Especialización de diseño de UX/UI: De la investigación a la accesibilidad

Cree experiencias digitales atractivas con el diseño UX a través de la investigación, la metodología y la estrategia para su cartera
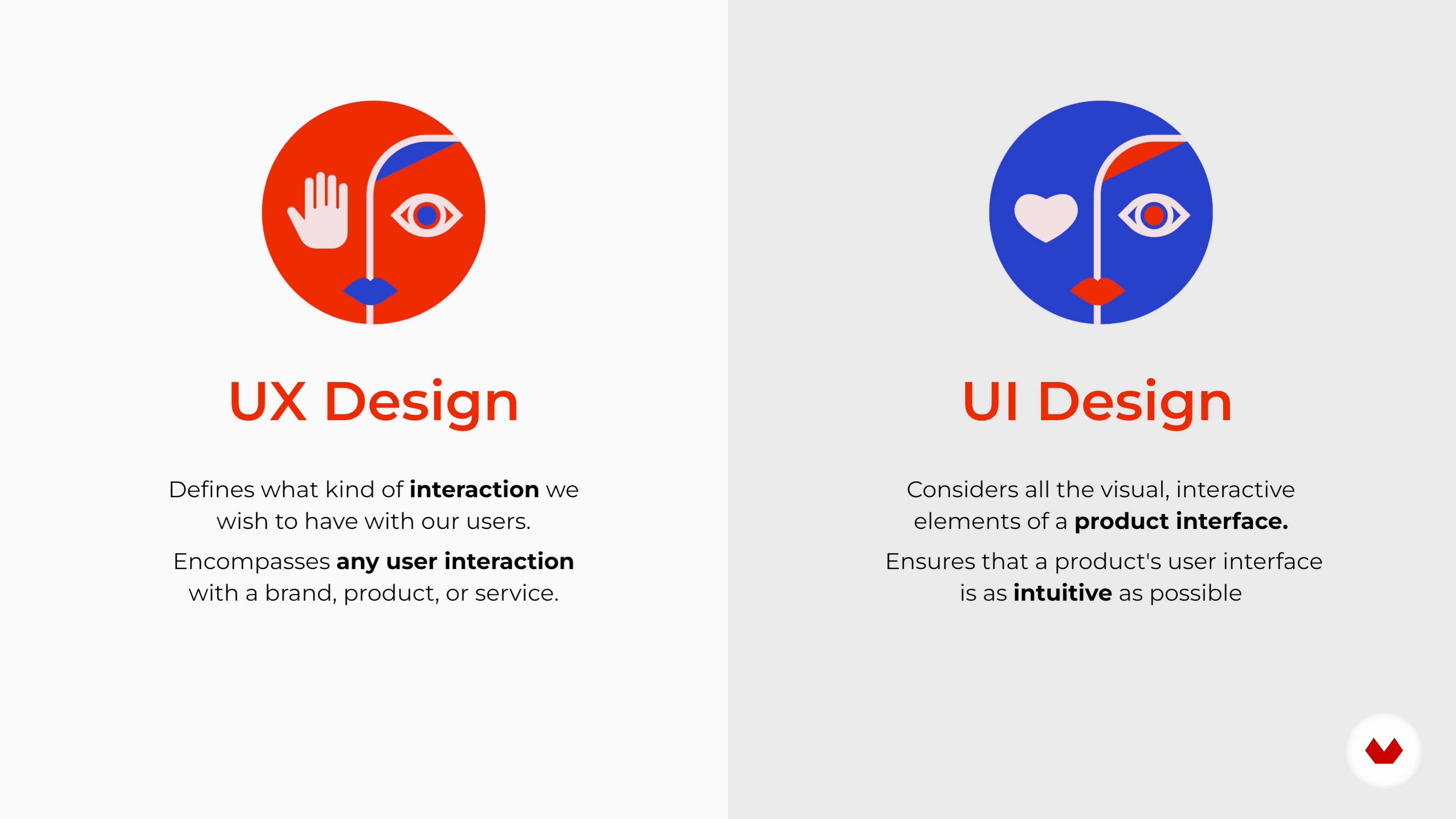
Sumérgete en el mundo del diseño UX/UI con nuestra especialización integral, diseñada para quienes desean dominar el arte de crear experiencias digitales memorables. Comienza tu