UX/UI -Designspezialisierung: Von der Forschung bis zur Zugänglichkeit

Erstellen Sie digitale Erfahrungen mit dem UX -Design durch Forschung, Methodik und Strategie für Ihr Portfolio
Tauchen Sie ein in die Welt des UX/UI-Designs mit unserer umfassenden Spezialisierung – maßgeschneidert für alle, die die Kunst der Gestaltung unvergesslicher digitaler Erlebnisse meistern möchten. Beginnen Sie Ihre Reise mit den Grundlagen des UX-Designs und entdecken Sie Strategien und Methoden, die sicherstellen, dass Ihre Kreationen bei den Nutzern Anklang finden. Tauchen Sie mit Patricia Reiners in die Welt der UX-Forschung ein und lüften Sie die Geheimnisse der Forschungsmethoden, um reale Herausforderungen zu meistern.
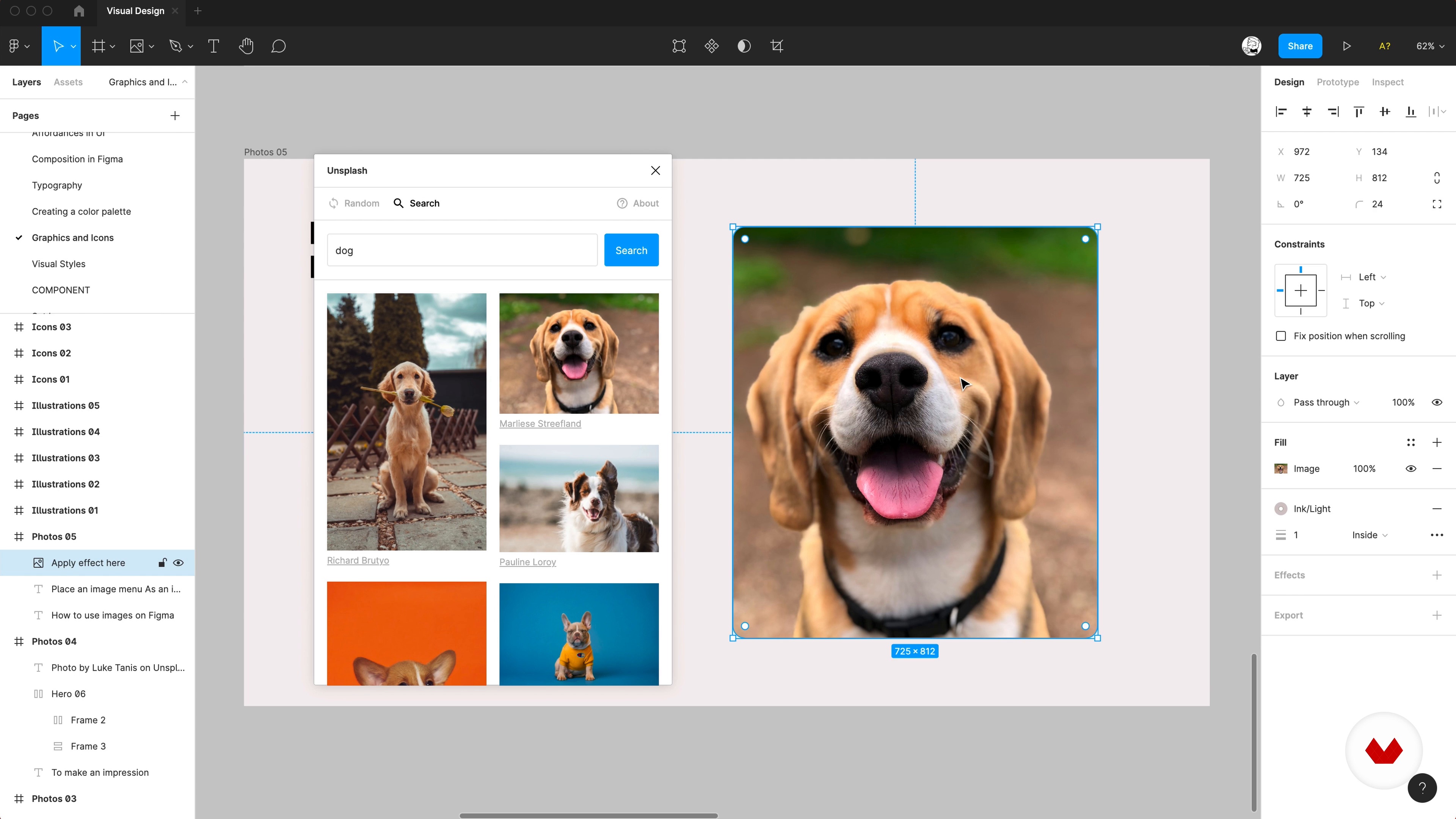
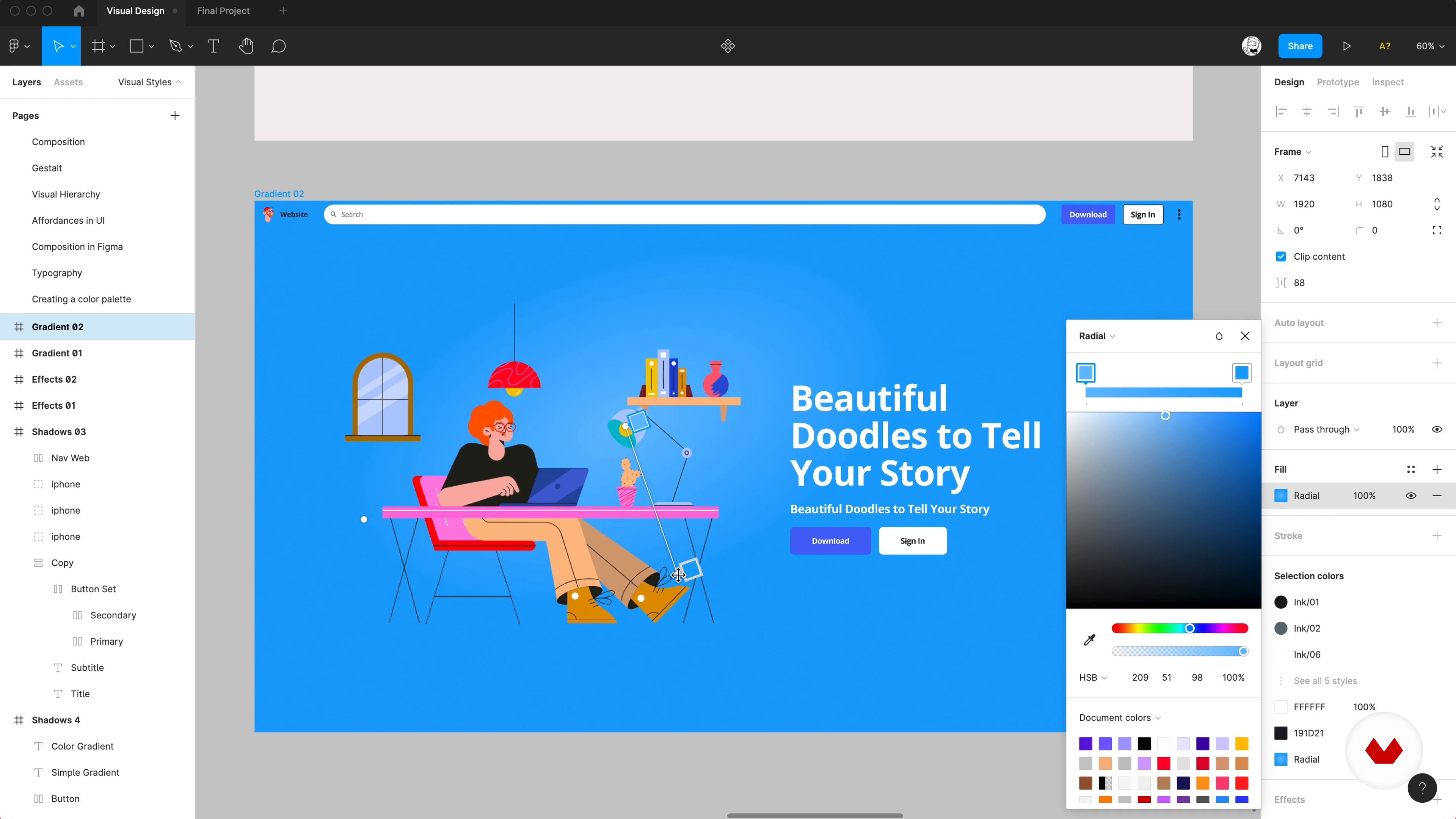
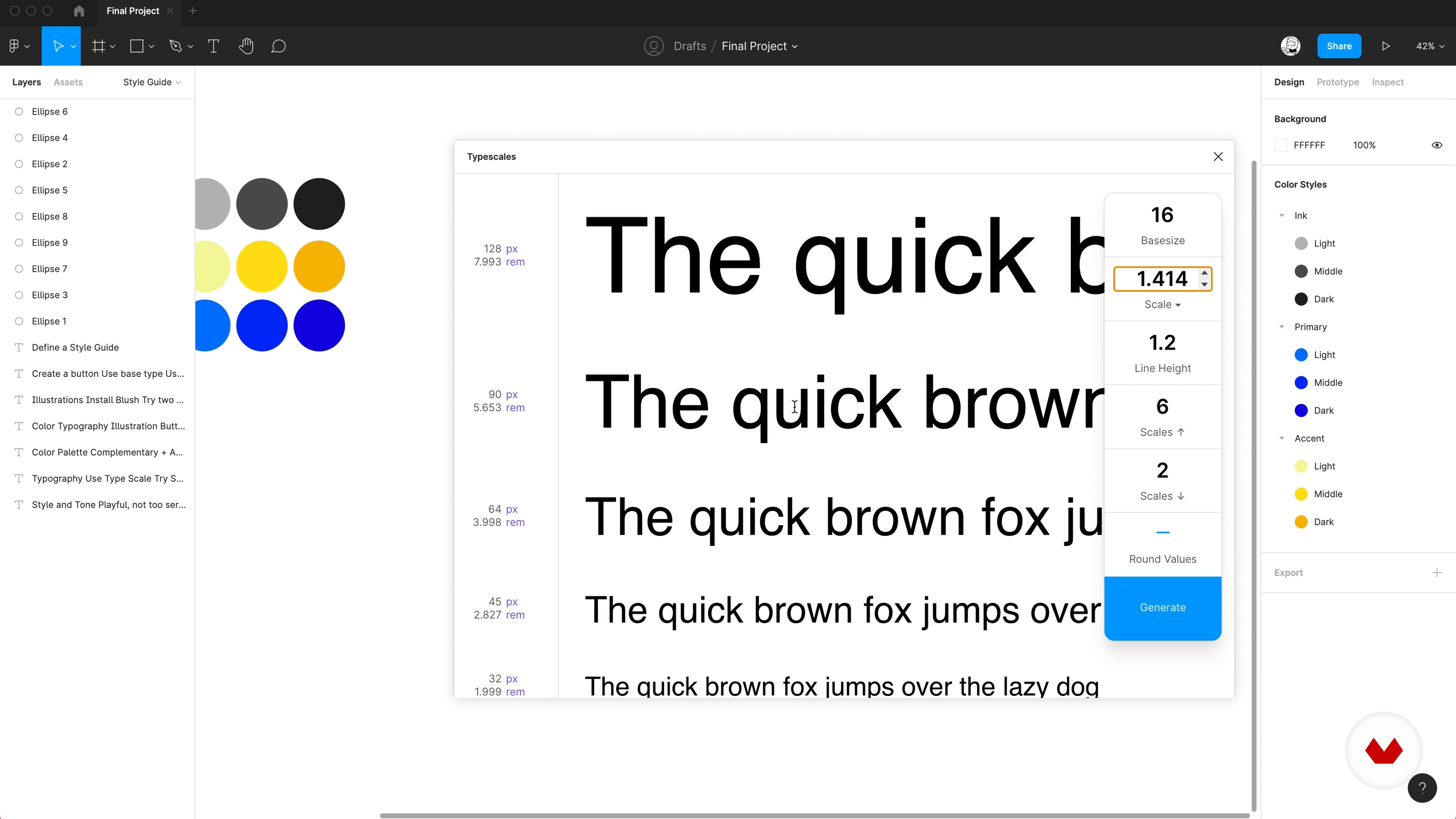
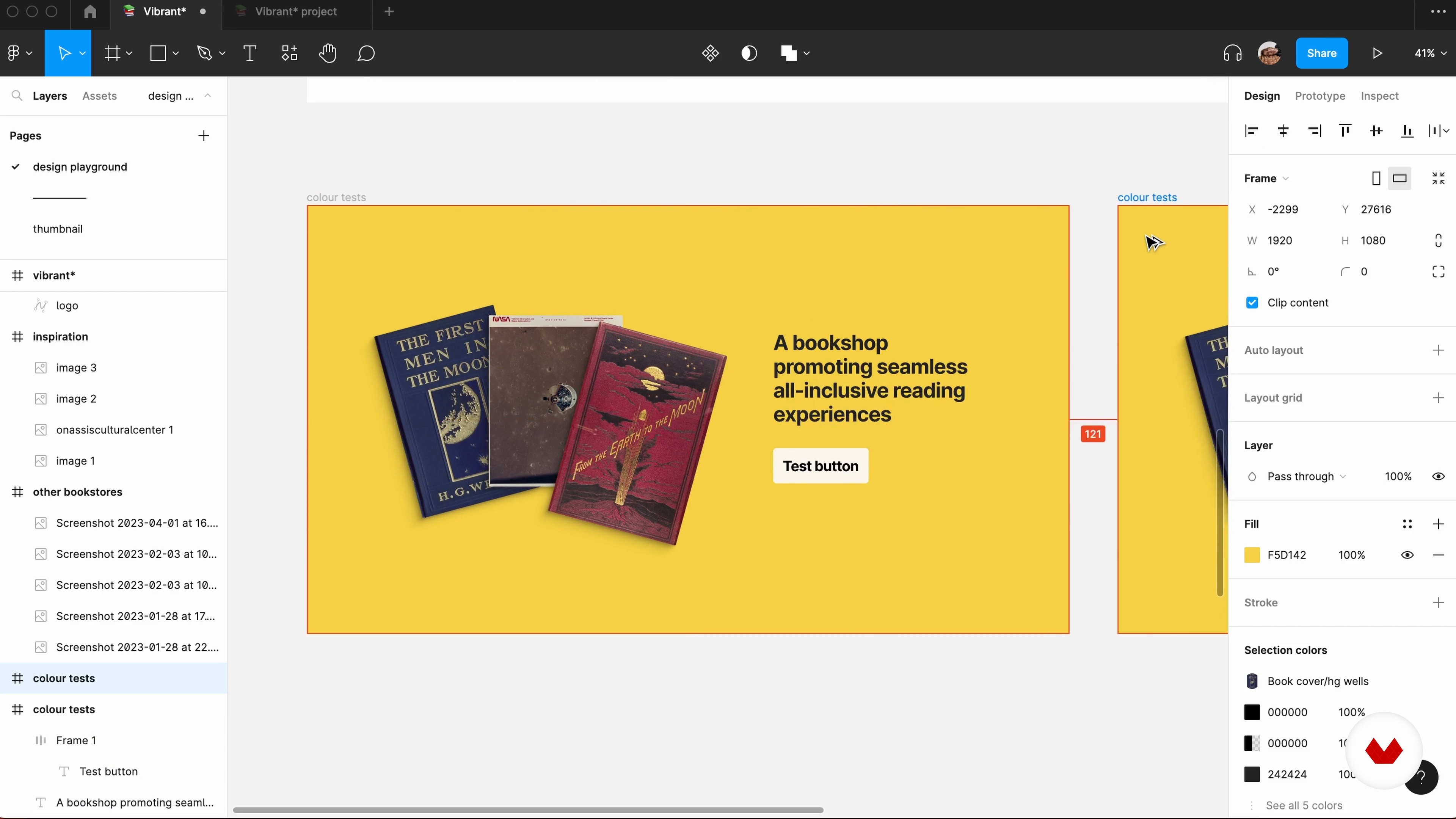
