
Mestrado em Design Gráfico: Domine cor, composição e percepção visual para criar identidades visuais impactantes e coerentes.
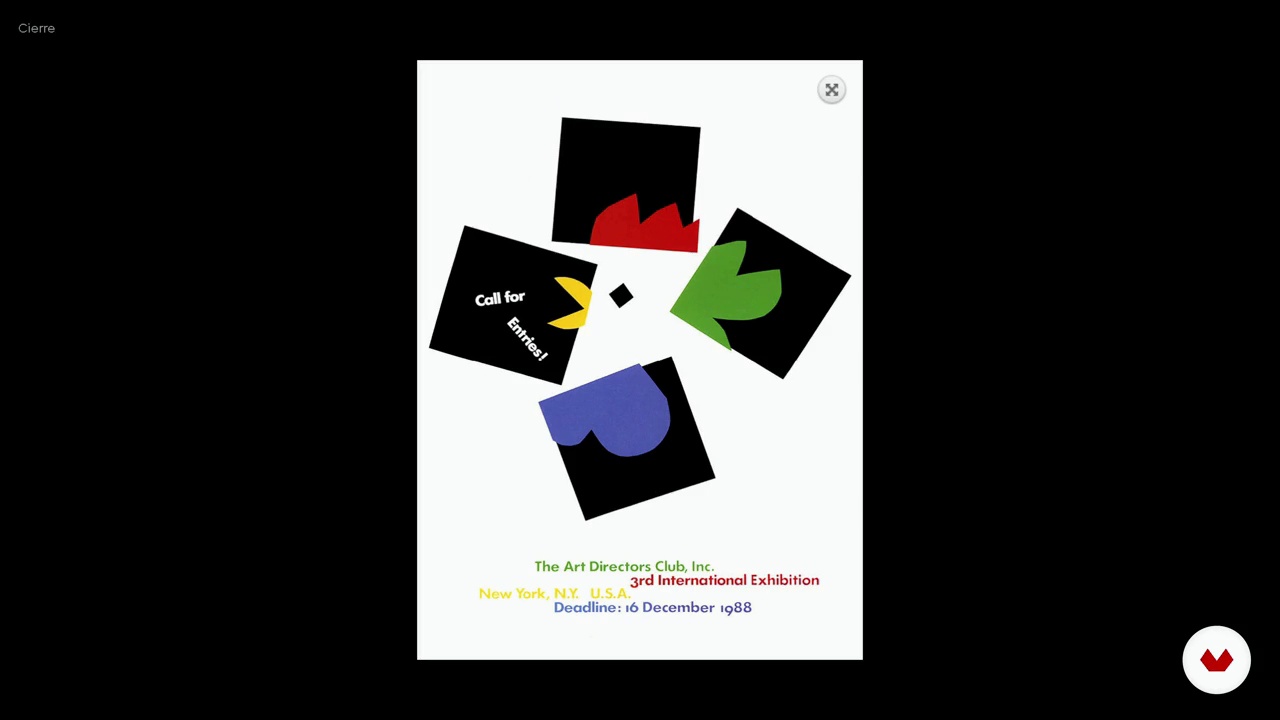
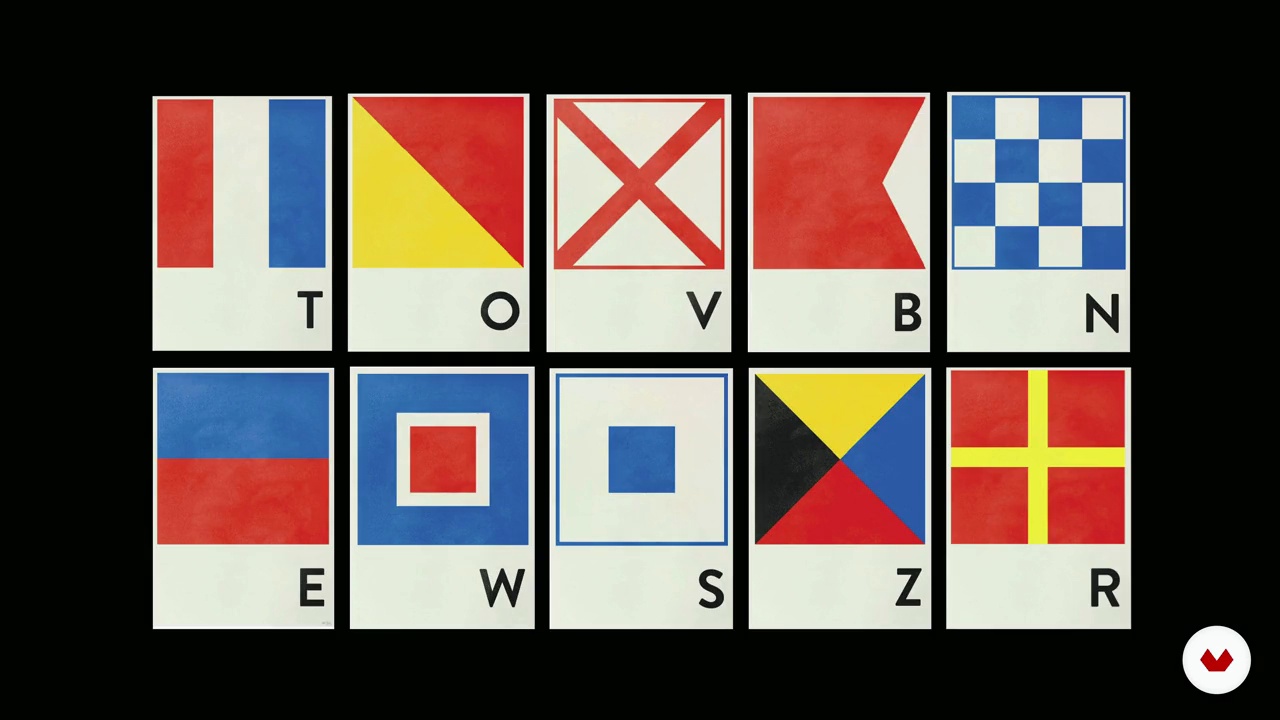
Descubra o fascinante mundo do design gráfico e domine seus conceitos fundamentais com este programa desenhado por Silvia Ferpal, Leire Fernández, Eduardo Herrera, Javier