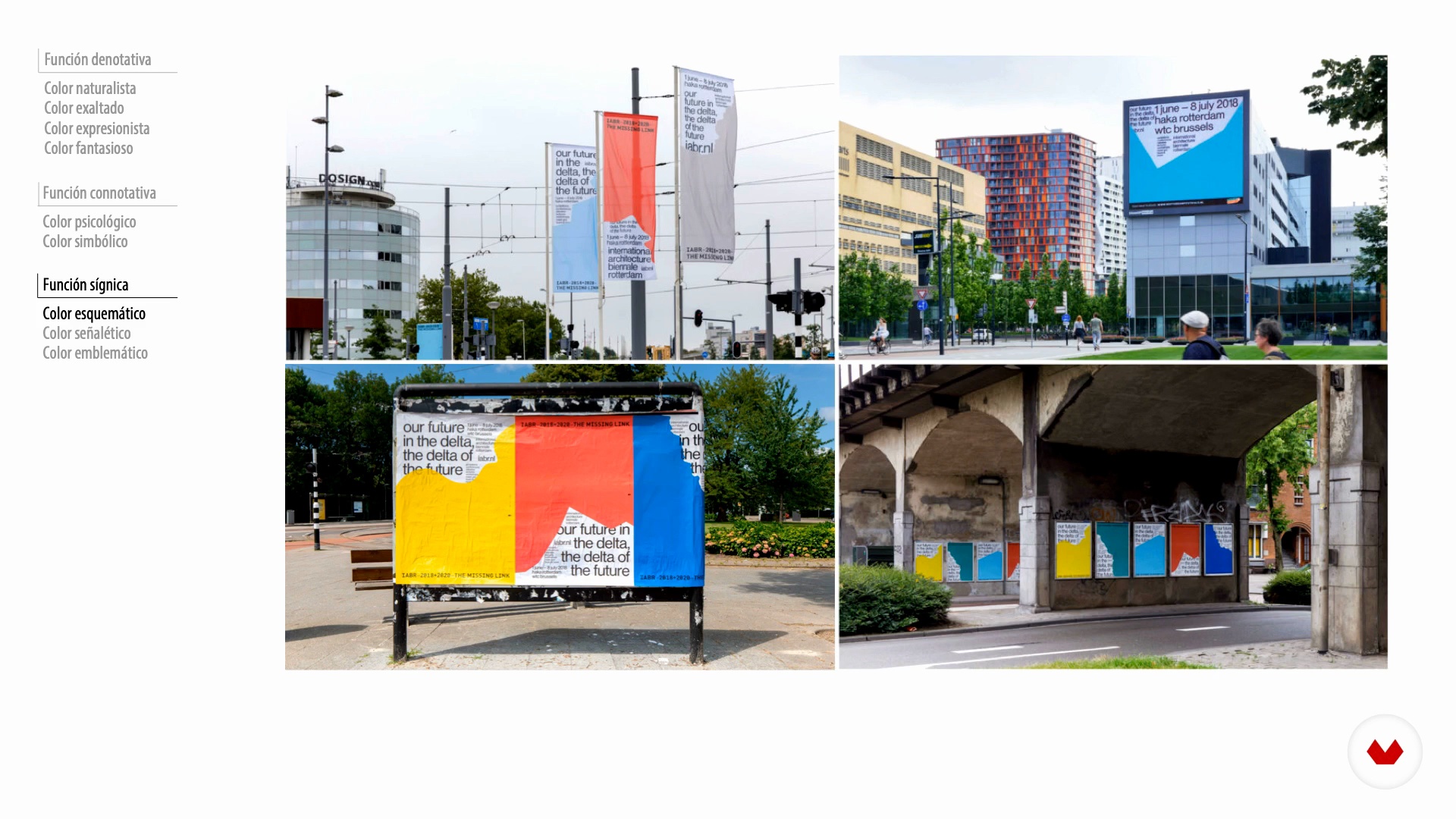
A medida que avanzas, explora la importancia del color en el diseño y su impacto emocional. Conoce cómo aplicar armonía, contraste y clasificaciones funcionales del color para mejorar tus proyectos. Adquiere habilidades clave en técnicas de composición, equilibrio, movimiento e iconografía. Finalmente, aplica todo lo aprendido en proyectos personales, creando identidades visuales coherentes y duraderas. Este curso te ofrece la oportunidad de transformar tu creatividad en obras de arte gráficas impactantes, guiado por expertos de renombre en el campo del diseño gráfico.