recorrido con los fundamentos del diseño UX, descubriendo estrategias y metodologías que garantizan que tus creaciones conecten con los usuarios. Sumérgete en el mundo de la investigación UX con Patricia Reiners, donde desentrañarás los misterios de los métodos de investigación y te permitirán afrontar retos del mundo real.
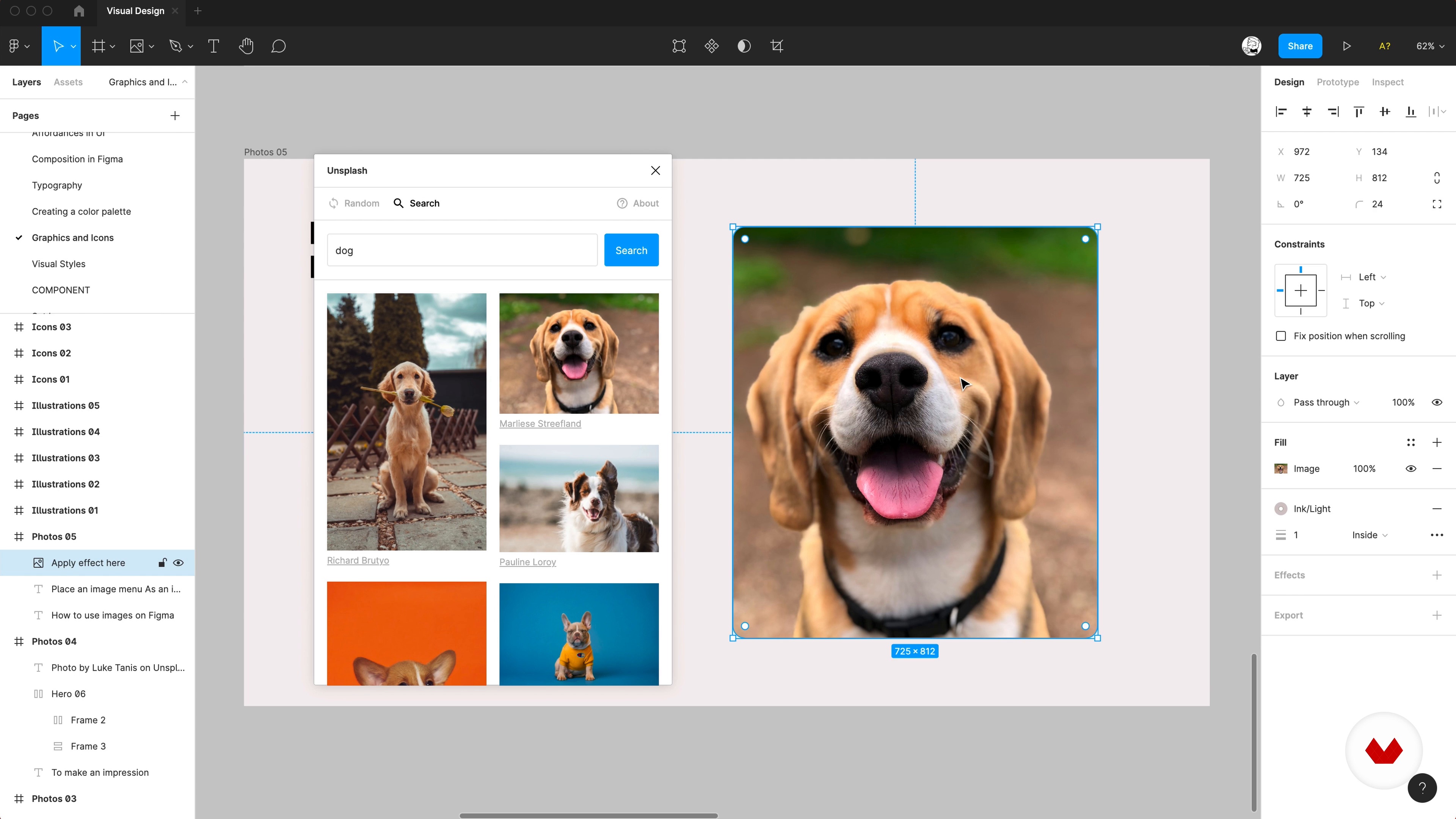
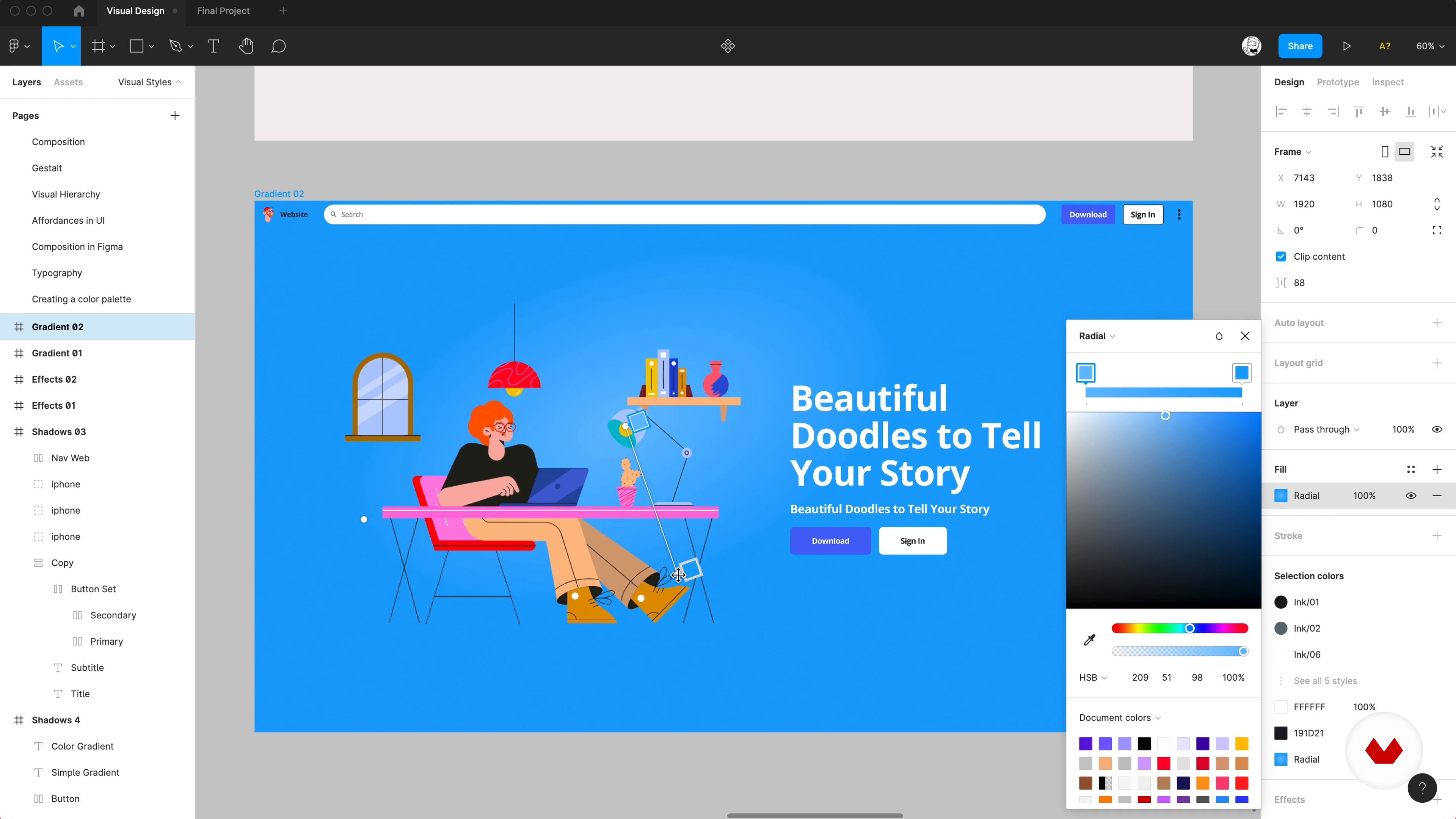
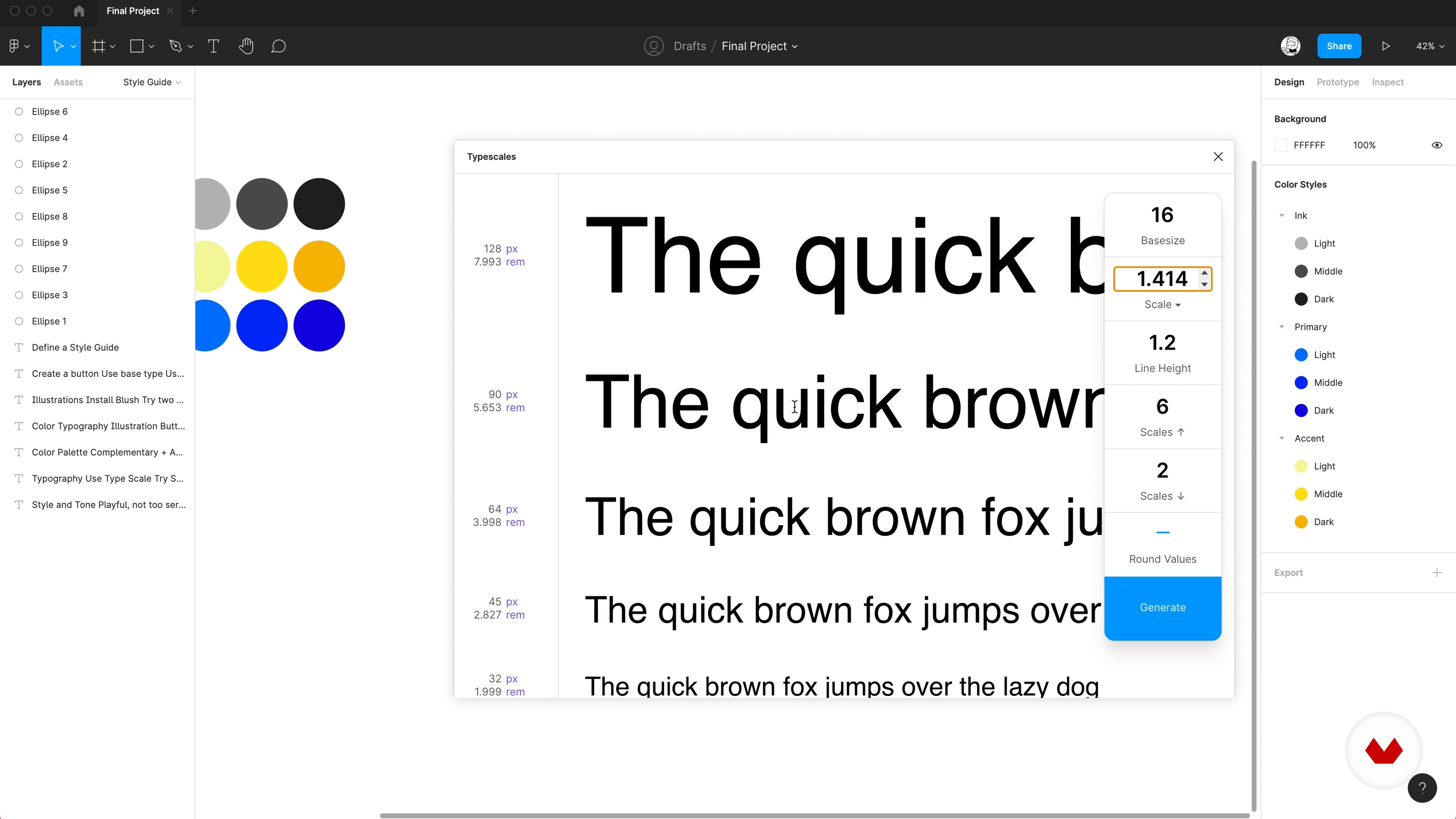