Alcaraz, Esteban Ibarra e Enric Jardí. Mergulhe nas influências artísticas e culturais que moldaram o design ao longo do tempo, enquanto explora as leis da percepção visual para criar composições dinâmicas e equilibradas. Aprenda a desenvolver seu próprio universo visual usando formas geométricas, tipografia e cores para comunicar mensagens visuais de forma eficaz.
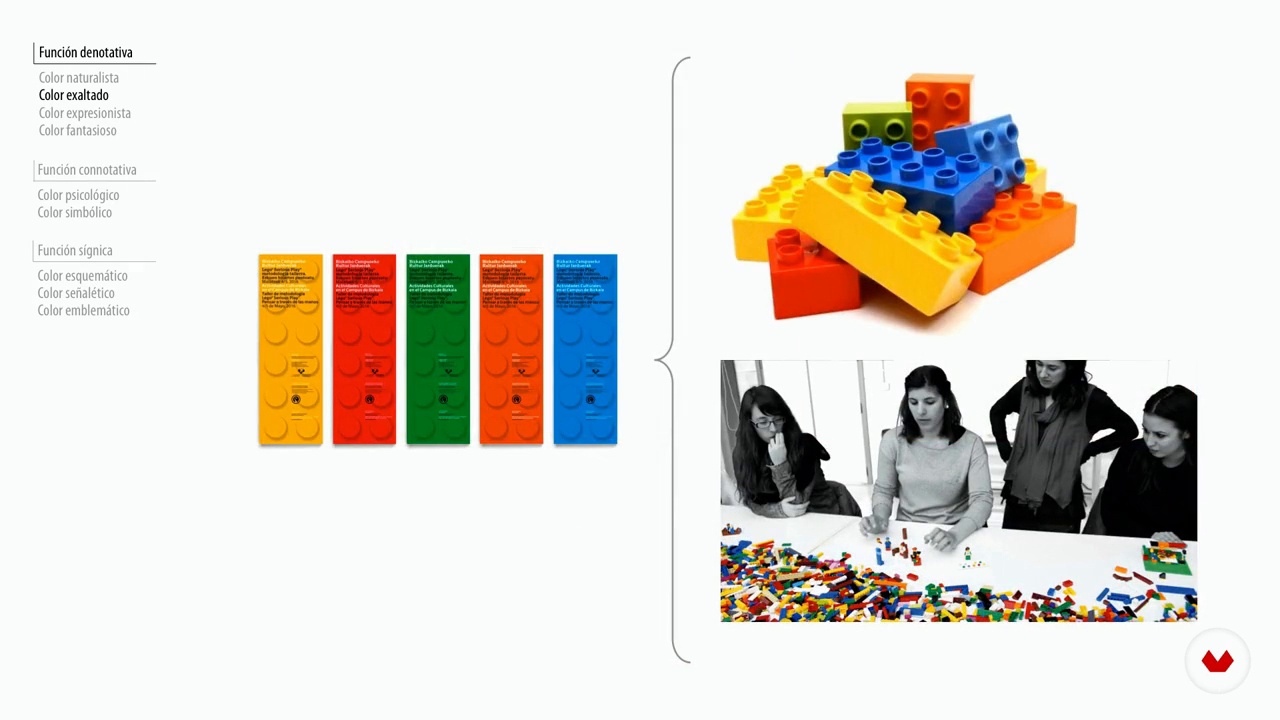
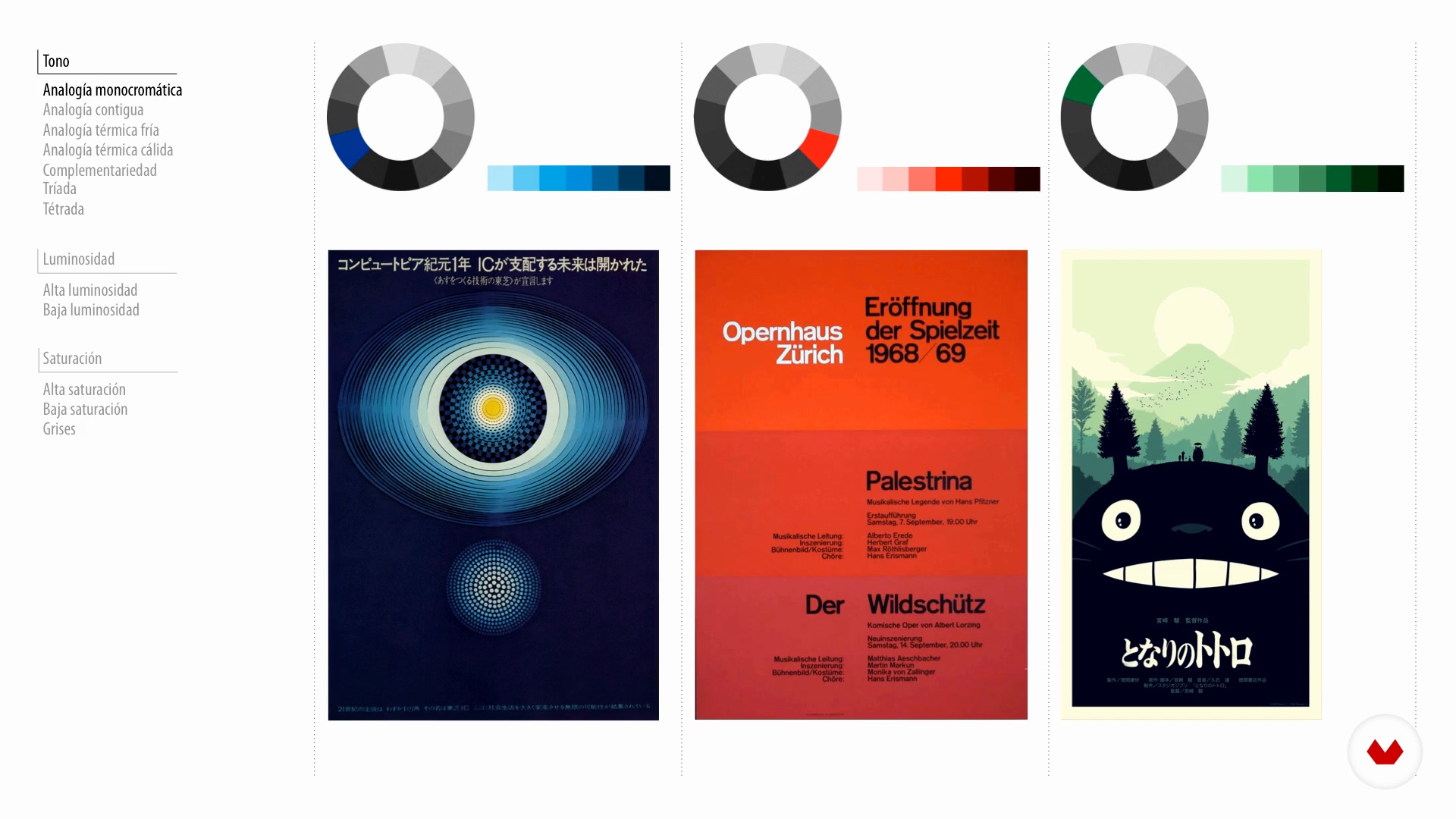
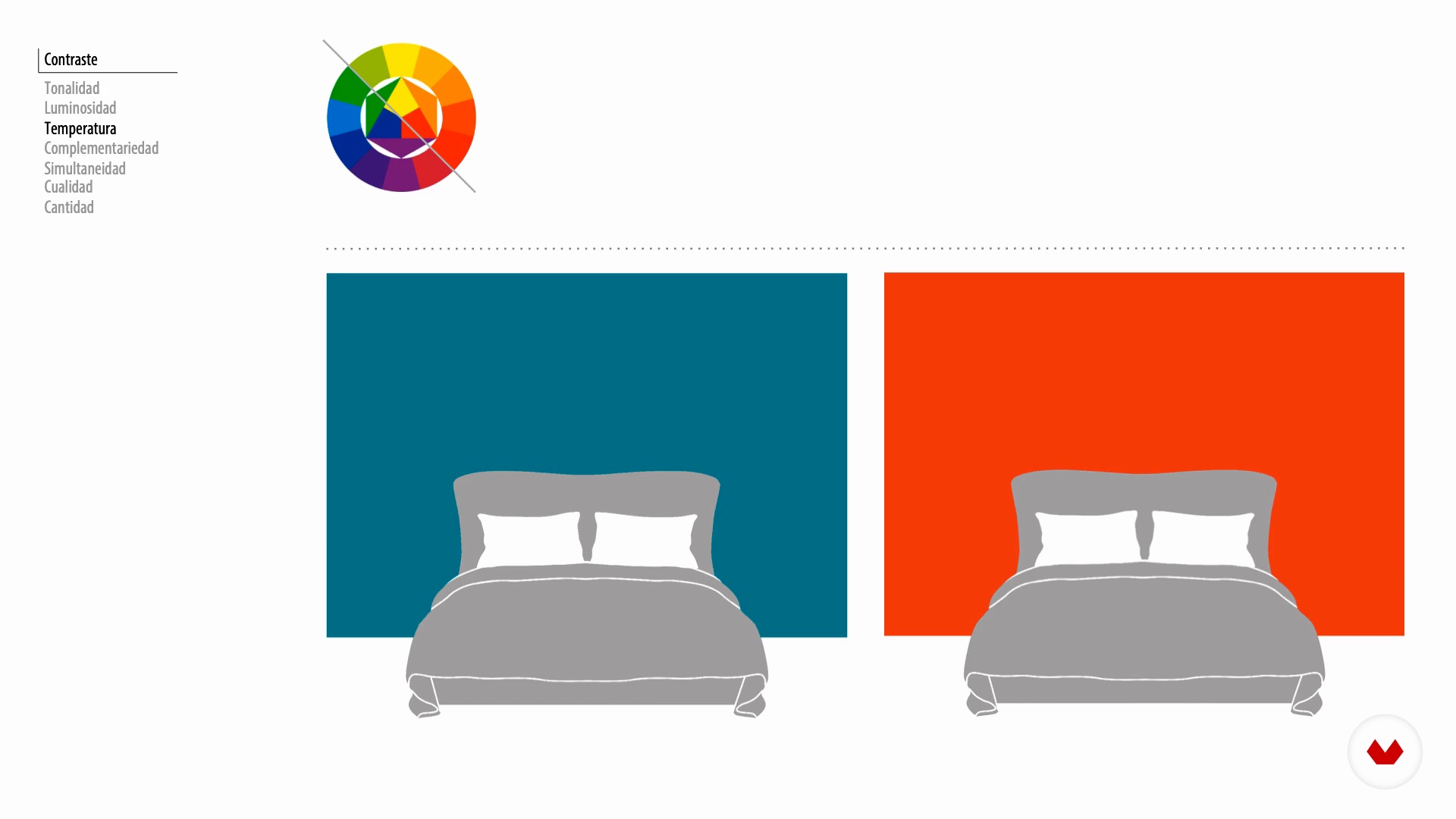
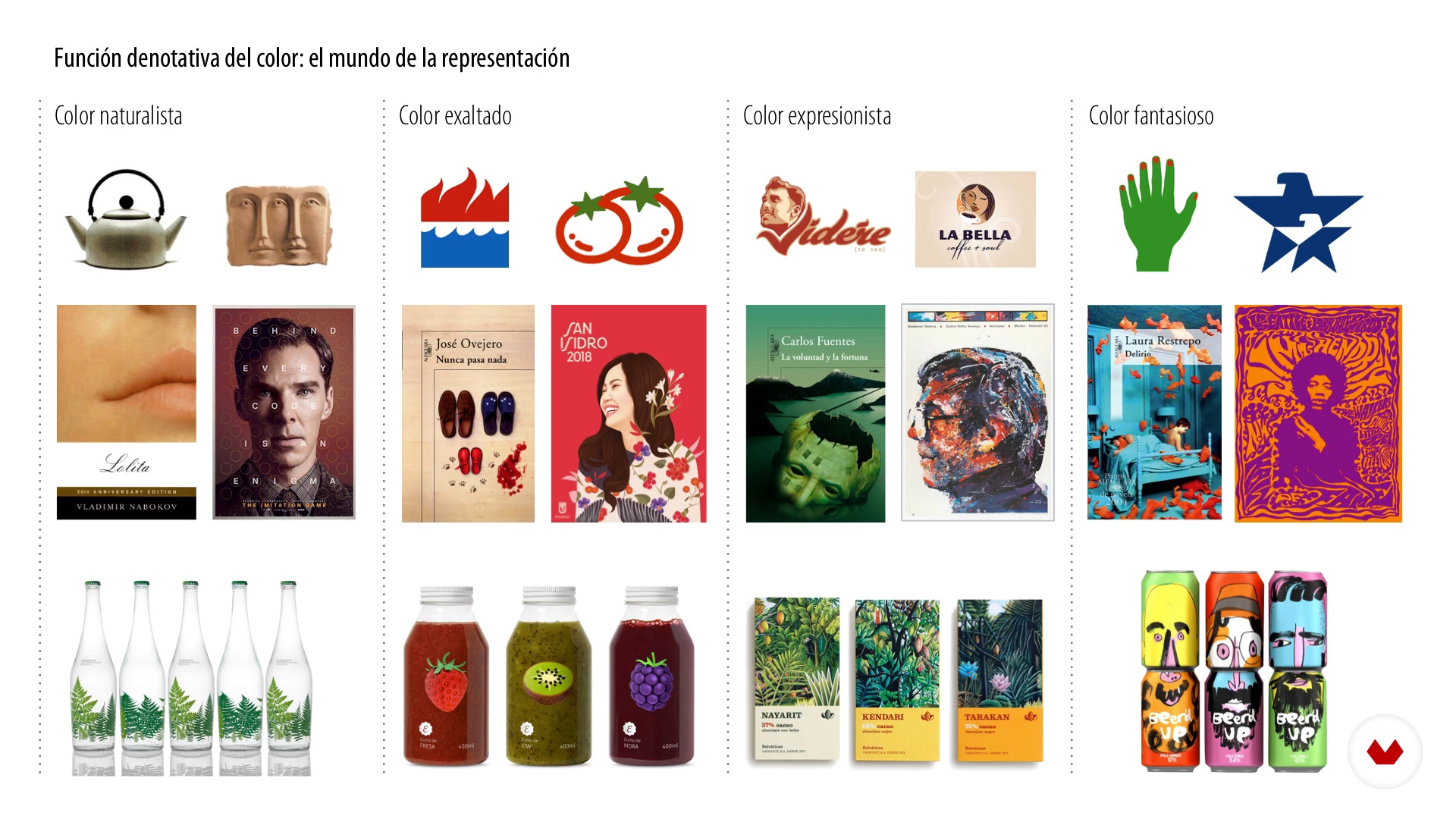
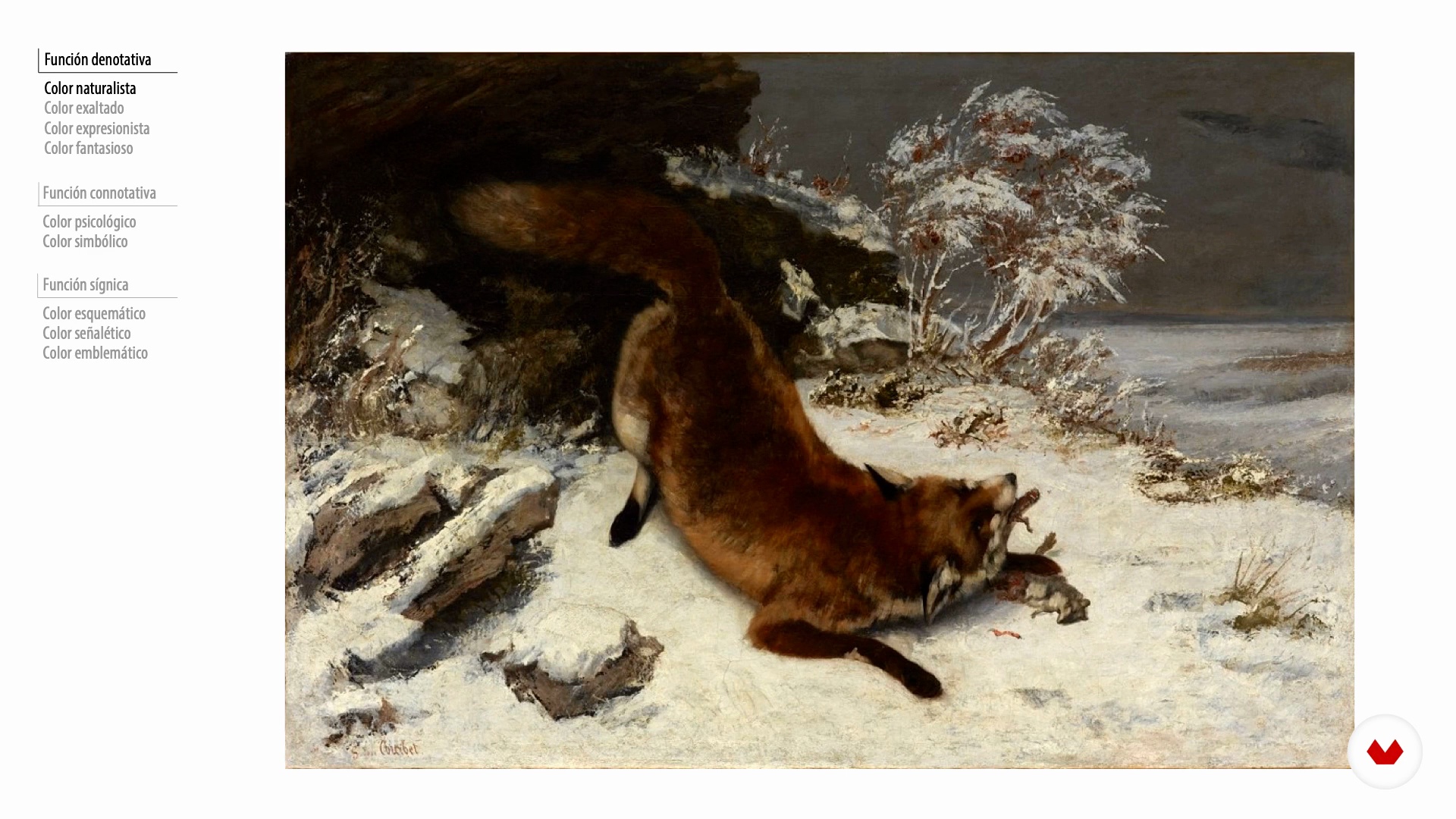
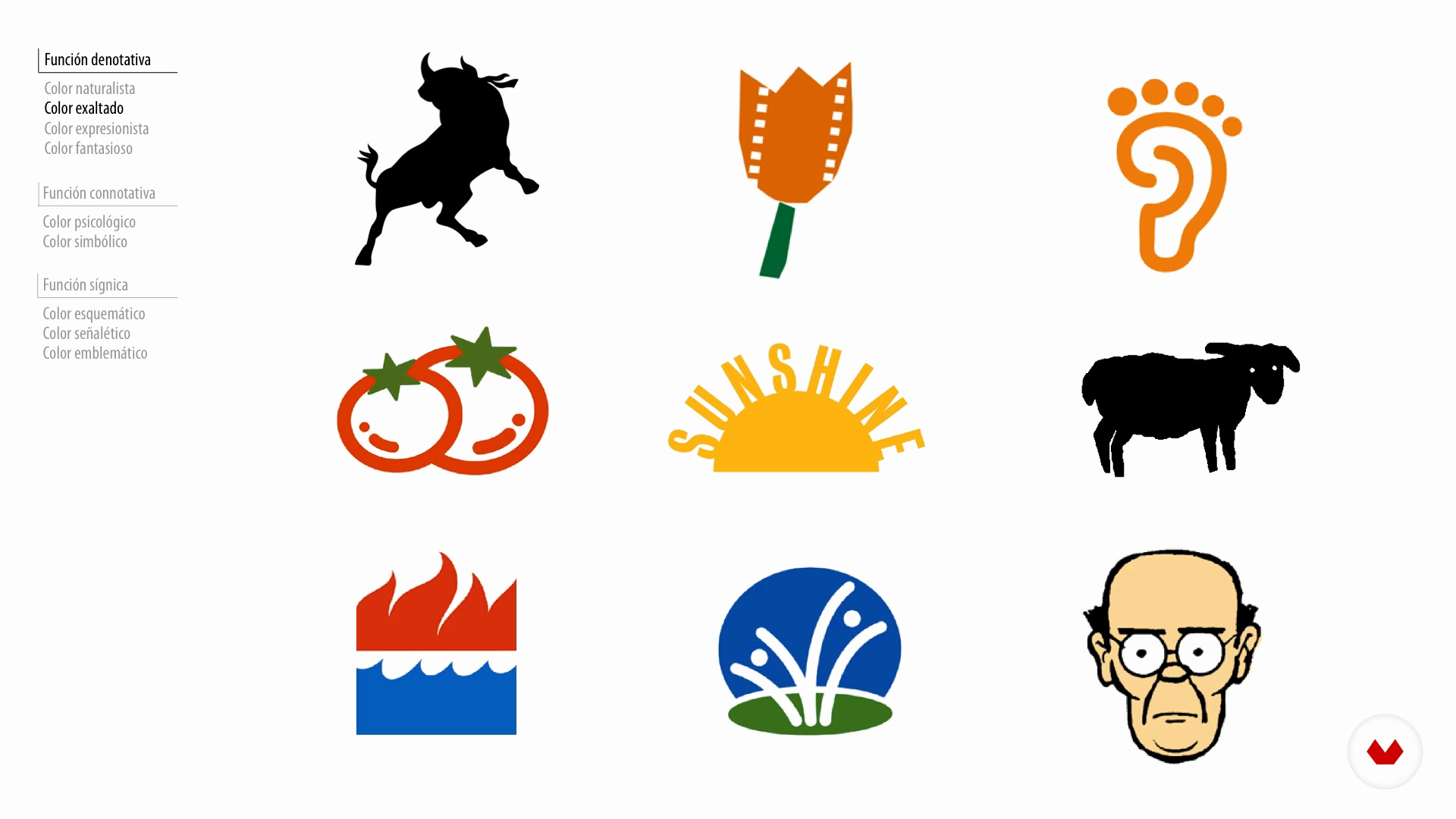
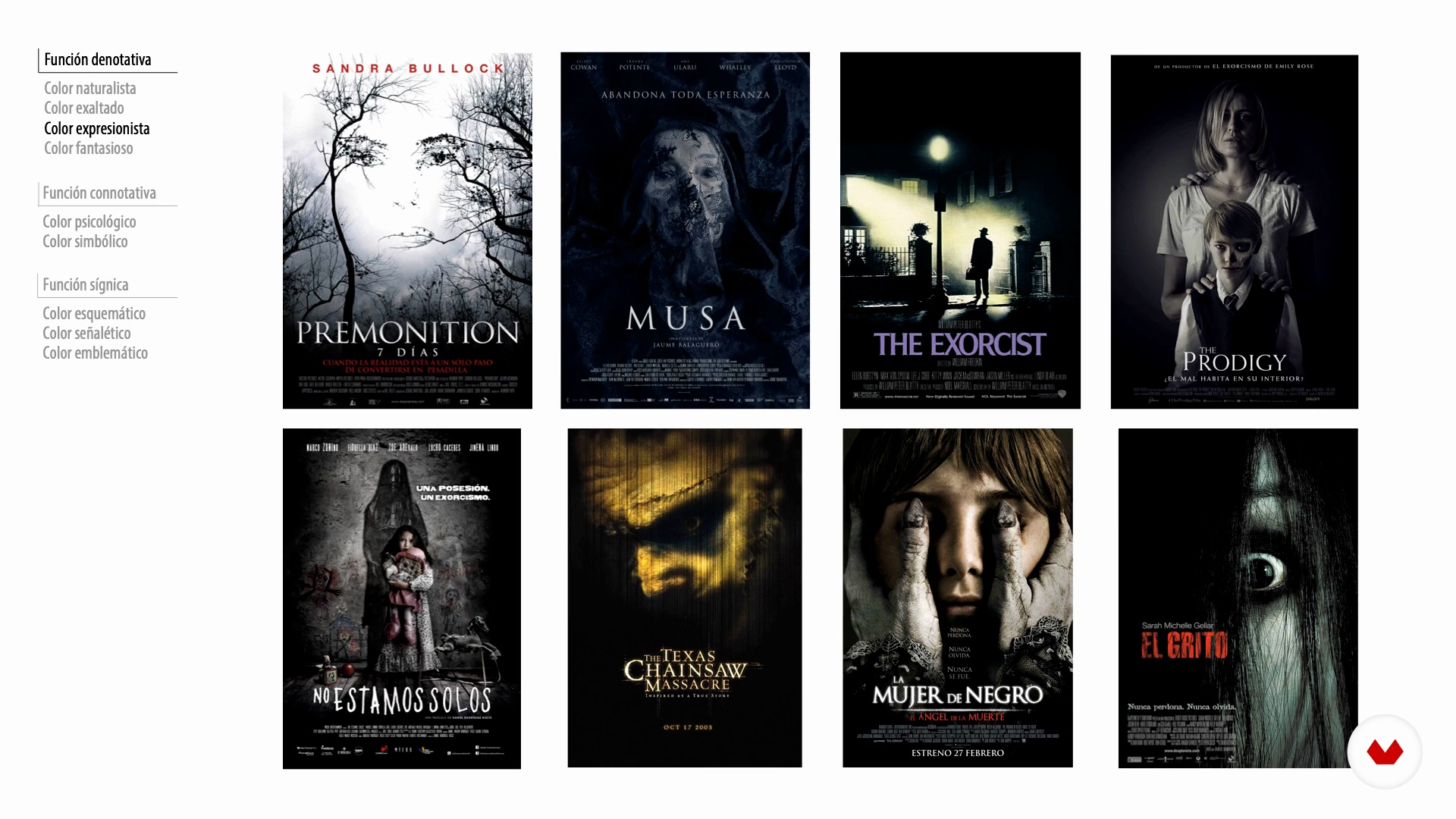
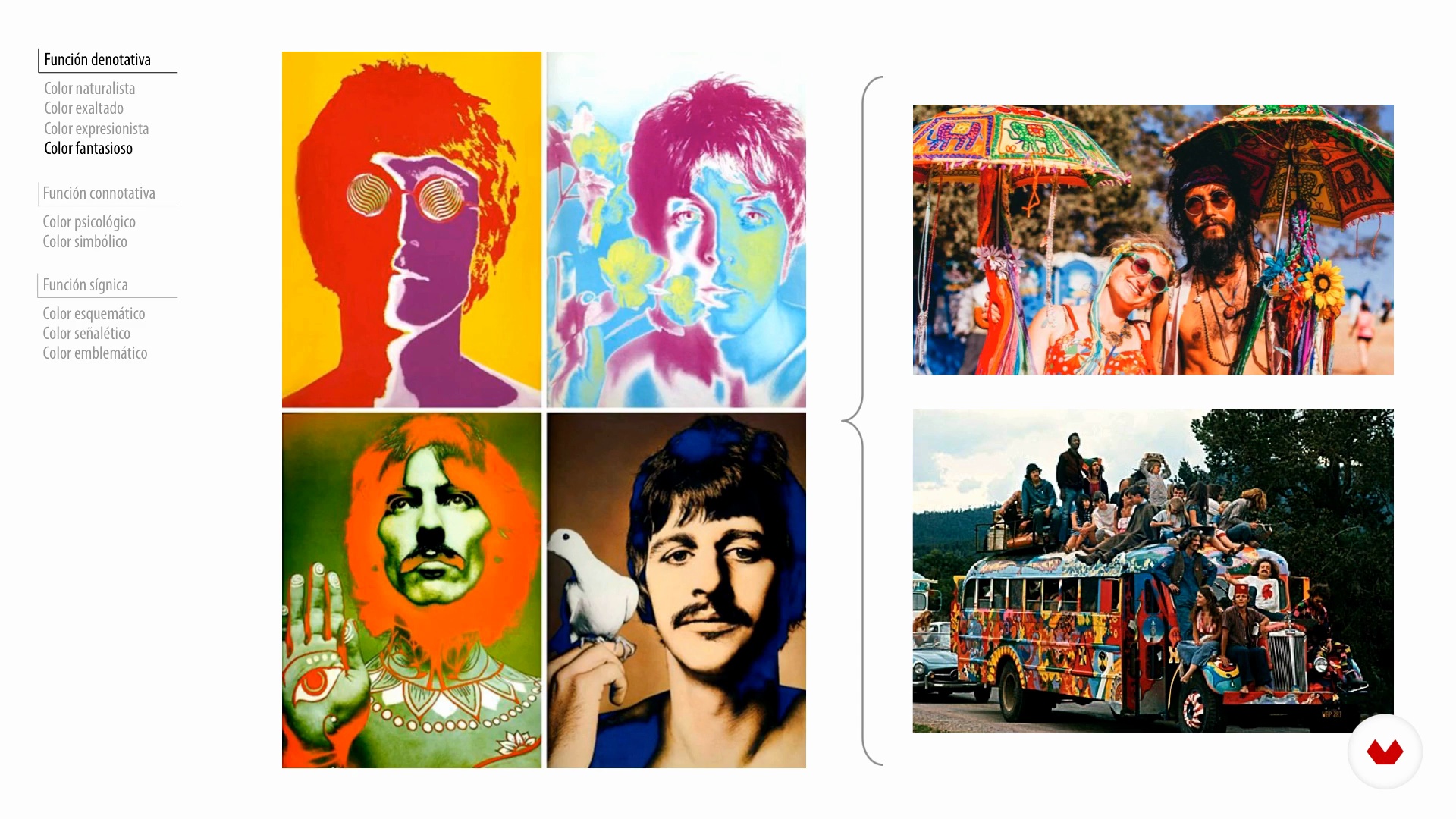
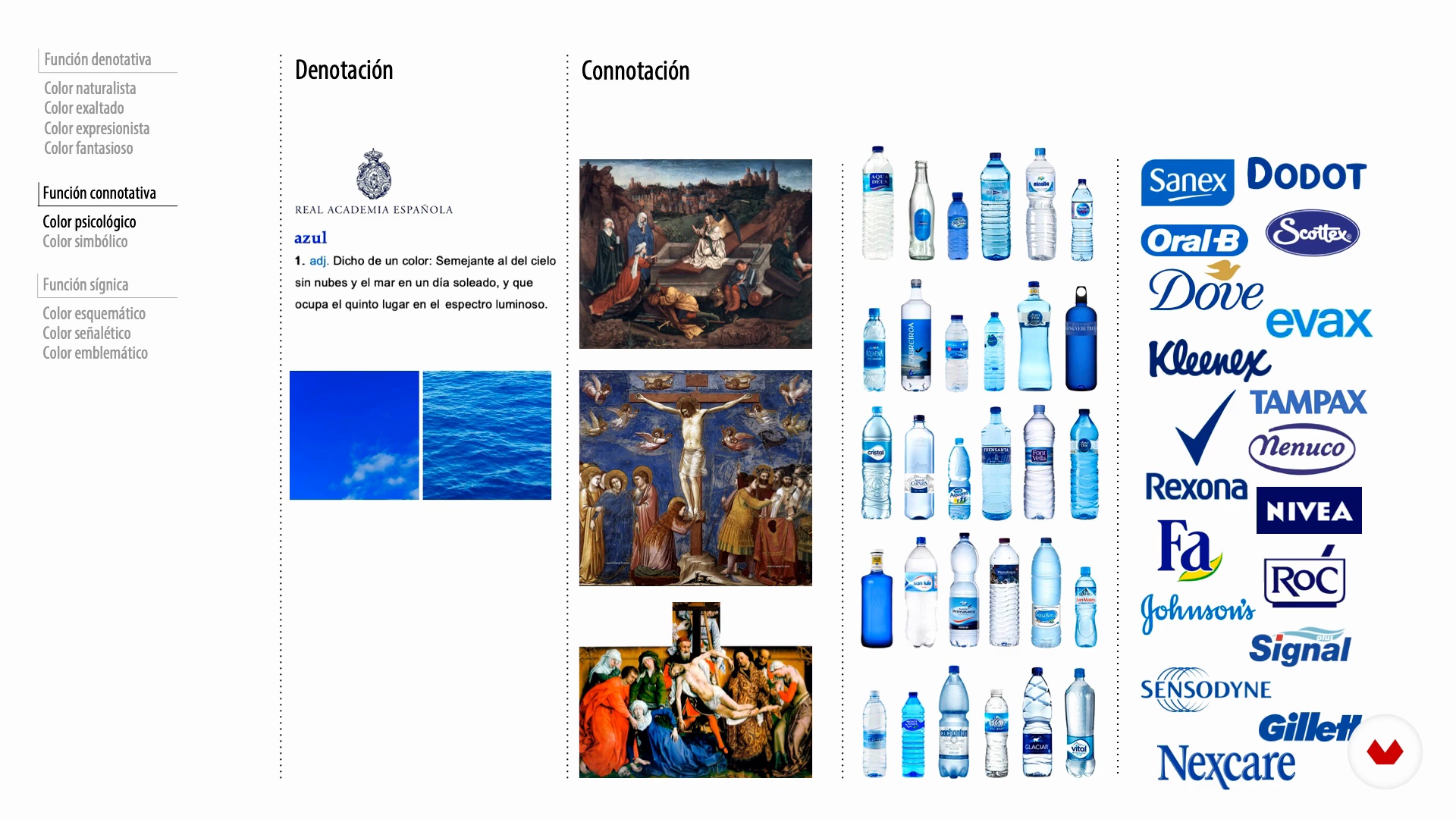
