Web Design with Figma: Building Striking Compositions
A course by Pablo Stanley , Designer and Illustrator

Learn the principles behind creating strong digital compositions that take your designs to the next level
A strong visual composition not only looks good but also has the power to serve a function and communicate a message clearly. Designer and illustrator Pablo Stanley uses design as a way to share stories and connect with others. He hosts workshops around the world, as well as his own design podcast, Diseño Cha Cha Cha.
In this course, Pablo teaches you the basics of visual design and how to create a powerful composition using Figma. Learn a new tool and the principles that will take your designs to the next level.
What will you learn in this online course?
20 lessons & 12 downloads
- 99% positive reviews (630)
- 18,062 students
- 20 lessons (2h 43m)
- 12 downloads
- Online and at your own pace
- Available on the app
- Audio: English, Spanish, French, Italian, Portuguese, Turkish
- Spanish · English · Portuguese · German · French · Italian · Polish · Dutch · Turkish · Romanian · Indonesian
- Level: Beginner
- Unlimited access forever
What is this course's project?
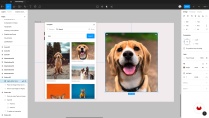
Create a powerful landing page for your website using visual design principles.

Projects by course students
Who is this online course for?
This course is for anyone with an interest in graphic or web design or who wants to learn more about Figma.
Requirements and materials
No previous experience is necessary.
You will need a computer, something to sketch with, and a Figma account.

Reviews

Pablo Stanley
A course by Pablo Stanley
Pablo Stanley is a Mexican designer, illustrator, and co-founder of the creative design tool Blush. He studied design and visual communications at university before starting his career as a creative director.
Since then, he’s worked as a lead at Invision, a staff designer at Lyft, and co-founded both Carbon Health and Blush. He hosts workshops around the world and has a podcast about design and technology. Alongside writing and illustrating the comic The Design Team, he also shares his work with over 45K followers on Instagram.
Content
-
U1
Introduction
-
About Me
-
Influences
-
-
U2
Visual Design Foundations
-
Composition and Visual Design Principles
-
Gestalt Principles Used in Design
-
Visual Hierarchy
-
Affordances in UI
-
-
U3
Visual Elements
-
Intro to Visual Elements and Understanding the Brief
-
Basic Composition in Figma
-
Typography
-
Creating a Color Palette
-
Graphics and Icons
-
Visual Styles
-
-
U4
Putting it All Together
-
Sketching a Wireframe
-
Defining Your Visual Style Guide 1
-
Defining Your Visual Style Guide 2
-
Building a High-Fidelity Mock-up 1
-
Building a High-Fidelity Mock-up 2
-
-
U5
Prototyping
-
Buttons Interactions
-
Linking to Pages and Modals
-
Sharing Your Prototype
-
-
FP
Final project
-
Web Design with Figma: Building Striking Compositions
-
What to expect from a Domestika course
-
Learn at your own pace
Enjoy learning from home without a set schedule and with an easy-to-follow method. You set your own pace.
-
Learn from the best professionals
Learn valuable methods and techniques explained by top experts in the creative sector.
-
Meet expert teachers
Each expert teaches what they do best, with clear guidelines, true passion, and professional insight in every lesson.
-
Certificates
PlusIf you're a Plus member, get a custom certificate signed by your teacher for every course. Share it on your portfolio, social media, or wherever you like.
-
Get front-row seats
Videos of the highest quality, so you don't miss a single detail. With unlimited access, you can watch them as many times as you need to perfect your technique.
-
Share knowledge and ideas
Ask questions, request feedback, or offer solutions. Share your learning experience with other students in the community who are as passionate about creativity as you are.
-
Connect with a global creative community
The community is home to millions of people from around the world who are curious and passionate about exploring and expressing their creativity.
-
Watch professionally produced courses
Domestika curates its teacher roster and produces every course in-house to ensure a high-quality online learning experience.
FAQs
What are Domestika's online courses?
Domestika courses are online classes that allow you to learn new skills and create incredible projects. All our courses include the opportunity to share your work with other students and/or teachers, creating an active learning community. We offer different formats:
Original Courses: Complete classes that combine videos, texts, and educational materials to complete a specific project from start to finish.
Basics Courses: Specialized training where you master specific software tools step by step.
Specialization Courses: Learning paths with various expert teachers on the same topic, perfect for becoming a specialist by learning from different approaches.
Guided Courses: Practical experiences ideal for directly acquiring specific skills.
Intensive Courses (Deep Dives): New creative processes based on artificial intelligence tools in an accessible format for in-depth and dynamic understanding.
When do the courses start and when do they finish?
All courses are 100% online, so once they're published, courses start and finish whenever you want. You set the pace of the class. You can go back to review what interests you most and skip what you already know, ask questions, answer questions, share your projects, and more.
What do Domestika's courses include?
The courses are divided into different units. Each one includes lessons, informational text, tasks, and practice exercises to help you carry out your project step by step, with additional complementary resources and downloads. You'll also have access to an exclusive forum where you can interact with the teacher and with other students, as well as share your work and your course project, creating a community around the course.
Have you been given a course?
You can redeem the course you received by accessing the redeeming page and entering your gift code.












muy buen curso! rapido de aprender y poner en practica
Muy buen curso, super utiles las bases de diseño gráfico y explica muy bien el proceso en Figma, sería ideal que hicieran una re-versión con las últimas actualizaciones de Figma.
GOOD COURSE, EXELLENT
Kompleksowe, praca na podstawie briefu, omówione narzędia w Figmie i podstawy projektowania. Dziękuję i polecam ten kurs.
Me gusta porque no solo es un curso de Figma sino de las bases del diseño de interfaces