¿Qué aprenderás en esta especialización?















































































































- 100% valoraciones positivas (241)
- 16.753 estudiantes
- 104 lecciones (18h 15m)
- 127 recursos adicionales (53 archivos)
- Online y a tu ritmo
- Audio: Español, Inglés, Italiano
- Español · Inglés · Portugués · Alemán · Francés · Italiano · Polaco · Neerlandés · Türkçe
- Nivel: Iniciación
- Acceso ilimitado para siempre
¿Cuál es el proyecto del curso?
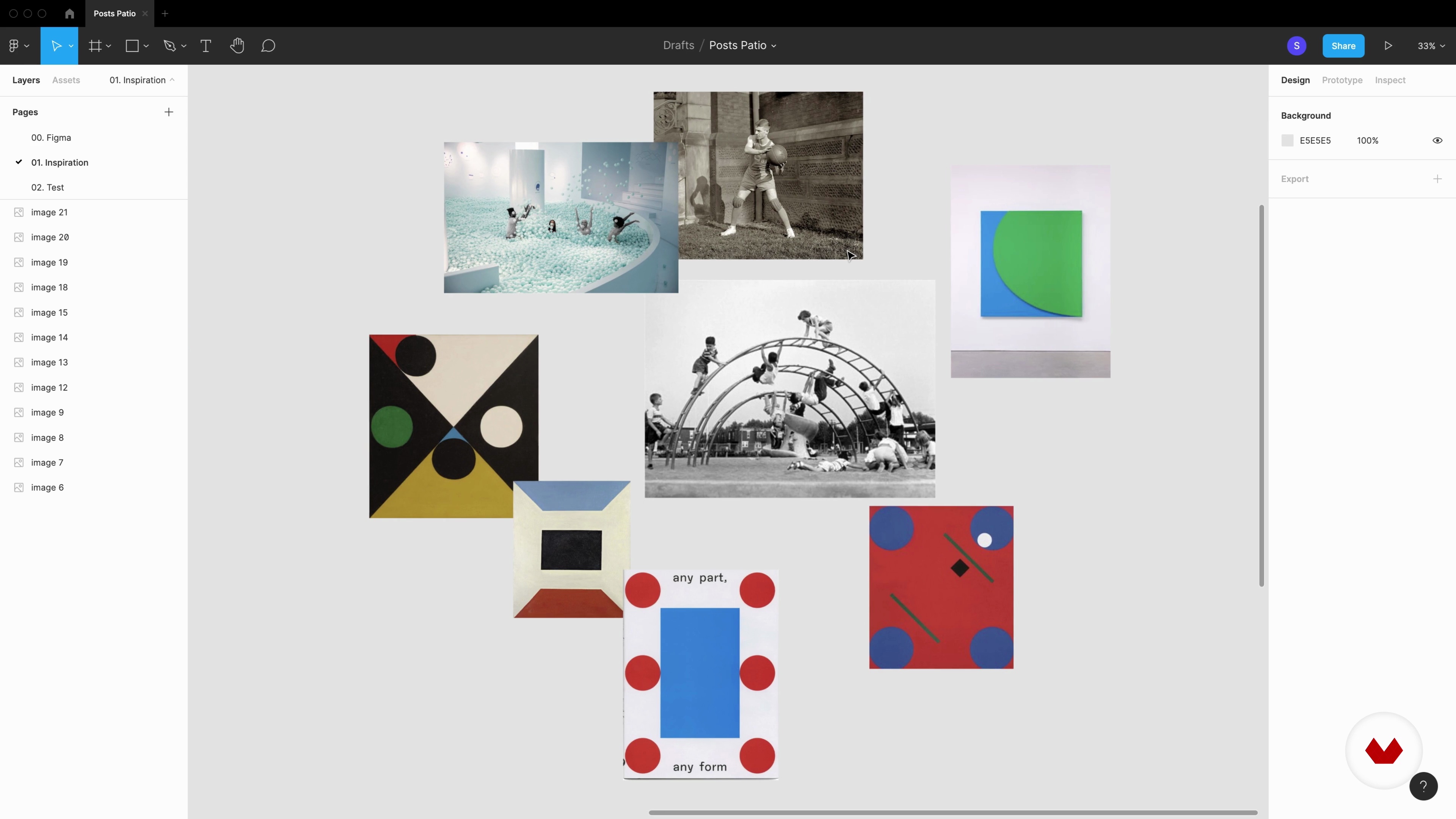