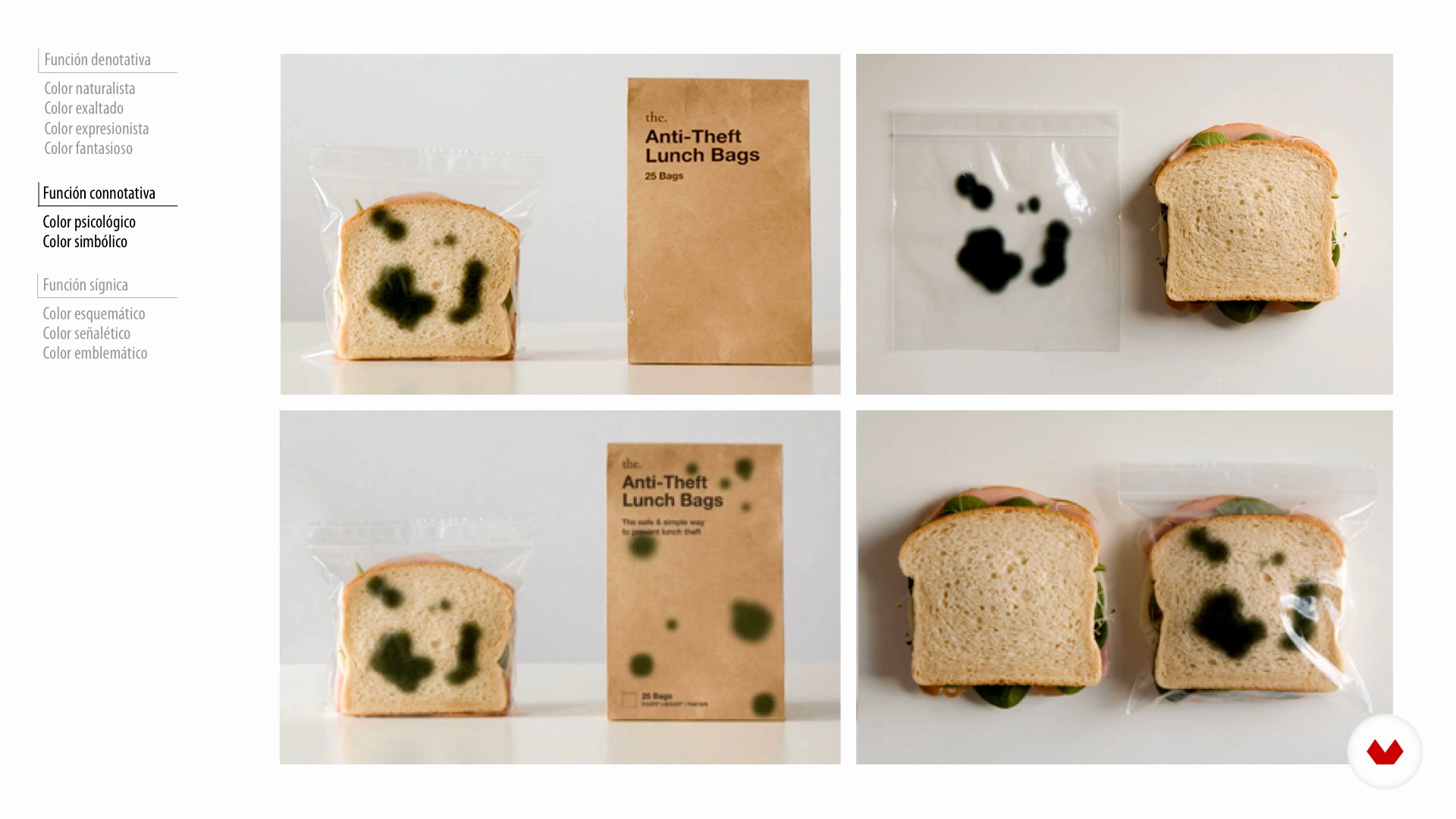
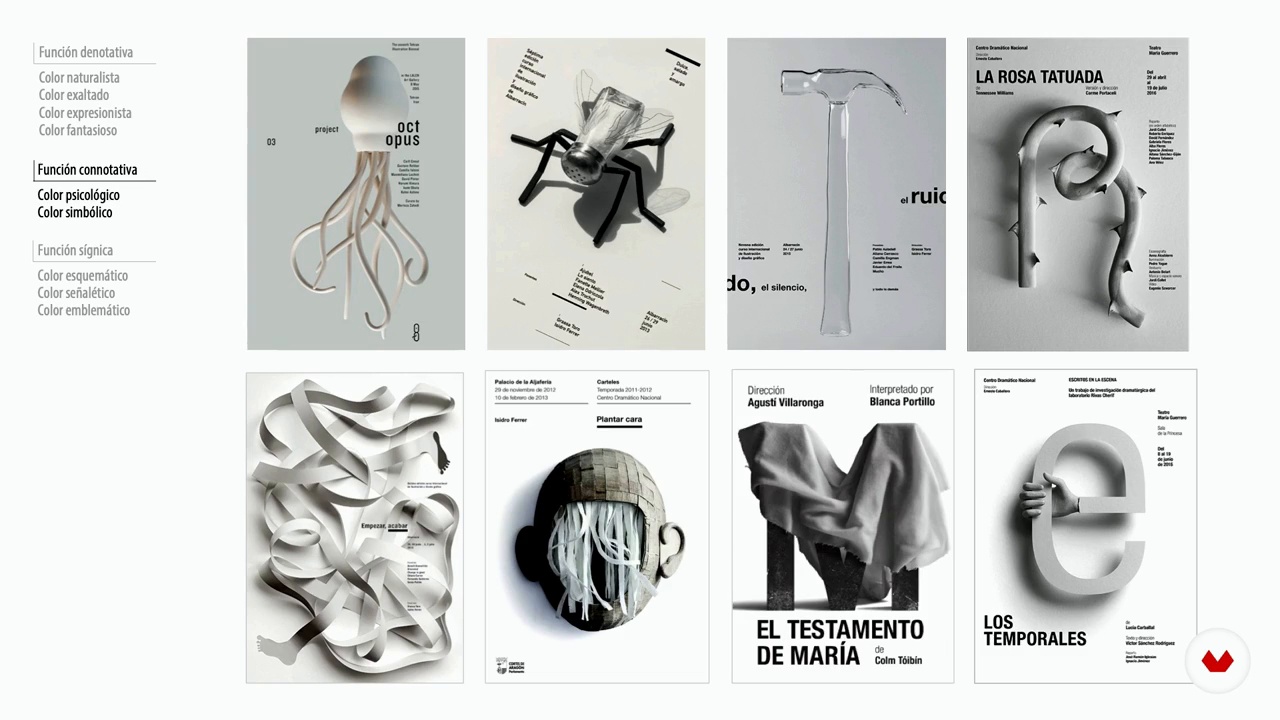
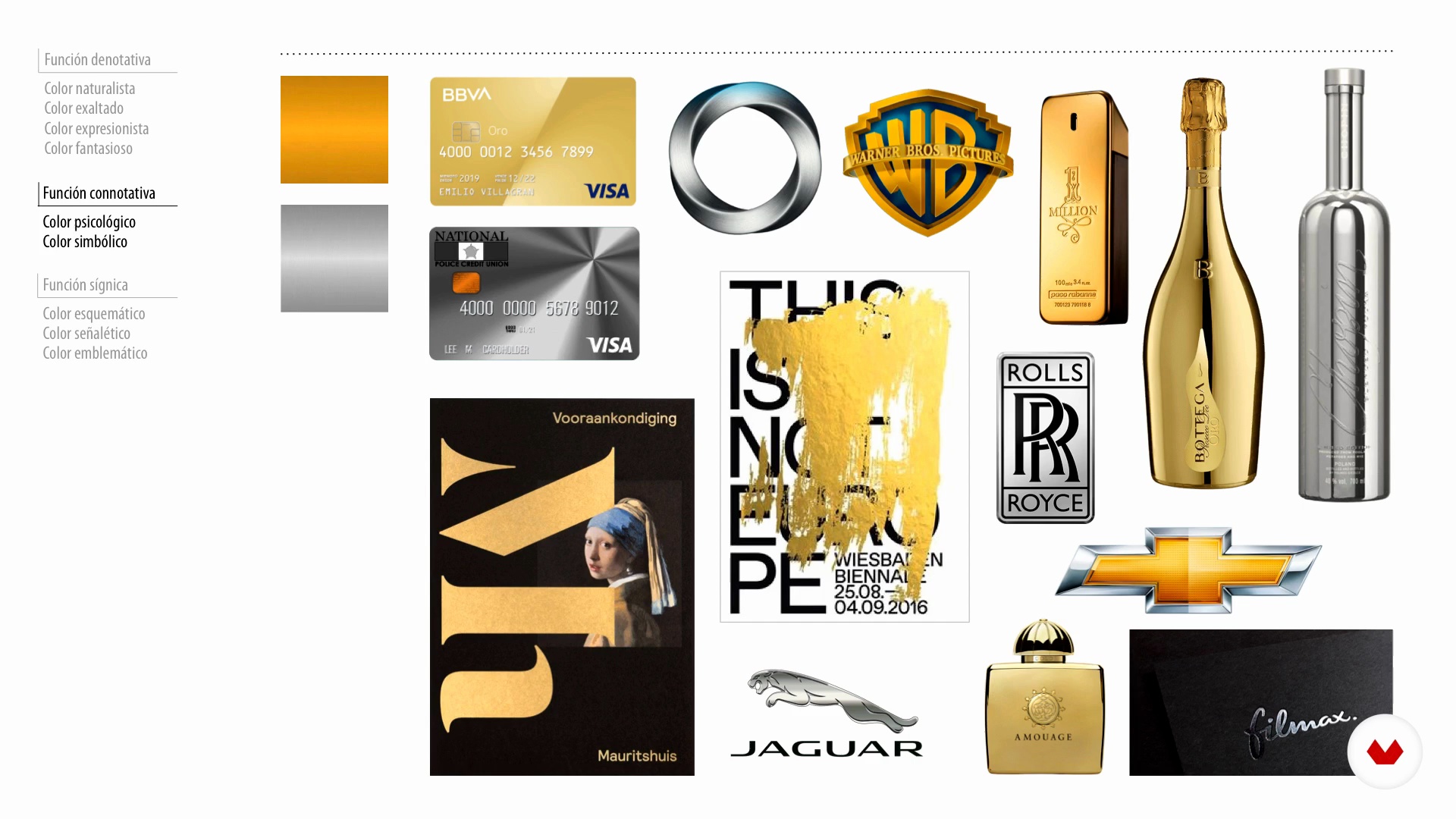
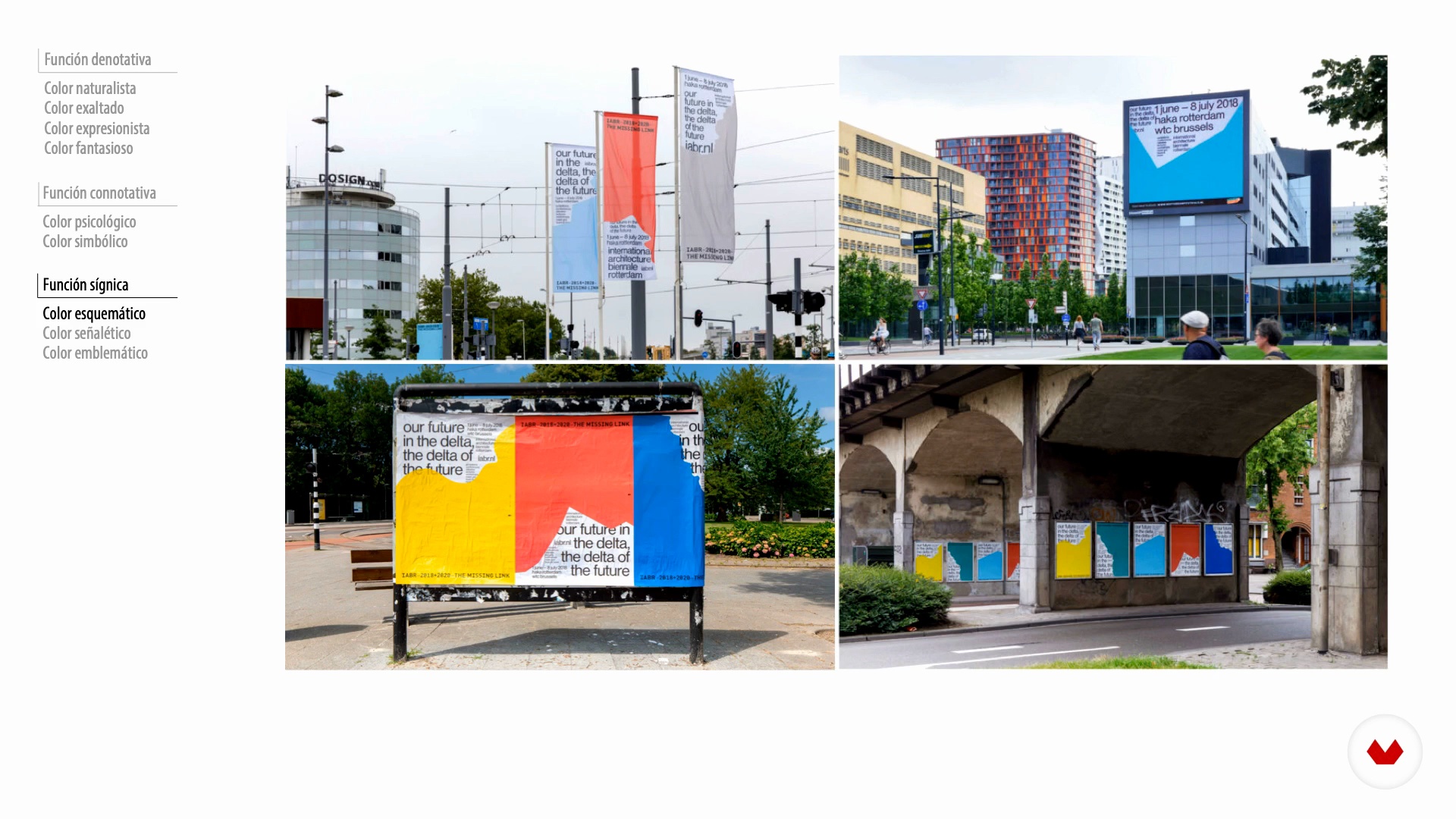
À medida que avança, explore a importância da cor no design e seu impacto emocional. Aprenda como aplicar harmonia, contraste e classificações funcionais de cores para aprimorar seus projetos. Adquirir competências essenciais em técnicas de composição, equilíbrio, movimento e iconografia. Por fim, aplique tudo o que aprendeu em projetos pessoais, criando identidades visuais coerentes e duradouras. Este curso oferece a oportunidade de transformar sua criatividade em obras de arte gráfica impactantes, orientadas por renomados especialistas na área de design gráfico.
O que você aprenderá nesta especialização?















































































