Verbessere deine Designfähigkeiten mit Pablo Stanley und erkunde visuelle Designprinzipien mit Figma, um beeindruckende Webkompositionen zu erstellen. Chiara Aliotta führt dich in die Macht des Geschichtenerzählens ein und zeigt dir, wie du fesselnde Geschichten in deine Designs einbindest, um emotionale Verbindungen zu deinen Nutzern aufzubauen. Runden Sie dein Lernen mit Margot Gabels Einblicken in digitale Barrierefreiheit ab und befähigt dich, inklusive Erlebnisse für alle Nutzer zu schaffen. Diese Spezialisierung bietet einen ganzheitlichen Ansatz, der Theorie, Praxis und Innovation verbindet und dich mit den nötigen Fähigkeiten ausstattet, um in der sich ständig weiterentwickelnden Landschaft des UX/UI-Designs erfolgreich zu sein.
Was lernen Sie in dieser Spezialisierung?























































































- 100% positive Bewertungen (38)
- 4,245 Lernende
- 81 Lektionen (12 Stdn. 1 Min.)
- 105 Zusatzmaterialien (26 Dateien)
- Online und in deinem Tempo
- Audiosprache: Englisch, Spanisch
- Spanisch · Englisch · Portugiesisch · Deutsch · Französisch · Italienisch · Polnisch · Niederländisch · Türkçe
- Niveau: Anfänger
- Dauerhaft unbegrenzter Zugang
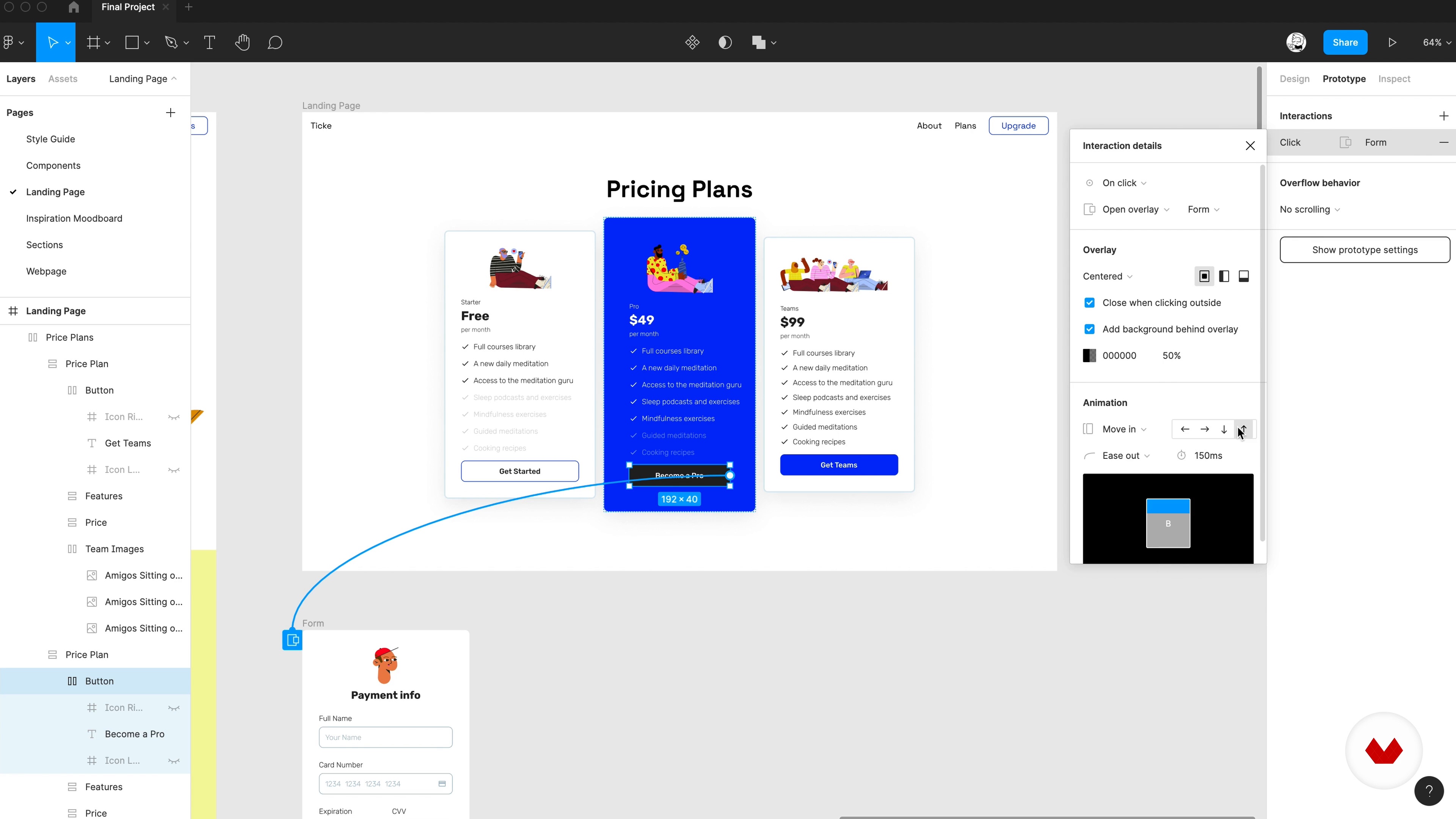
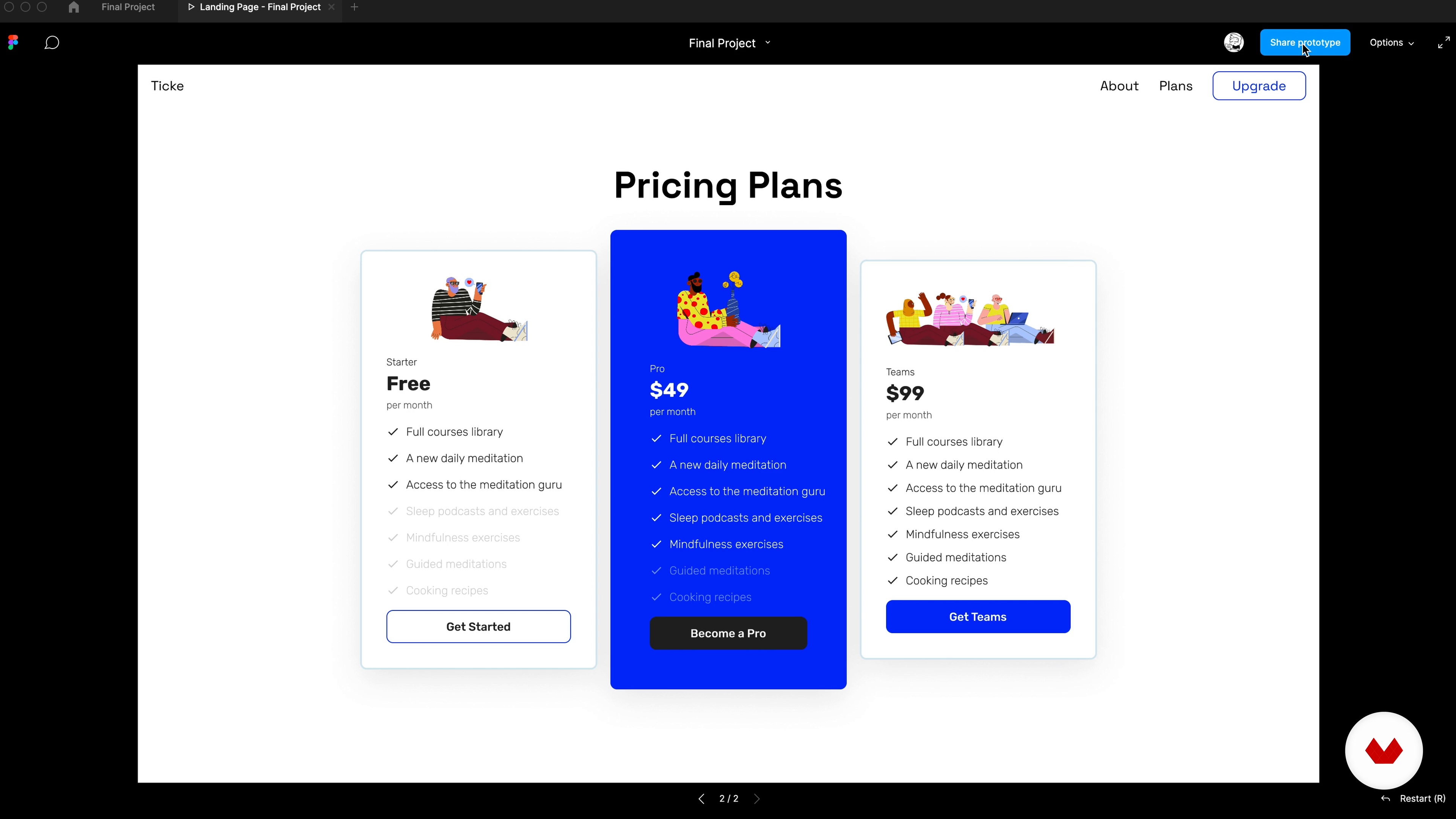
Was ist das Kursprojekt?