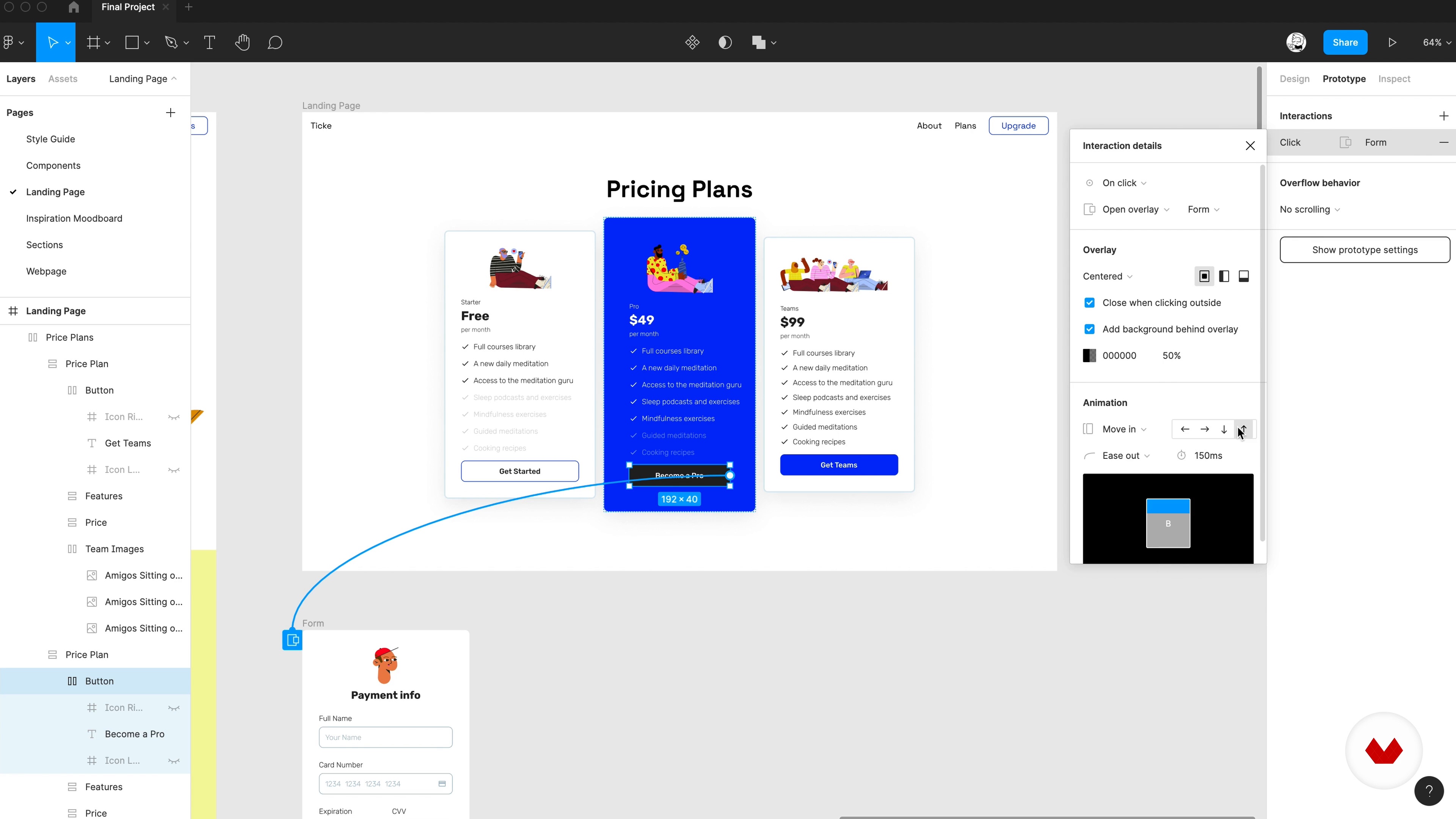
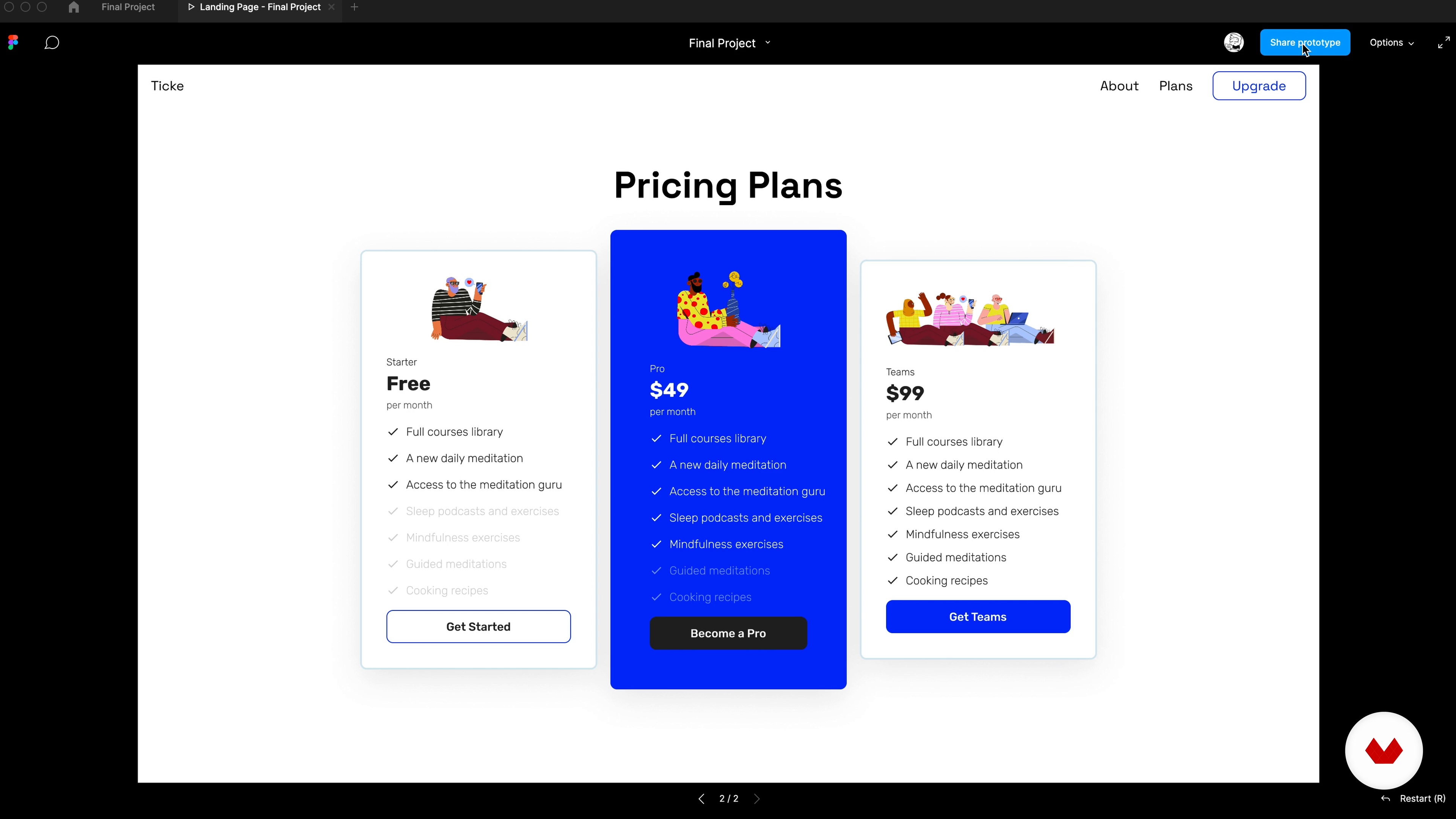
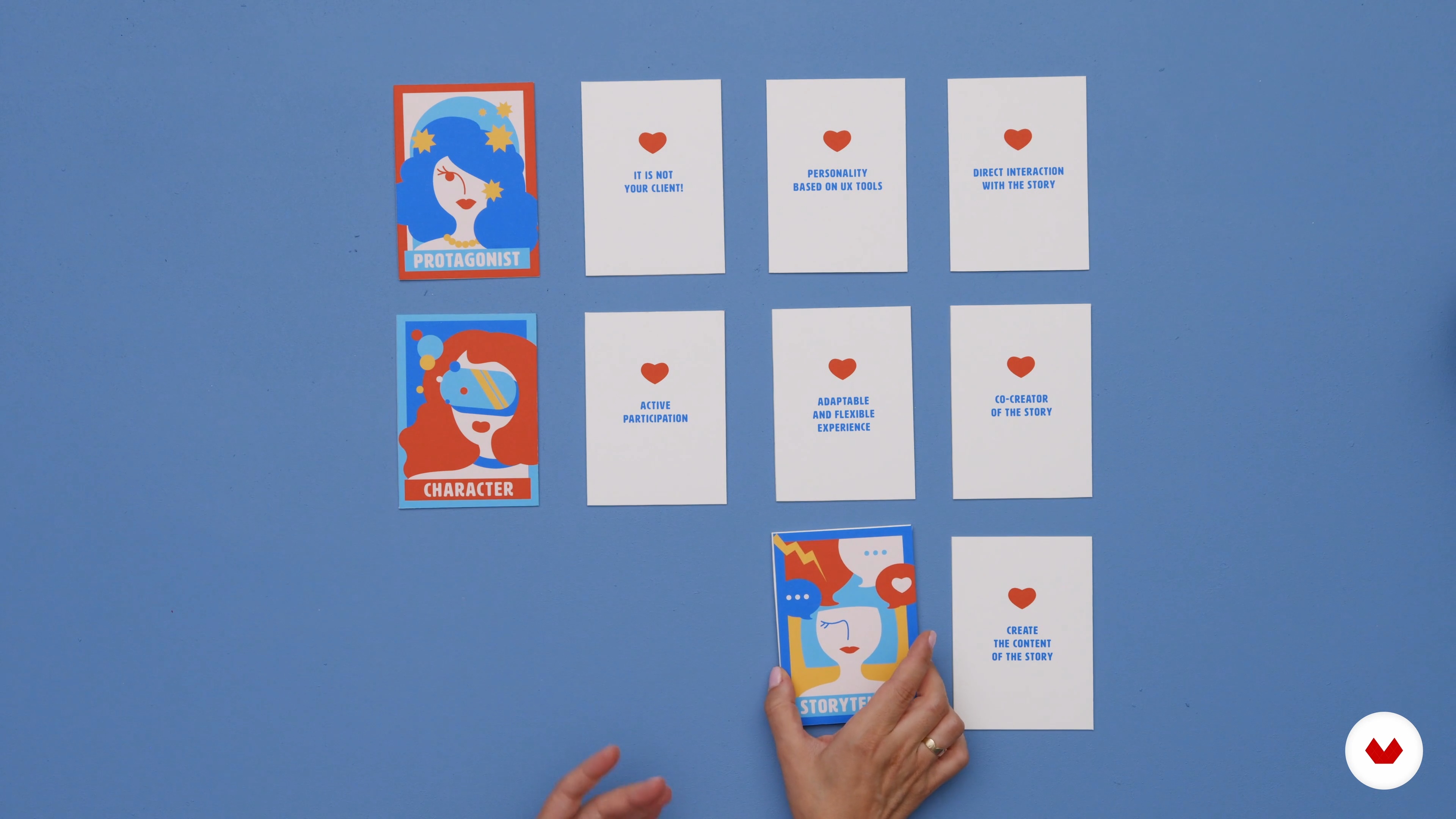
Mejora tus habilidades de diseño con Pablo Stanley mientras exploras los principios del diseño visual con Figma para crear impactantes composiciones web. Chiara Aliotta te guía a través del poder de la narración, enseñándote a integrar narrativas atractivas en tus diseños para forjar conexiones emocionales con los usuarios. Complementa tu aprendizaje con las perspectivas de Margot Gabel sobre accesibilidad digital, que te permitirán crear experiencias inclusivas para todos los usuarios. Esta especialización ofrece un enfoque holístico que combina teoría, práctica e innovación para dotarte de las habilidades necesarias para destacar en el cambiante panorama del diseño UX/UI.
¿Qué aprenderás en esta especialización?























































