- 100% avaliações positivas (225)
- 15,566 alunos
- 104 aulas (18h 15m)
- 127 recursos adicionais (53 arquivos)
- Online e no seu ritmo
- Áudio: Espanhol, Inglês, Italiano
- Espanhol · Inglês · Português · Alemão · Francês · Italiano · Polonês · Holandês · Türkçe
- Nível: Iniciante
- Acesso ilimitado para sempre
Qual é o projeto deste curso?
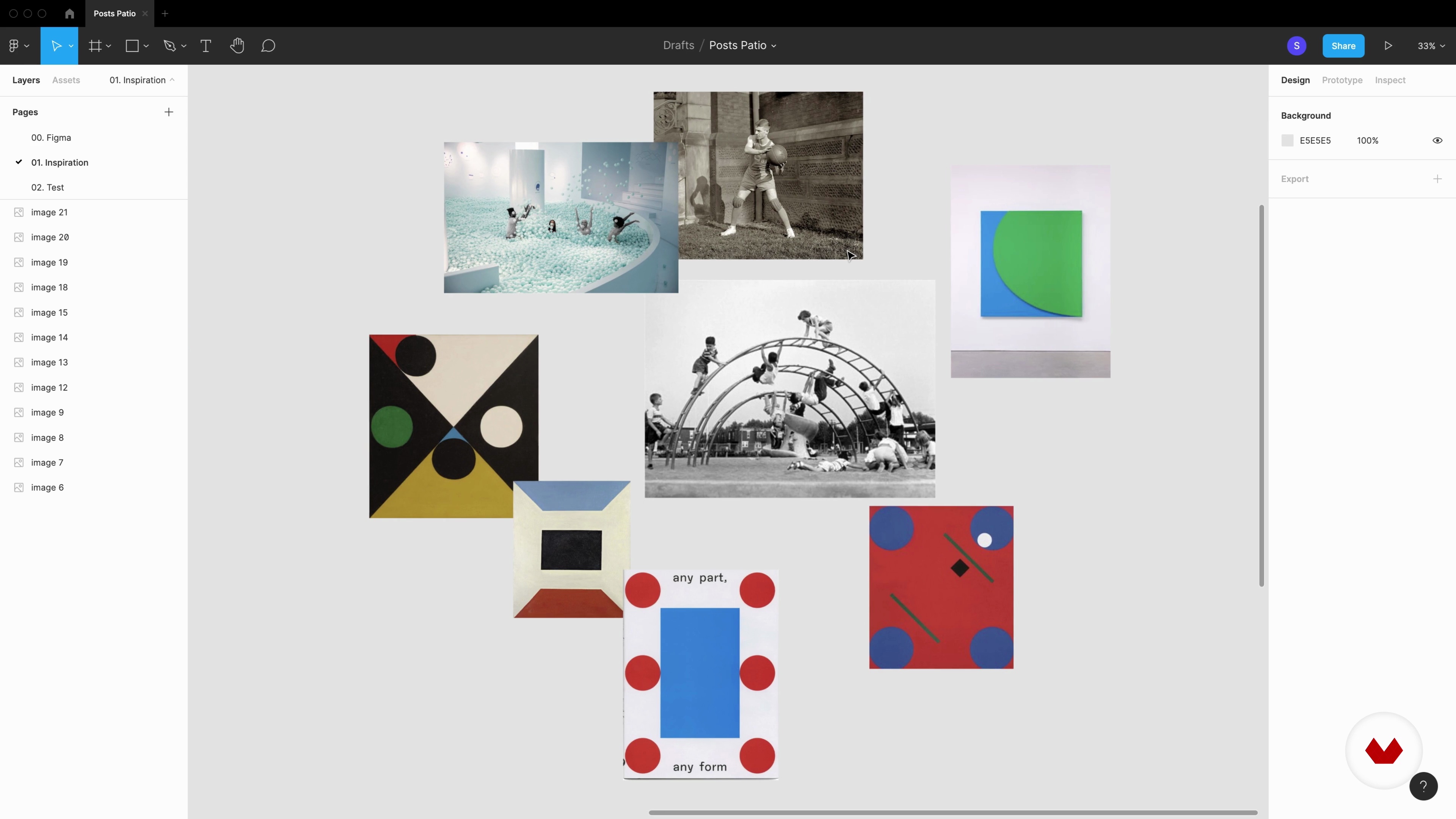
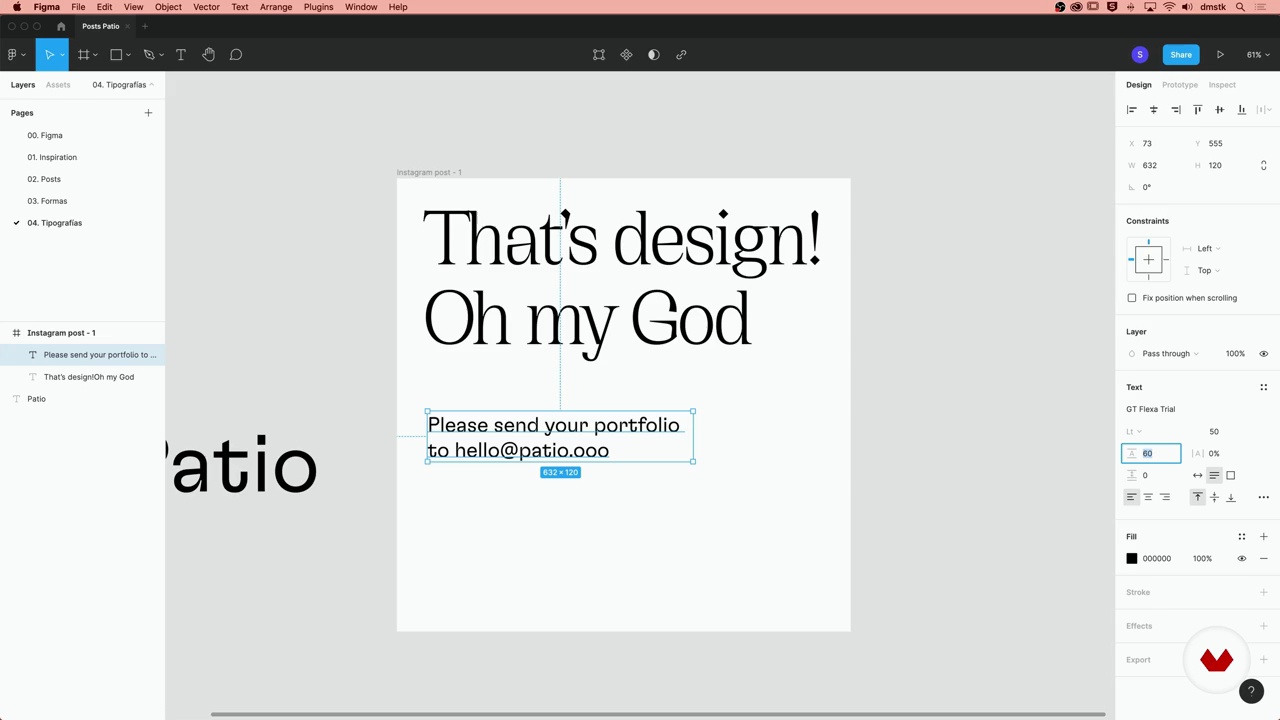
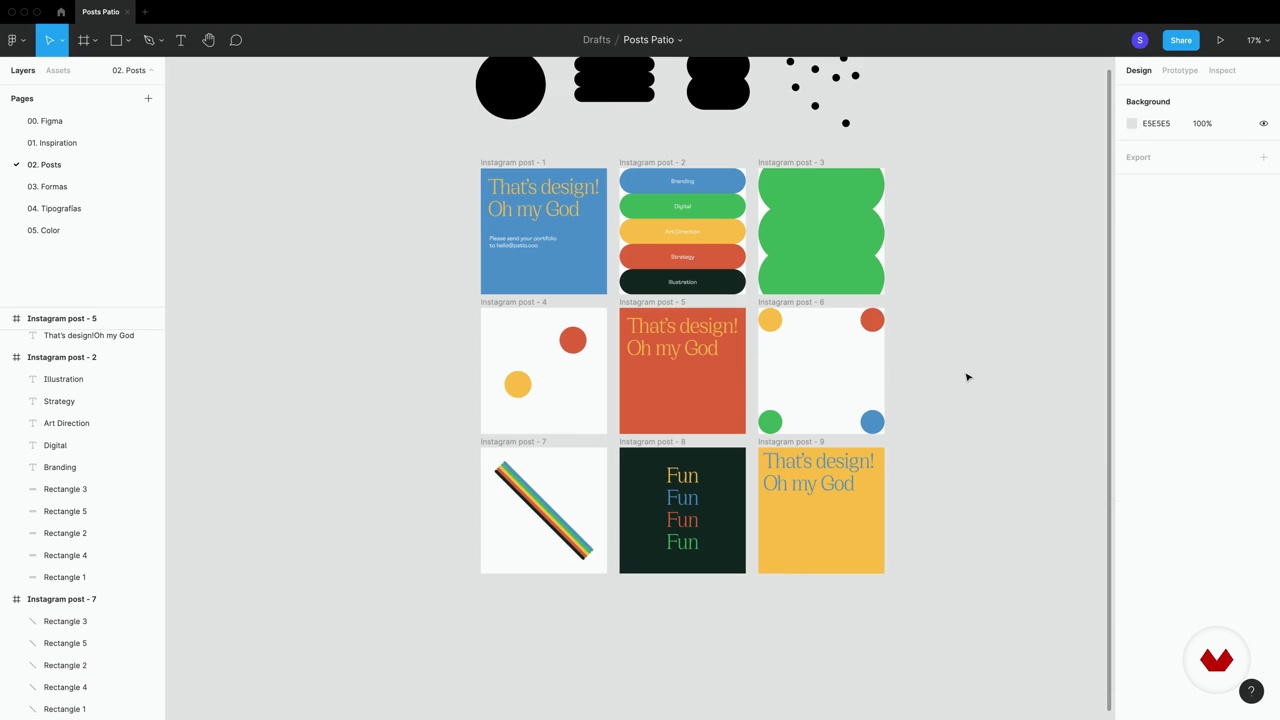
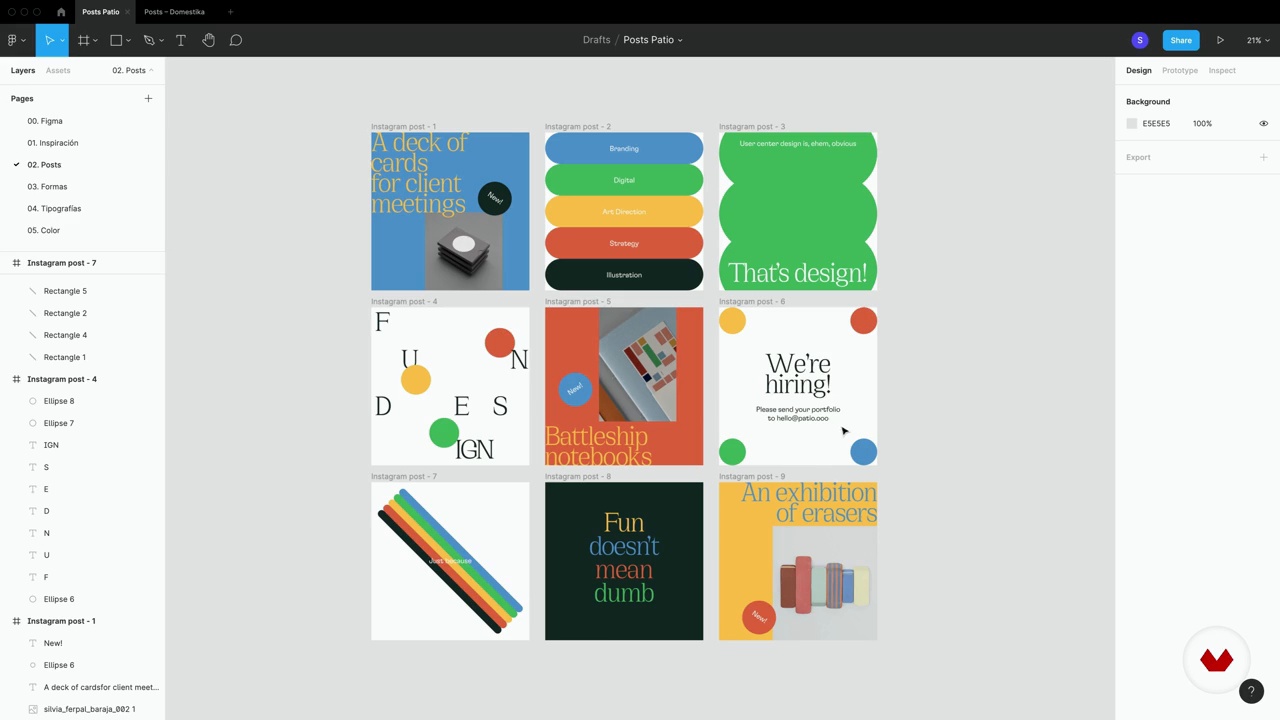
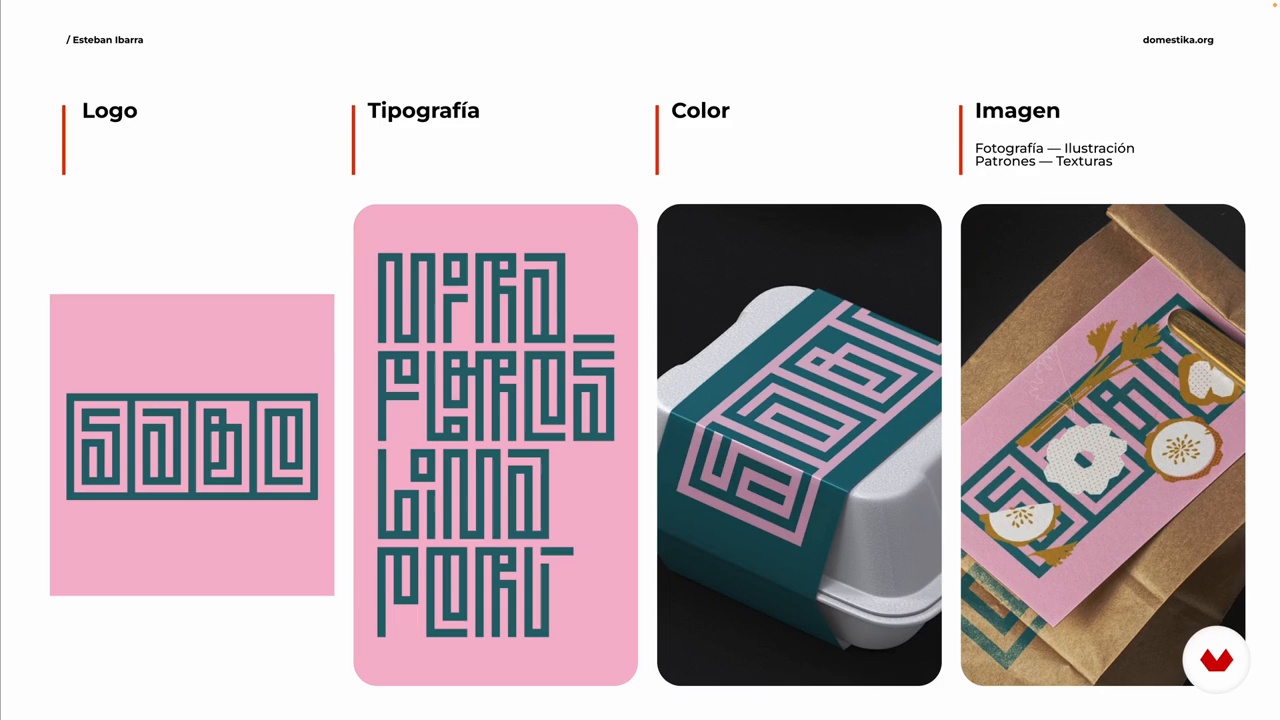
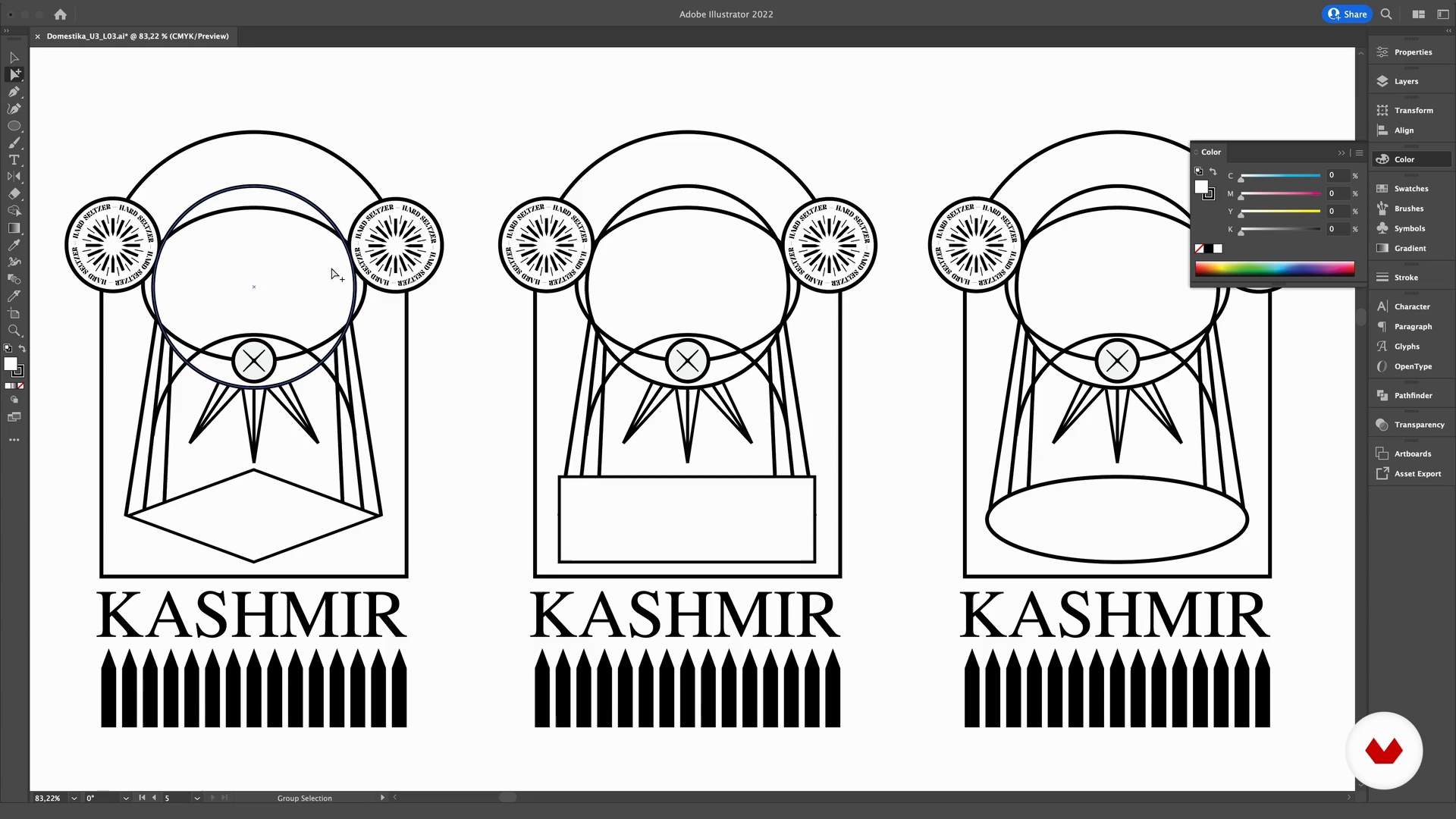
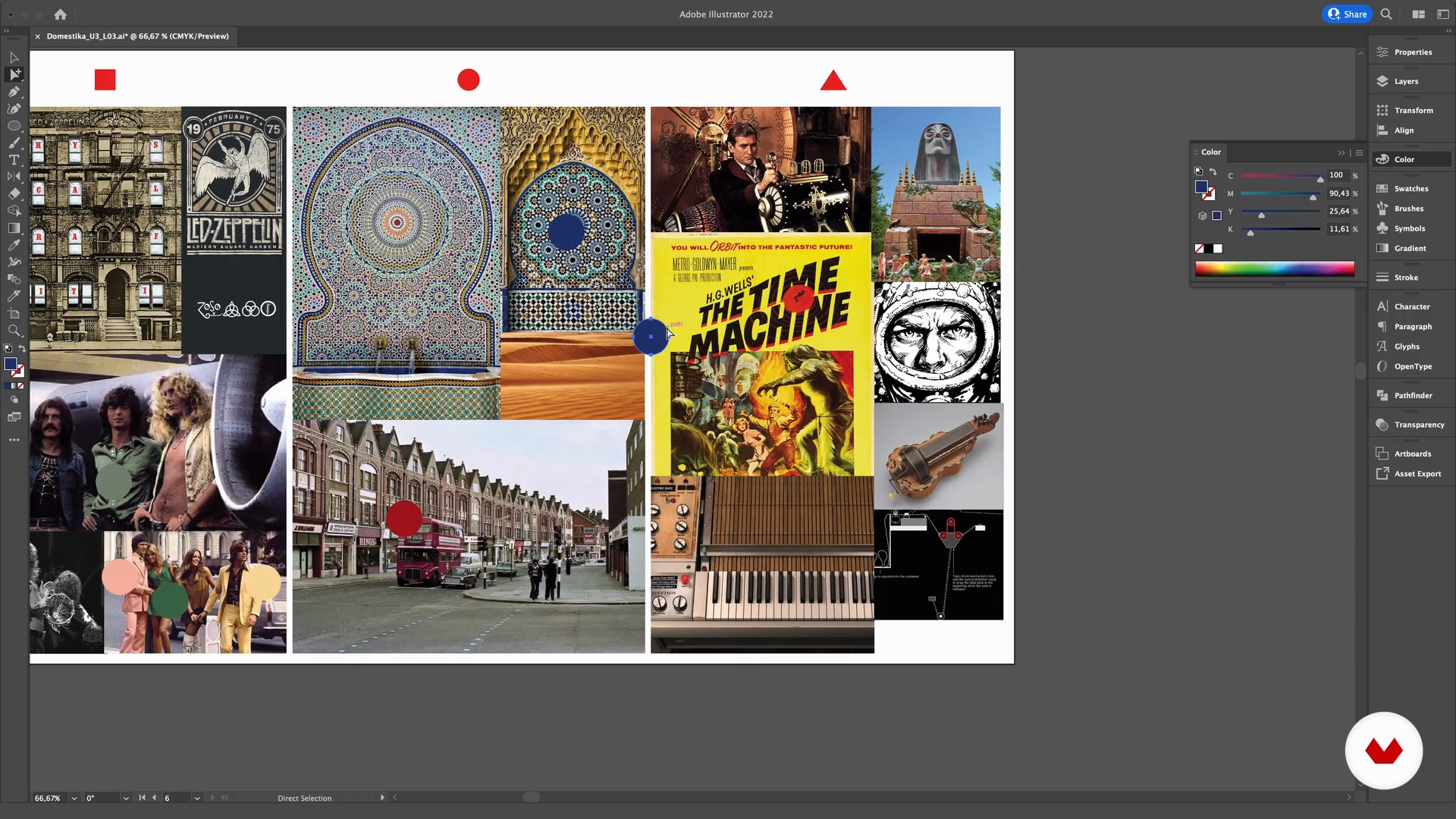
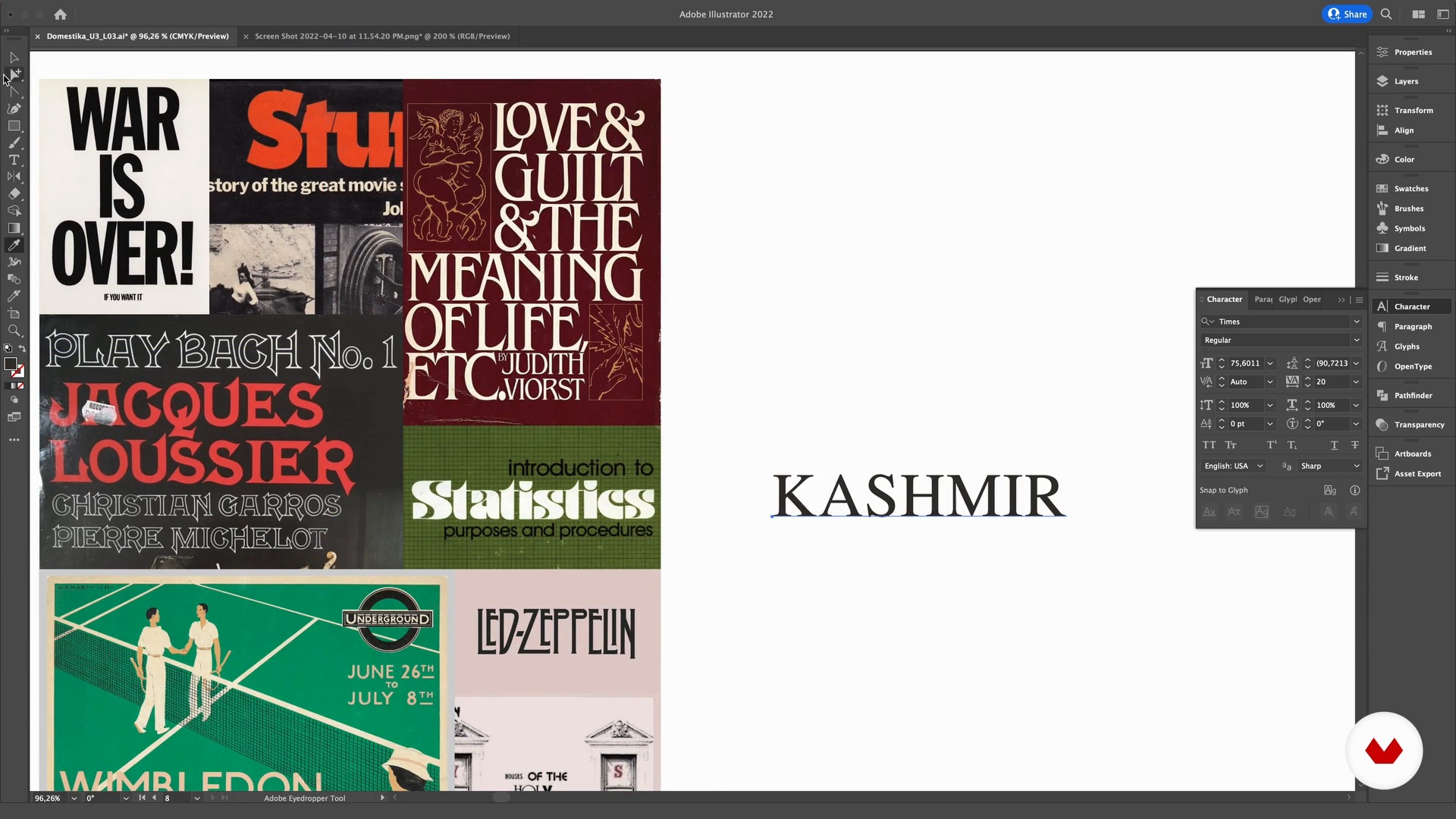
Você desenhará uma série de imagens que expressam seu universo visual em formato de template para Instagram. Você explorará conceitos-chave como forma, tipografia, cor e composição para desenvolver um projeto visual marcante baseado em sua imaginação e criatividade.
Projetos de alunos do curso
Para quem é essa especialização?
Este curso é ideal para aspirantes a designers gráficos, estudantes de arte, criativos autodidatas e profissionais que desejam fortalecer suas habilidades de design. Perfeito para quem busca dominar conceitos fundamentais, explorar a percepção visual e desenvolver projetos visualmente impactantes.
Requisitos e materiais
Não é necessário amplo conhecimento prévio. Você precisa de acesso a um computador com software básico de design gráfico e conexão à Internet. Um caderno para esboçar e explorar ideias também é útil para desenvolver sua criatividade e conceitos visuais.







Avaliações
O que esperar deste curso de especialização
-
Aprenda no seu ritmo
Aproveite para aprender desde casa, sem um horário fixo e no seu ritmo. É você quem define sua disponibilidade.
-
Aprenda com os melhores profissionais
Aprenda métodos e técnicas fundamentais com os melhores profissionais do setor criativo.
-
Conheça os maiores especialistas
Cada professor compartilha seus conhecimentos com entusiasmo e explicações claras, oferecendo uma perspectiva profissional em cada aula.