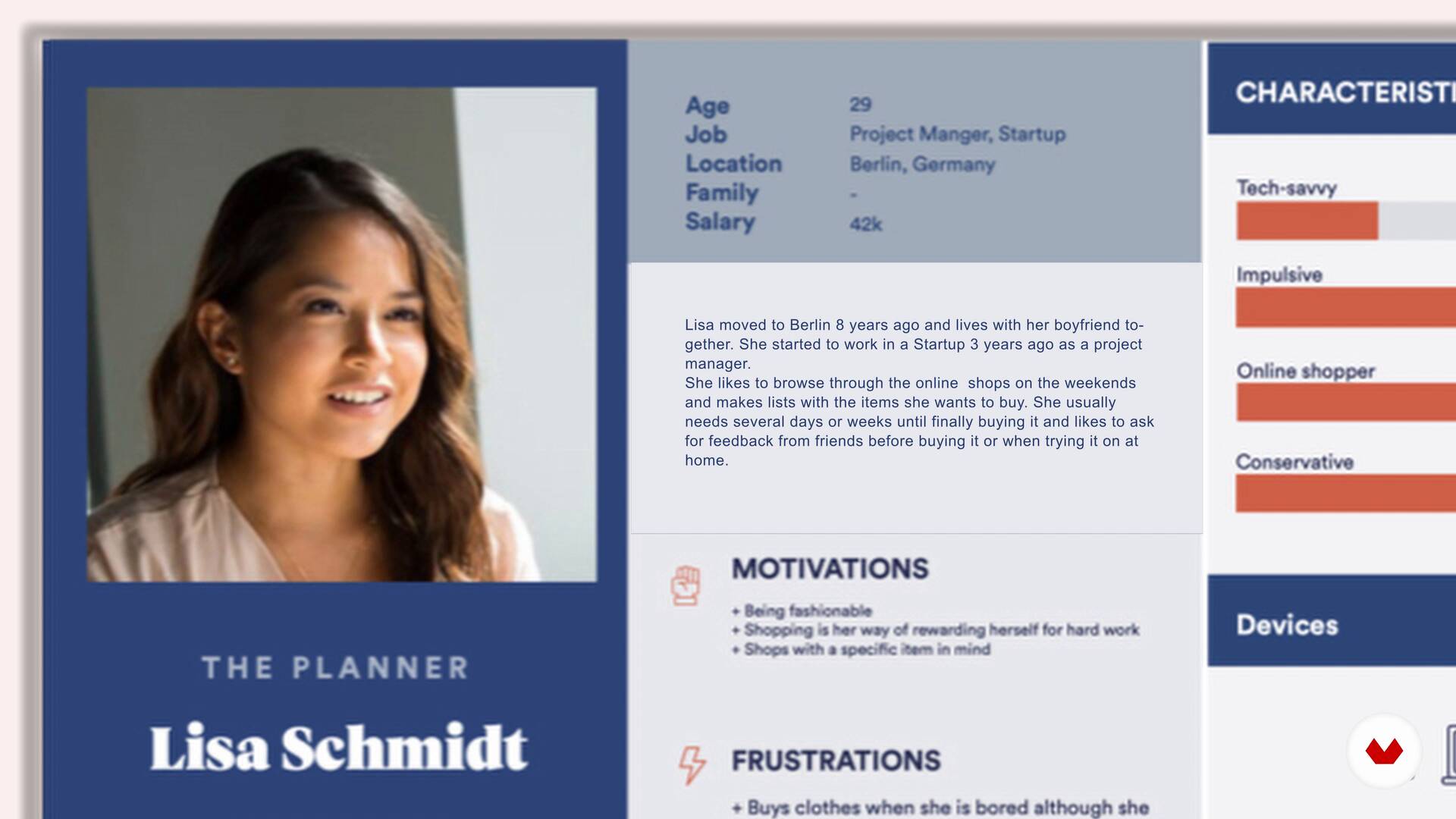
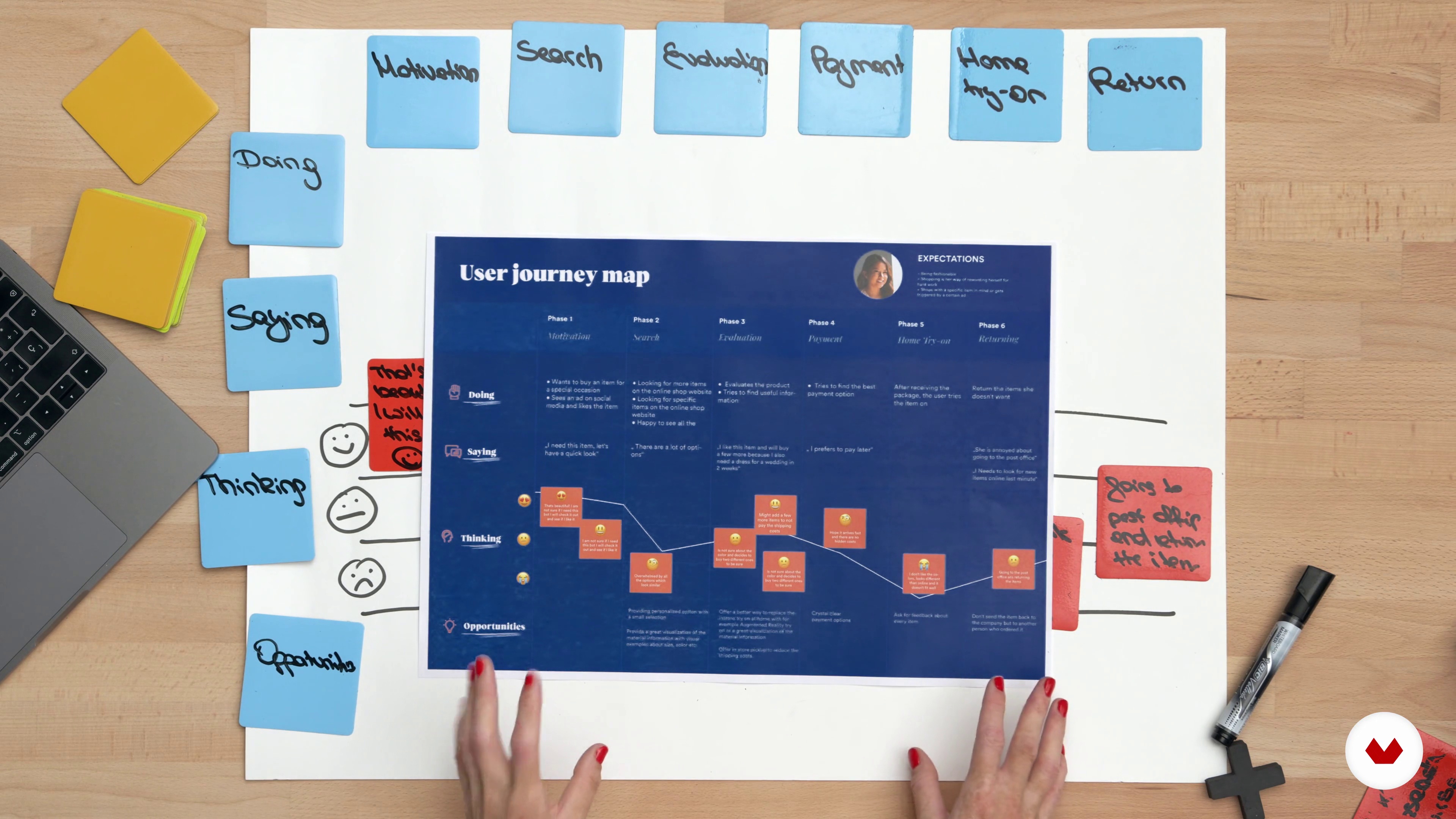
Erstellen Sie einen validierten, auf eine bestimmte Person oder Marke zugeschnittenen UX-Design-Prototyp, indem Sie einem detaillierten Prozess folgen, der in einer Fallstudie für Ihr Portfolio gipfelt.
Projekte von Kursteilnehmenden
Für wen ist diese Spezialisierung?
Angehende UX/UI-Designer, Entwickler digitaler Produkte und Design-Enthusiasten, die ihre Fähigkeiten durch umfassende Einblicke in User Experience Design, Forschungsmethoden, visuelle Komposition, Storytelling und Zugänglichkeit verbessern möchten, werden diesen Kurs für die Weiterentwicklung ihrer beruflichen Fähigkeiten von unschätzbarem Wert finden.
Anforderungen und benötigte Materialien
Es sind keine umfangreichen Vorkenntnisse erforderlich, aber Grundkenntnisse im Umgang mit Designsoftware und Kenntnisse digitaler Schnittstellen können hilfreich sein. Für die praktische Arbeit ist ein Computer mit Internetanschluss und installiertem Figma unerlässlich.