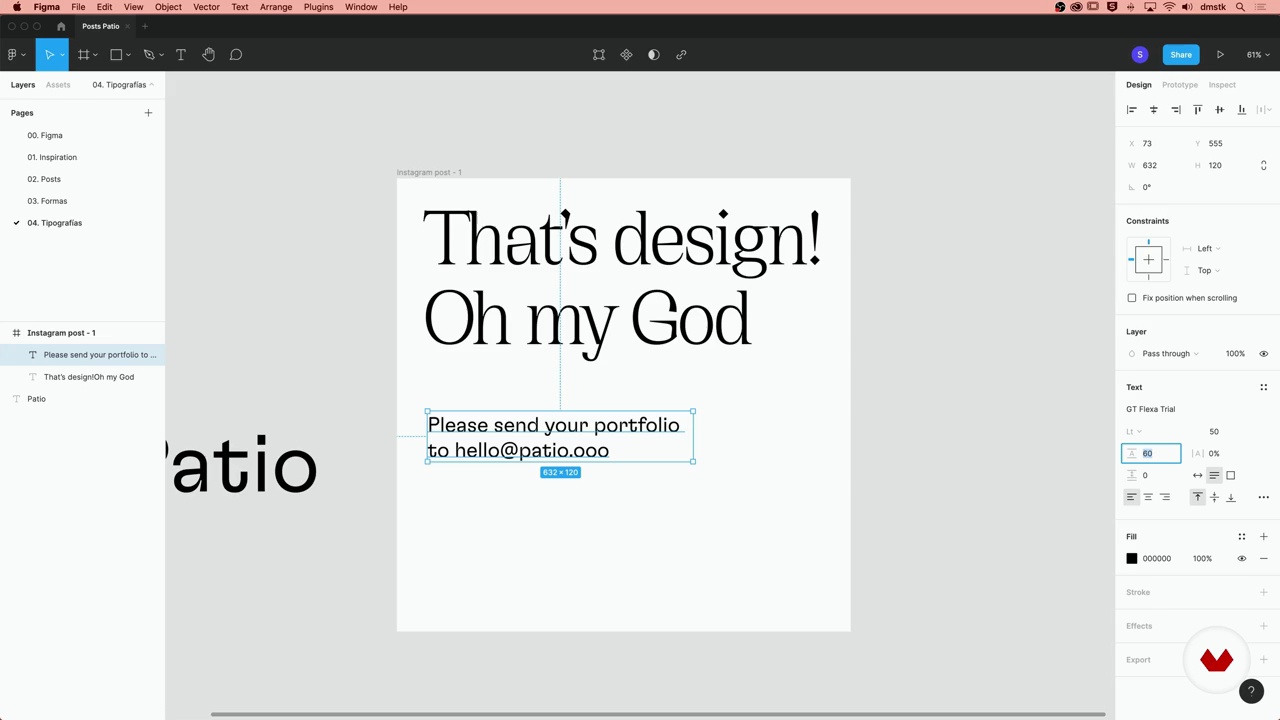
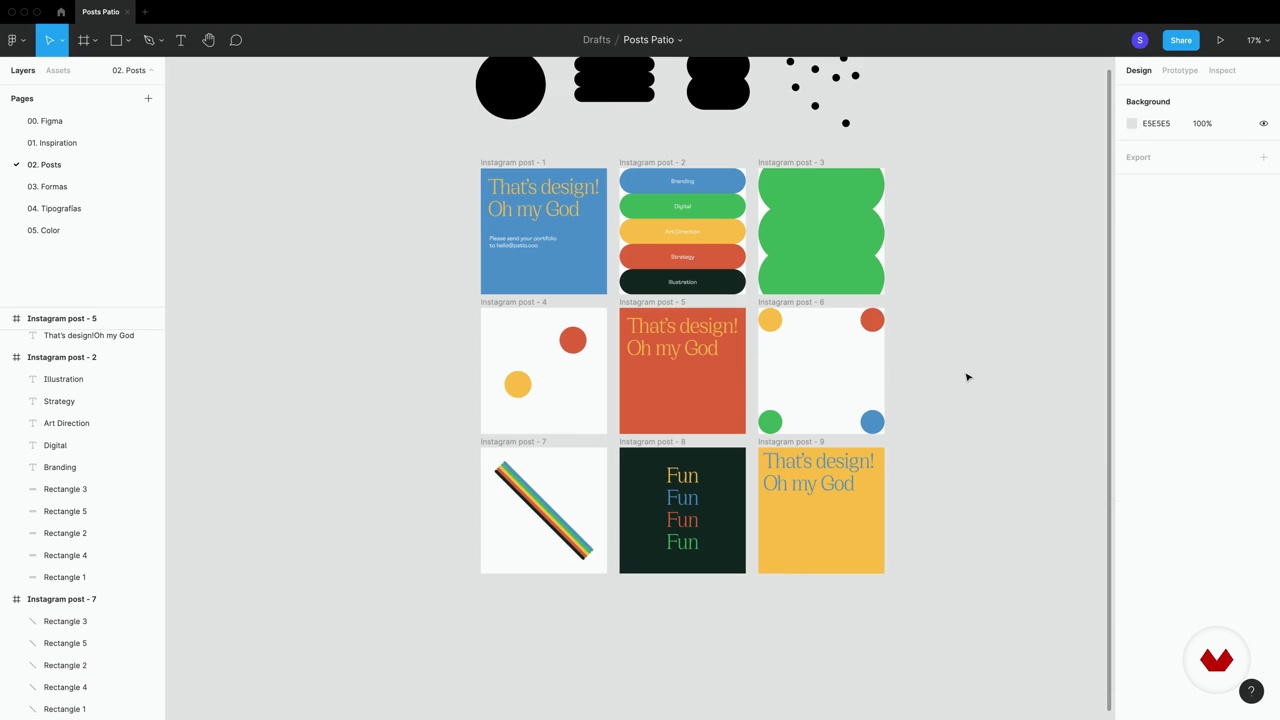
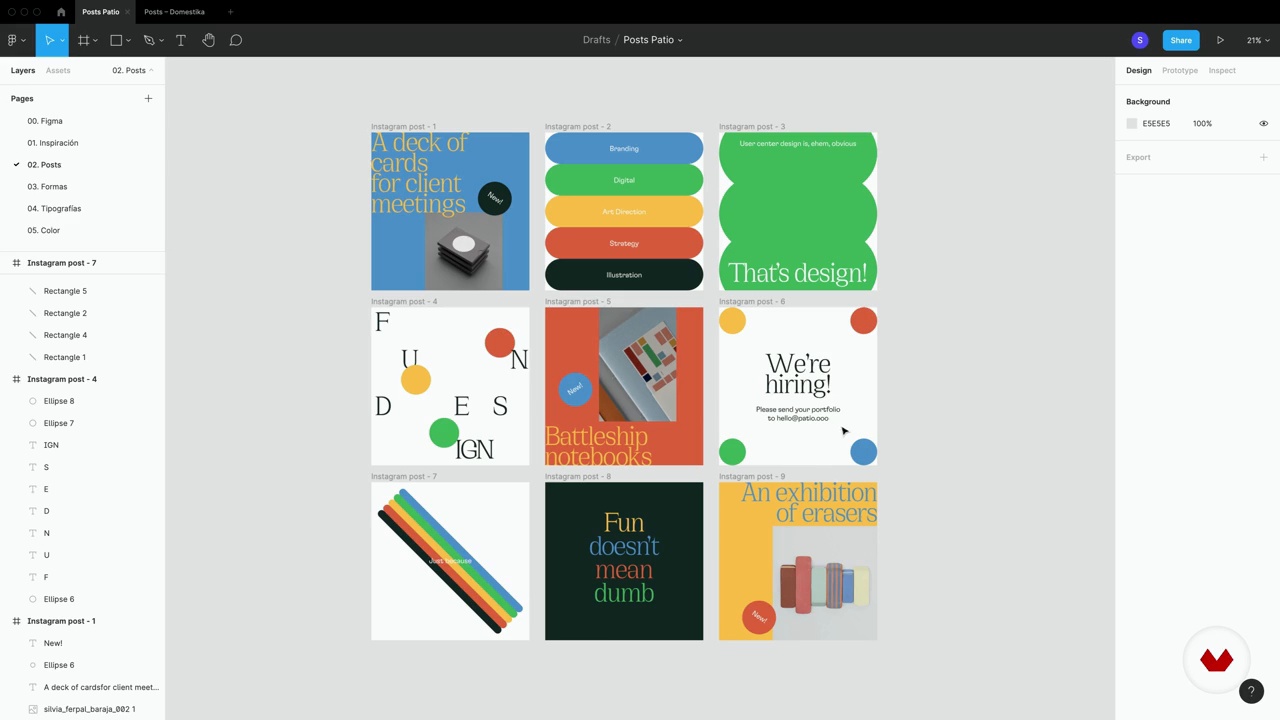
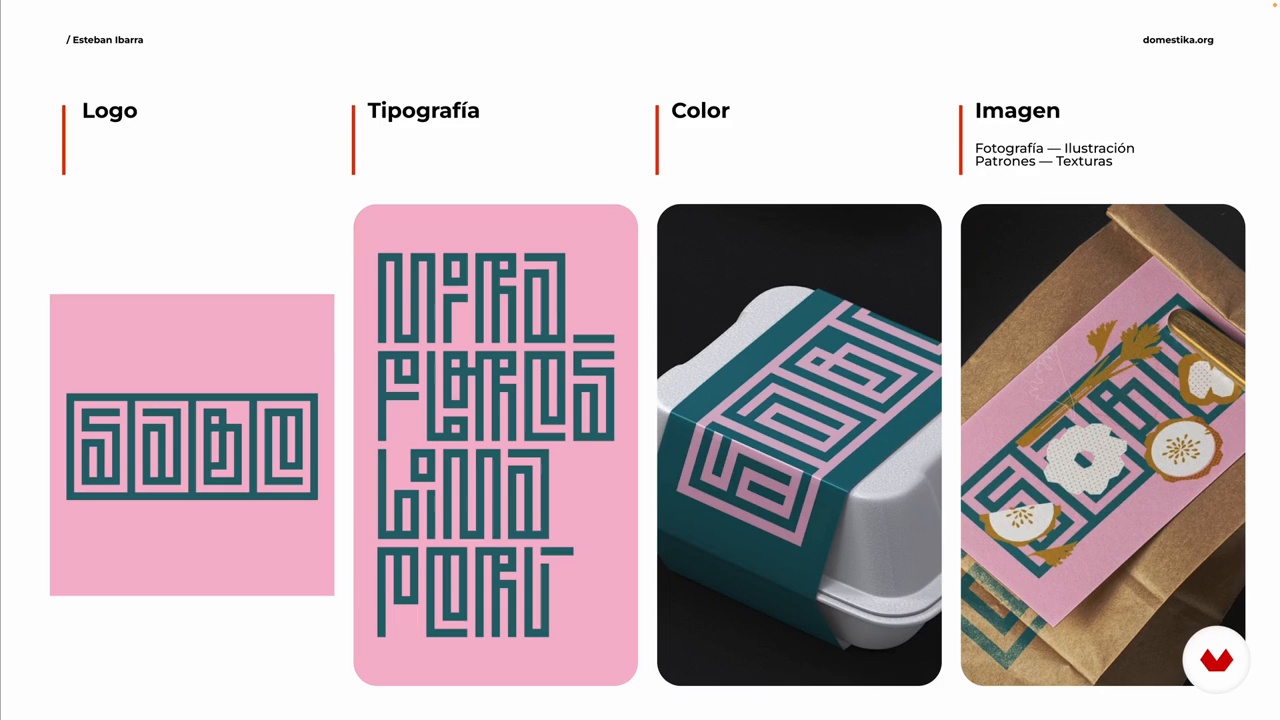
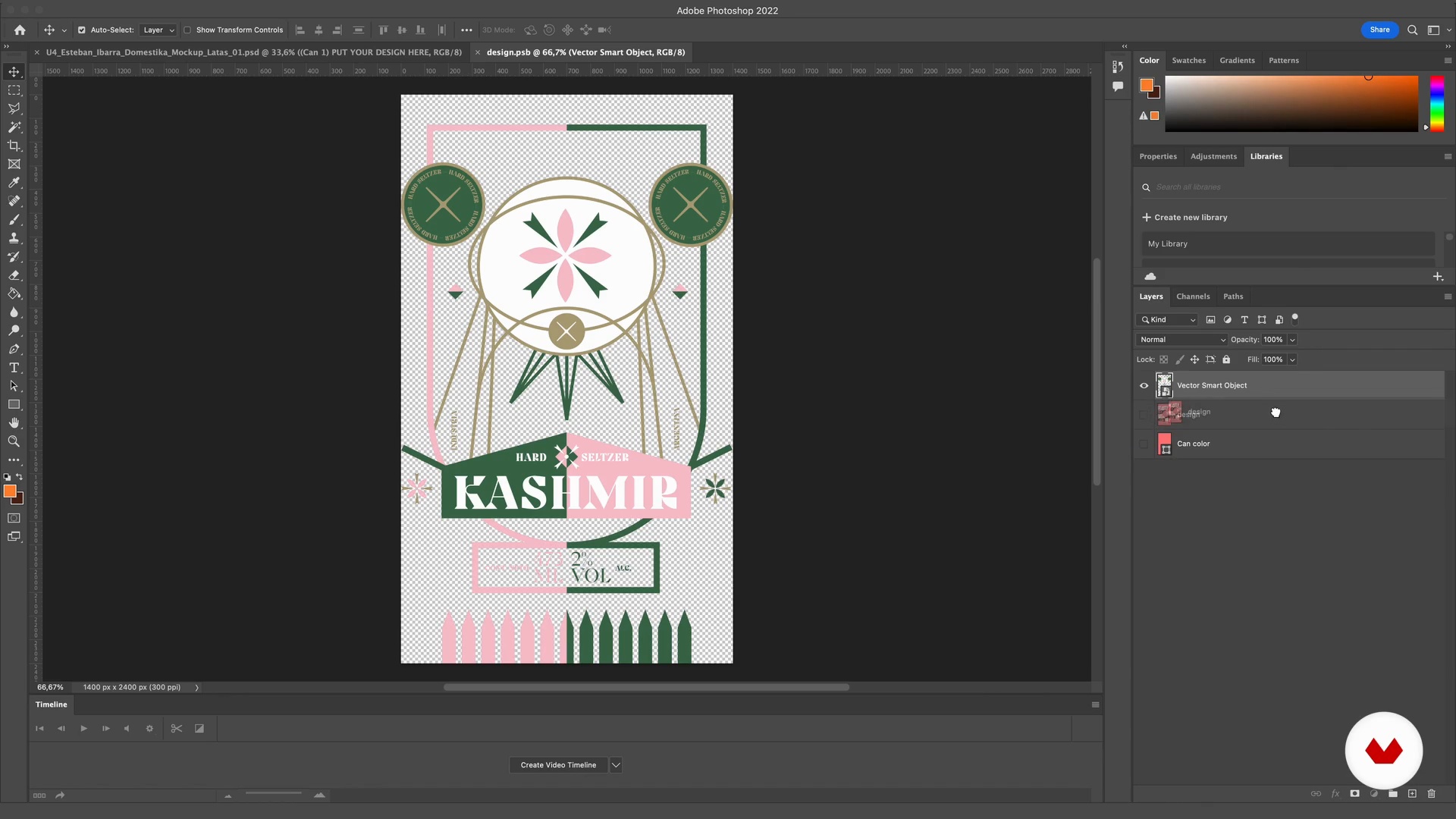
Diseñarás una serie de imágenes que expresen tu universo visual en formato de plantilla para Instagram. Explorarás conceptos clave como forma, tipografía, color y composición para desarrollar un proyecto visual impactante basado en tu imaginación y creatividad.
Proyectos de estudiantes del curso
¿A quién va dirigida esta especialización?
Este curso es ideal para aspirantes a diseñadores gráficos, estudiantes de arte, creativos autodidactas y profesionales que deseen fortalecer sus habilidades en diseño. Perfecto para quienes buscan dominar conceptos fundamentales, explorar la percepción visual y desarrollar proyectos visualmente impactantes.