-
Certificados
PlusSe você for um membro Plus, ganhe um certificado personalizado para cada curso de especialização. Compartilhe no seu portfólio, nas redes sociais ou onde quiser.
-
Sente-se na primeira fila
Com vídeos da melhor qualidade, você não perderá nenhum detalhe! Graças ao acesso ilimitado, você pode assistir às aulas todas as vezes que precisar para aperfeiçoar sua técnica.
-
Compartilhe conhecimentos e ideias
Pergunte, peça opiniões e ofereça soluções. Compartilhe sua experiência de aprendizagem com outros alunos da comunidade tão criativos como você.
-
Conecte-se a uma comunidade criativa global
Esta comunidade acolhe milhões de pessoas do mundo todo, curiosas e apaixonadas por descobrir e expressar sua criatividade.
-
Assista a cursos produzidos de maneira profissional
A Domestika seleciona cuidadosamente seus professores e produz cada curso internamente para garantir uma experiência de aprendizagem online excelente.
Perguntas frequentes
O que são os cursos online da Domestika?
Os cursos da Domestika são aulas online que te permitem aprender novas habilidades e criar projetos incríveis. Todos os nossos cursos incluem a oportunidade de compartilhar seu trabalho com outros estudantes e/ou professores, criando uma comunidade ativa de aprendizagem. Oferecemos diferentes formatos:
Cursos Originais: Aulas completas que combinam vídeos, textos e materiais didáticos para realizar um projeto concreto do início ao fim.
Cursos Basics: Formações especializadas onde você domina ferramentas de software específicas passo a passo.
Cursos de Especialização: Caminhos de aprendizagem com vários professores especialistas sobre o mesmo tema, perfeito para se tornar especialista aprendendo com diferentes abordagens.
Cursos Guiados: Experiências práticas ideais para a aquisição direta de habilidades específicas.
Cursos Intensivos (Deep Dives): Novos processos criativos baseados em ferramentas de inteligência artificial em um formato acessível para uma compreensão aprofundada e dinâmica.
Quando os cursos de especialização começam e quando terminam?