- 100% valoraciones positivas (41)
- 4.670 estudiantes
- 81 lecciones (12h 1m)
- 105 recursos adicionales (26 archivos)
- Online y a tu ritmo
- Audio: Inglés, Español
- Español · Inglés · Portugués · Alemán · Francés · Italiano · Polaco · Neerlandés · Türkçe
- Nivel: Iniciación
- Acceso ilimitado para siempre
¿Cuál es el proyecto del curso?
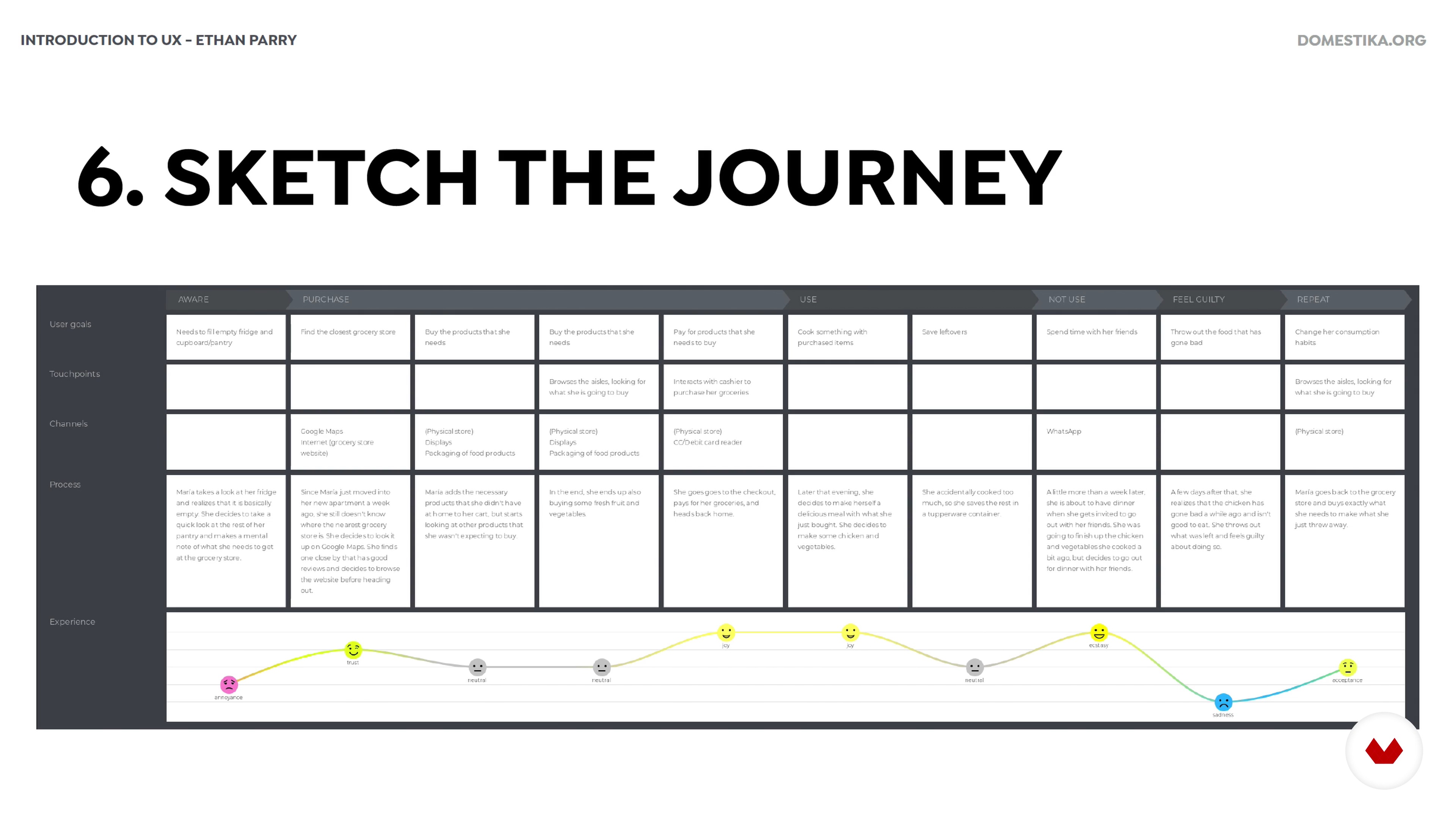
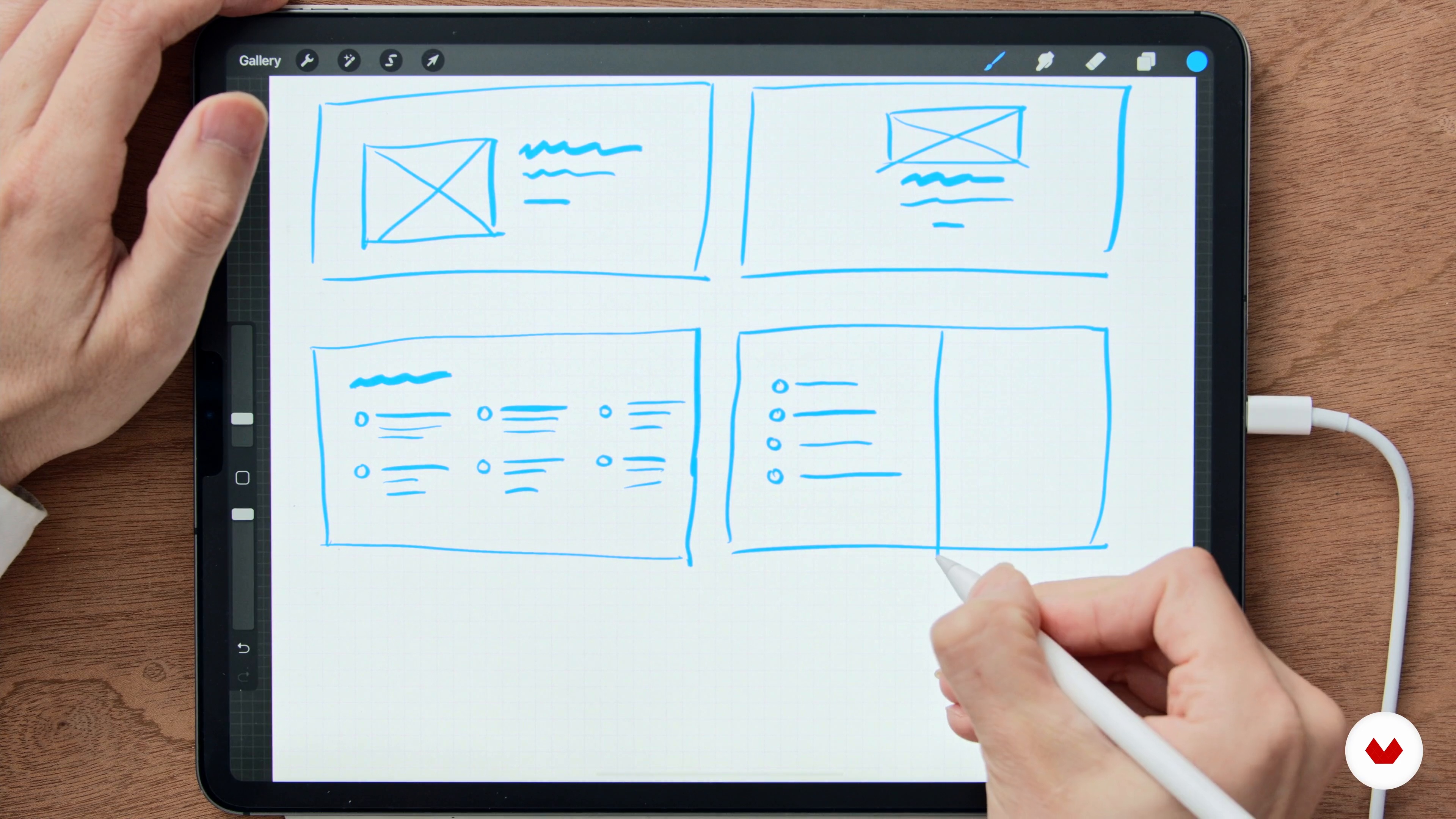
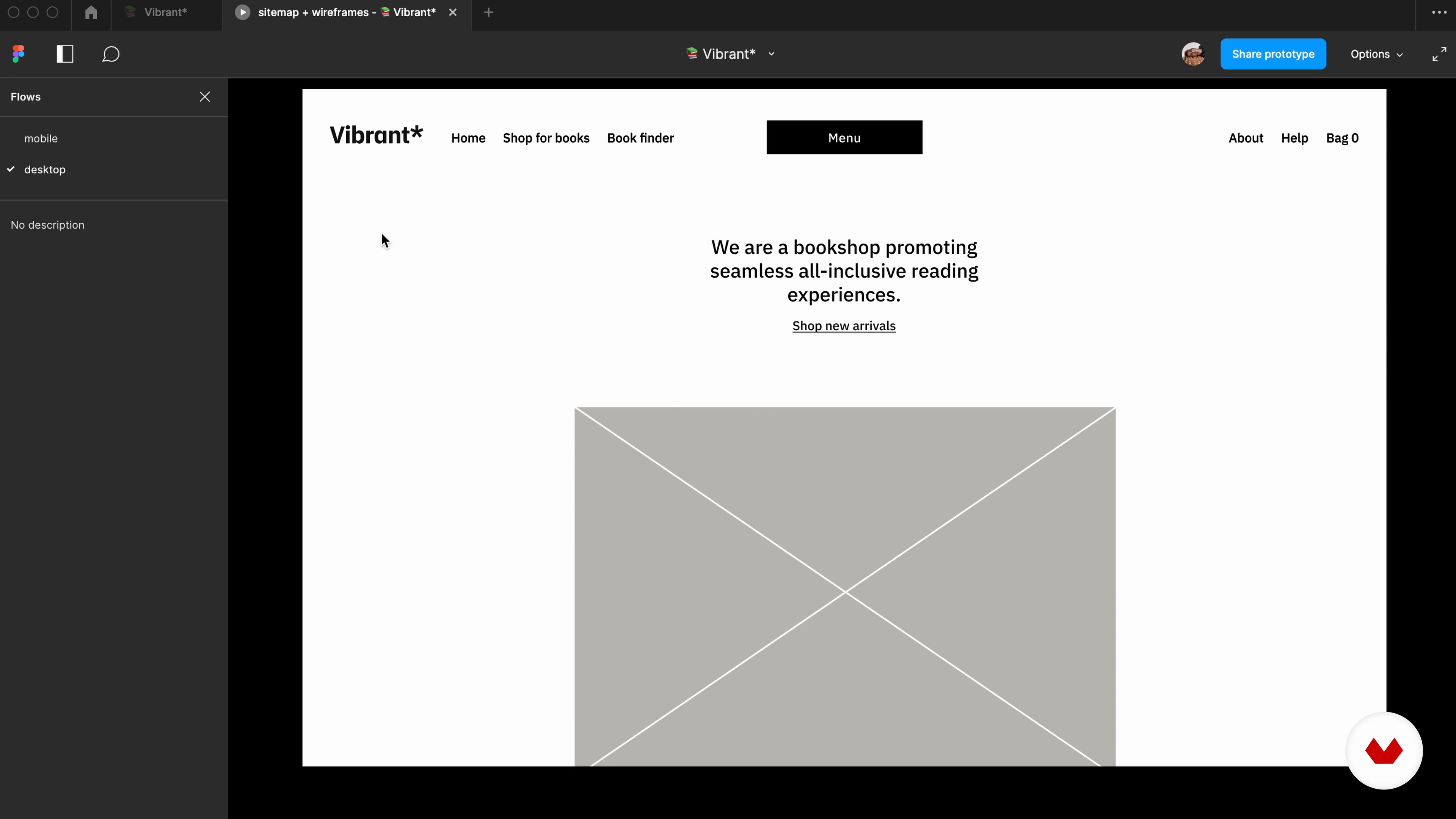
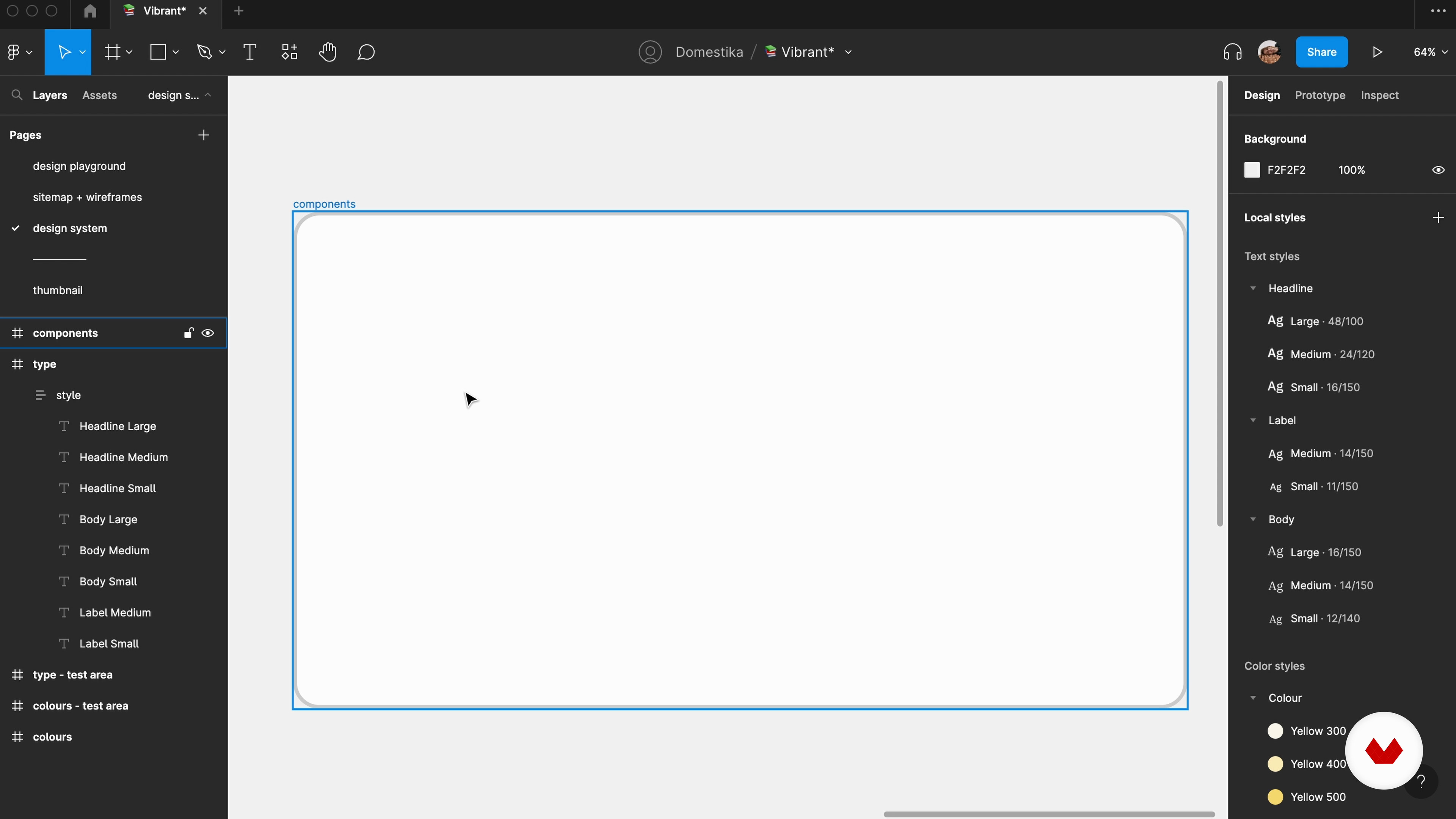
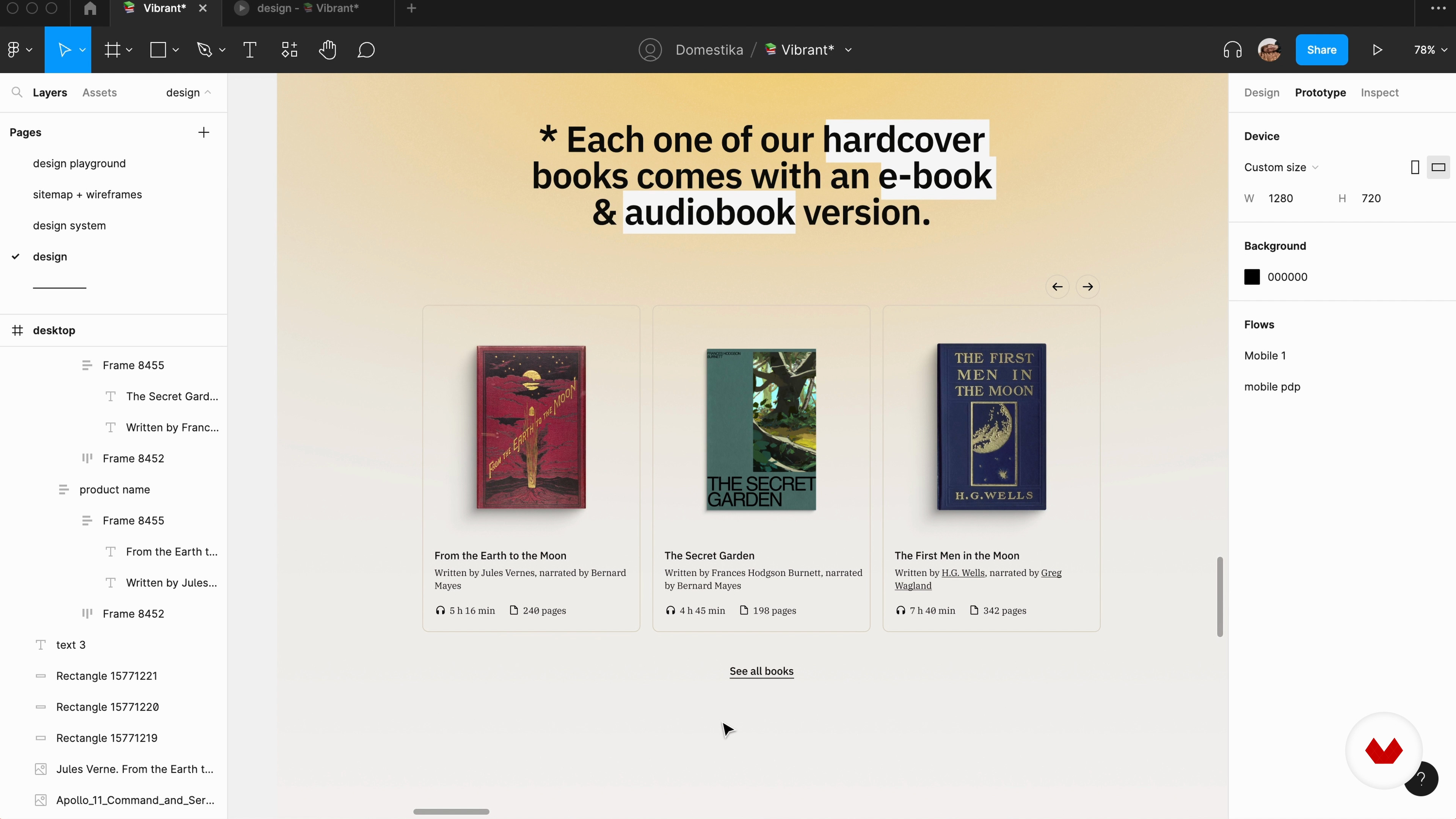
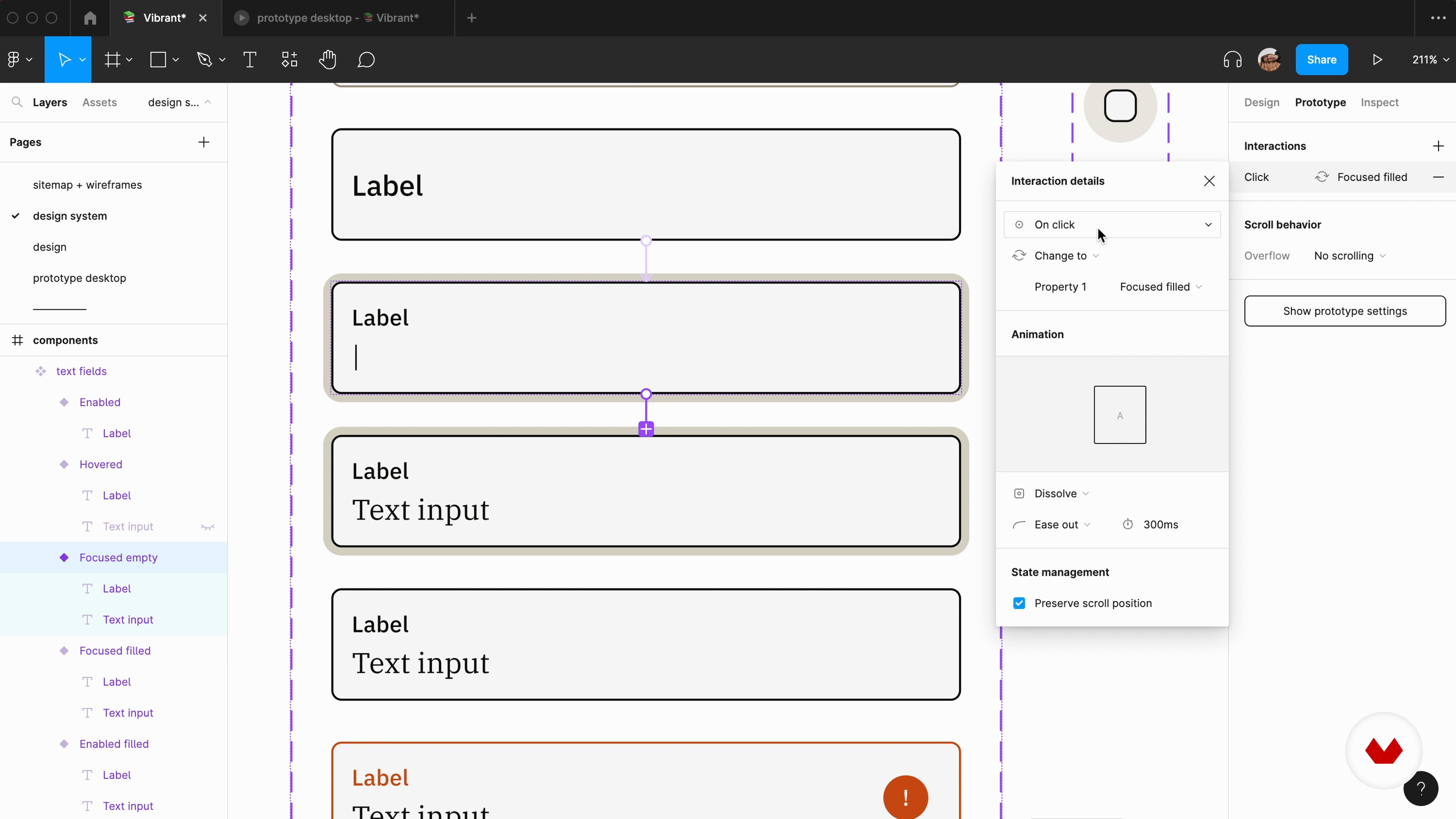
Cree un prototipo de diseño UX validado y adaptado a una persona o marca específica siguiendo un proceso detallado, que culmine en un estudio de caso para su cartera.
Proyectos de estudiantes del curso
¿A quién va dirigida esta especialización?
Los aspirantes a diseñadores de UX/UI, desarrolladores de productos digitales y entusiastas del diseño que buscan mejorar sus habilidades a través de conocimientos integrales sobre diseño de experiencia de usuario, métodos de investigación, composición visual, narración de historias y accesibilidad encontrarán este curso invaluable para avanzar en sus capacidades profesionales.
Requisitos y materiales