Bewertungen
Was Sie von diesem Spezialisierungskurs erwarten können
-
Lerne in deinem Tempo
Lerne bequem von zuhause aus, in deinem eigenen Tempo und ohne festen Zeitplan. Du entscheidest, wann und wo.
-
Lerne mit den Profis
Lerne die nützlichsten Techniken und Methoden mit den Profis der Kreativbranche.
-
Tritt mit den erfahrendsten Experten in Kontakt
Jede Lehrperson übermittelt dir in jeder Lektion leidenschaftlich sein/ ihr Wissen mittels ausführlichen Erklärungen aus professioneller Sicht.
-
Zertifikate
PlusWenn Sie Plus-Mitglied sind, erhalten Sie für jeden Spezialisierungskurs einen personalisiertes und unterzeichnetes Zertifikat . Teilen Sie ihn in Ihrem Portfolio, in sozialen Medien oder wo immer Sie möchten.
-
Sei ganz vorne mit dabei
Dank hochwertig produzierter und gestochen scharfer Videos entgeht dir kein einziges Detail. Du hast uneingeschränkten Zugriff auf deinen Kurs und kannst dir so alle Videolektionen so oft ansehen, wie du möchtest.
-
Teile Wissen und Ideen
Stelle deine Fragen, bitte um Meinungen und biete Lösungsansätze. Teile deine Lernerfahrung mit anderen Schüler*innen in der Community, die genauso kreativ sind wie du.
-
Sei Teil einer globalen kreativen Community
Die Community umfasst Millionen wissbegierige Menschen weltweit, die Freude an kreativem Ausdruck finden.
-
Arbeite mit von Profis produzierten Kursen
Um eine einzigartige Online-Lernerfahrung zu garantieren, zählt Domestika auf eine sorgfältige Auswahl der Lehrpersonen und produziert jeden Kurs intern.
FAQ
Wie sind die Onlinekurse von Domestika aufgebaut?
Domestika-Kurse sind Online-Klassen, die es dir ermöglichen, neue Fähigkeiten zu erlernen und unglaubliche Projekte zu erstellen. Alle unsere Kurse bieten die Möglichkeit, deine Arbeit mit anderen Studenten und/oder Lehrern zu teilen und so eine aktive Lerngemeinschaft zu schaffen. Wir bieten verschiedene Formate:
Original-Kurse: Vollständige Klassen, die Videos, Texte und Lehrmaterialien kombinieren, um ein konkretes Projekt von Anfang bis Ende zu realisieren.
Basics-Kurse: Spezialisierte Schulungen, in denen du spezifische Software-Tools Schritt für Schritt beherrschst.
Spezialisierungskurse: Lernwege mit verschiedenen Experten-Lehrern zu demselben Thema, perfekt um Spezialist zu werden, indem du von verschiedenen Ansätzen lernst.
Geführte Kurse: Praxiserfahrungen, ideal für den direkten Erwerb spezifischer Fähigkeiten.
Intensivkurse (Deep Dives): Neue kreative Prozesse basierend auf Tools der künstlichen Intelligenz in einem zugänglichen Format für ein tiefes und dynamisches Verständnis.
Wann beginnen und enden die Spezialisierungskurse?
Alle Spezialisierungskurse finden zu 100 % online statt. Sobald sie veröffentlicht sind, können Spezialisierungskurse also beginnen und enden, wann immer Sie möchten. Sie bestimmen das Tempo des Unterrichts. Sie können zurückgehen, um das zu wiederholen, was Sie am meisten interessiert, und das überspringen, was Sie bereits wissen, Fragen stellen, Fragen beantworten, Ihre Projekte teilen und vieles mehr.
Was beinhalten die Spezialisierungskurse von Domestika?
Die Spezialisierungskurse sind in verschiedene Module unterteilt. Jedes Modul enthält Lektionen, Informationstexte, Aufgaben und praktische Übungen, die Ihnen dabei helfen, Ihr Projekt Schritt für Schritt durchzuführen, sowie zusätzliche ergänzende Ressourcen und Downloads. Sie haben auch Zugriff auf ein exklusives Forum, in dem Sie mit anderen Studenten interagieren sowie Ihre Arbeit und Ihr Abschlussprojekt teilen und so eine Community rund um den Spezialisierungskurse aufbauen können.
Hast du einen Spezialisierungskurse angeboten bekommen?
Sie können den erhaltenen Spezialisierungskurse einlösen, indem Sie auf den Einlöseseite zugreifen und Ihren Geschenkcode eingeben.










Bien explicado y con explicaciones basadas en ejemplos. Es una muy buena opción para comenzar y entender las bases del diseño de experiencia de usuario.
É um bom curso introdutório, estou gostando.
Liked it
Estou adorando o curso e principalmente as aulas sobre figma.
Bastante completo, lo temas bien enfocados. Te da una radiografía clara y completa del todo el proceso del diseño UX.
Adicional un esfuerzo importante en los recursos adicionales.