Todos os cursos de especialização são 100% online, então, uma vez publicados, os cursos de especialização começam e terminam quando você quiser. Você define o ritmo da aula. Você pode voltar para revisar o que mais lhe interessa e pular o que você já sabe, fazer perguntas, responder perguntas, compartilhar seus projetos e muito mais.
O que os cursos de especialização da Domestika incluem?
Os cursos de especialização são divididos em diferentes módulos. Cada um inclui lições, texto informativo, tarefas e exercícios práticos para ajudar você a executar seu projeto passo a passo, com recursos complementares e downloads adicionais. Você também terá acesso a um fórum exclusivo onde poderá interagir com outros alunos, bem como compartilhar seu trabalho e seu projeto final, criando uma comunidade em torno do cursos de especialização.
Você recebeu um cursos de especialização?
Você pode resgatar o cursos de especialização que recebeu acessando página de resgate e inserindo seu código de presente.





O Curso é muito bom com alguns pequenos defeitos, nem todos tem uma didática tão boa e os exemplos demonstrados variam, acho que oque mais incomoda e a mudança de sotaque mas isso so é porque não falo espanhol. Se você precisa de uma base para começar no design e não se incomoda de ler muitas legendas eu recomendo
Es muy útil, te explican de manera sencilla y fácil de entender los temas, además de contener material para seguir aprendiendo y los ejercicios son geniales para ejercitar la creatividad, además al tener un proyecto al final de cada unidad te ayuda a afianzar conocimientos
A mi parecer, la parte teórica ha resultado poco dinámica y con escasa motivación en su exposición. En contraste, la actividad de elaborar tres anuncios fue mi favorita, ya que además de aprender, me permitió retomar la creatividad y realizar aquello que disfruto.
Lo estoy utilizando para repasar conceptos y me encanta, los temas estan muy bien explicados y al finalizar cada modluo hay un ejercicio que ayuda a practicar lo dado. Lo mejor es que los profesores hablan desde su experiencia y dan tips que ayudan en la práctica.
lovely course