No se requieren amplios conocimientos previos, pero puede ser útil tener habilidades básicas en el uso de software de diseño y comprender las interfaces digitales. Es fundamental tener acceso a una computadora con internet y Figma instalado para la práctica.

Opiniones
Qué esperar de este curso de especialización
-
Aprende a tu ritmo
Disfruta aprendiendo desde casa, sin horarios y a tu ritmo. Tú decides cuándo seguir con cada unidad.
-
Aprende de los mejores profesionales
Aprende los métodos y técnicas más útiles con los mejores profesionales del sector creativo.
-
Conoce a profesores expertos
Cada profesor te transmitirá sus conocimientos con pasión, ofreciéndote explicaciones claras y una perspectiva profesional en cada lección.
-
Certificados
PlusSi eres miembro Plus, recibe un certificado personalizado y firmado por cada curso de especialización. Compártelo en tu portafolio, redes sociales o donde quieras.
-
Ponte en primera fila
La alta calidad de los vídeos permitirá que no te pierdas ni un solo detalle. Gracias al acceso ilimitado, podrás ver las lecciones todas las veces que necesites para perfeccionar tus habilidades.
-
Comparte conocimientos e ideas
Pregunta, pide opinión y ofrece soluciones. Comparte tu experiencia de aprendizaje con otros estudiantes de la comunidad tan apasionados por la creatividad como tú.
-
Conecta con una comunidad creativa global
Esta comunidad cuenta con millones de usuarios de todo el mundo, personas curiosas y con ganas de explorar y expresar su creatividad.
-