Requisitos y materiales
No se requiere amplio conocimiento previo. Necesitas acceso a una computadora con software básico de diseño gráfico y conexión a internet. Un cuaderno para bocetar y explorar ideas también es útil para desarrollar tu creatividad y conceptos visuales.







Opiniones
Qué esperar de este curso de especialización
-
Aprende a tu ritmo
Disfruta aprendiendo desde casa, sin horarios y a tu ritmo. Tú decides cuándo seguir con cada unidad.
-
Aprende de los mejores profesionales
Aprende los métodos y técnicas más útiles con los mejores profesionales del sector creativo.
-
Conoce a profesores expertos
Cada profesor te transmitirá sus conocimientos con pasión, ofreciéndote explicaciones claras y una perspectiva profesional en cada lección.
-
Certificados
PlusSi eres miembro Plus, recibe un certificado personalizado y firmado por cada curso de especialización. Compártelo en tu portafolio, redes sociales o donde quieras.
-
Ponte en primera fila
La alta calidad de los vídeos permitirá que no te pierdas ni un solo detalle. Gracias al acceso ilimitado, podrás ver las lecciones todas las veces que necesites para perfeccionar tus habilidades.
-
Comparte conocimientos e ideas
Pregunta, pide opinión y ofrece soluciones. Comparte tu experiencia de aprendizaje con otros estudiantes de la comunidad tan apasionados por la creatividad como tú.
-
Conecta con una comunidad creativa global
Esta comunidad cuenta con millones de usuarios de todo el mundo, personas curiosas y con ganas de explorar y expresar su creatividad.
-
Realiza cursos profesionalmente producidos
Domestika selecciona cuidadosamente los profesores y produce cada curso internamente para garantizar una experiencia de aprendizaje online excelente.
Preguntas frecuentes
¿Qué son los cursos online de Domestika?
Los cursos de Domestika son clases online que te permiten aprender nuevas habilidades y crear proyectos increíbles. Todos nuestros cursos incluyen la oportunidad de compartir tu trabajo con otros estudiantes y/o profesores, creando una comunidad activa de aprendizaje. Ofrecemos diferentes formatos:
Cursos Originales: Clases completas que combinan vídeos, textos y materiales didácticos para realizar un proyecto concreto de principio a fin.
Cursos Basics: Formaciones especializadas donde dominas herramientas de software específicas paso a paso.
Cursos de Especialización: Caminos de aprendizaje con varios profesores expertos sobre un mismo tema, perfecto para convertirte en especialista aprendiendo de diferentes enfoques.
Cursos Guiados: Experiencias prácticas ideales para adquirir habilidades concretas de forma directa.
Cursos Intensivos (Deep Dives): Nuevos procesos creativos basados en herramientas de inteligencia artificial en un formato accesible para una comprensión profunda y dinámica.
¿Cuándo empiezan y cuándo terminan los cursos de especialización?
Todos los cursos de especialización son 100% online, por lo que una vez publicados, los cursos de especialización empiezan y terminan cuando tú quieras. Tú marcas el ritmo de la clase. Puedes volver a revisar lo que más te interesa y saltarte lo que ya sabes, hacer preguntas, responder dudas, compartir tus proyectos y más.
¿Qué incluyen los cursos de especialización de Domestika?
Los cursos de especialización se dividen en diferentes módulos. Cada uno incluye lecciones, textos explicativos, tareas y ejercicios prácticos que te ayudarán a realizar tu proyecto paso a paso, con recursos complementarios y descargas adicionales. También tendrás acceso a un foro exclusivo donde podrás interactuar con otros estudiantes, así como compartir tu trabajo y tu proyecto final, creando una comunidad alrededor de los cursos de especialización.
¿Te han regalado alguno de los cursos de especialización?
Puedes canjear los cursos de especialización que recibiste accediendo al página de canjeo e ingresando tu código de regalo.





Love this course, just amazing, So well structured, and what I love the most is finding more books to read on topics. Thank you!!!
I'm still in the middle of it, but I think it's wonderful. It's what I've wanted to learn for many years. I want to study it again and again.
Buen curso, explican de todo un poco, si lo recomiendo para principiantes como yo.
Todavia no lo termino pero hasta ahora es excelente como desarrollan los ejes, recomiendo!
Excelente! Las posibilidades son infinitas y todo inspira al descubrimiento…