Realiza cursos profesionalmente producidos
Domestika selecciona cuidadosamente los profesores y produce cada curso internamente para garantizar una experiencia de aprendizaje online excelente.
Preguntas frecuentes
¿Qué son los cursos online de Domestika?
Los cursos de Domestika son clases online que te permiten aprender nuevas habilidades y crear proyectos increíbles. Todos nuestros cursos incluyen la oportunidad de compartir tu trabajo con otros estudiantes y/o profesores, creando una comunidad activa de aprendizaje. Ofrecemos diferentes formatos:
Cursos Originales: Clases completas que combinan vídeos, textos y materiales didácticos para realizar un proyecto concreto de principio a fin.
Cursos Basics: Formaciones especializadas donde dominas herramientas de software específicas paso a paso.
Cursos de Especialización: Caminos de aprendizaje con varios profesores expertos sobre un mismo tema, perfecto para convertirte en especialista aprendiendo de diferentes enfoques.
Cursos Guiados: Experiencias prácticas ideales para adquirir habilidades concretas de forma directa.
Cursos Intensivos (Deep Dives): Nuevos procesos creativos basados en herramientas de inteligencia artificial en un formato accesible para una comprensión profunda y dinámica.
¿Cuándo empiezan y cuándo terminan los cursos de especialización?
Todos los cursos de especialización son 100% online, por lo que una vez publicados, los cursos de especialización empiezan y terminan cuando tú quieras. Tú marcas el ritmo de la clase. Puedes volver a revisar lo que más te interesa y saltarte lo que ya sabes, hacer preguntas, responder dudas, compartir tus proyectos y más.
¿Qué incluyen los cursos de especialización de Domestika?
Los cursos de especialización se dividen en diferentes módulos. Cada uno incluye lecciones, textos explicativos, tareas y ejercicios prácticos que te ayudarán a realizar tu proyecto paso a paso, con recursos complementarios y descargas adicionales. También tendrás acceso a un foro exclusivo donde podrás interactuar con otros estudiantes, así como compartir tu trabajo y tu proyecto final, creando una comunidad alrededor de los cursos de especialización.
¿Te han regalado alguno de los cursos de especialización?
Puedes canjear los cursos de especialización que recibiste accediendo al página de canjeo e ingresando tu código de regalo.










Excelente curso, super útil, la explicación es muy clara, ejemplos claros y el que tenga esa adaptabilidad en el idioma funciona mucho para un mejor entendimiento. 100% recomendado
Es un curso tremendo. Ofrece todas las bases necesarias para entrar en UXUI. Está sensacional
Muy bien explicado, recomendado
Bien explicado y con explicaciones basadas en ejemplos. Es una muy buena opción para comenzar y entender las bases del diseño de experiencia de usuario.
É um bom curso introdutório, estou gostando.