Design Systems for Websites using Figma
A course by Filip Felbar , Diseñador digital

Learn how to build design systems for visually appealing websites using Figma and maximize your workflow.
Having worked across creative fields, Digital Designer Filip Felbar knows how a lack of structure can cause problems. His process is dedicated to structure and making things easier and more accessible. That’s where design systems come in. A design system is a collective library that puts together all elements needed for a team to plan, realize and develop a product efficiently and in line with their brand. It can feature everything from style guidelines to coding information.
In this online course, Filip shares with you what design systems are and his approach to developing and recycling them. Also learn to navigate Figma’s tools effectively to create digital design systems for websites. Explore global components and auto layout to speed up your process!
What will you learn in this online course?
22 lessons & 23 downloads
- 93% positive reviews (75)
- 6,268 students
- 22 lessons (5h 5m)
- 23 additional resources (6 files)
- Online and at your own pace
- Available on the app
- Audio: English, Spanish (Latam), French, Indonesian, Italian, Portuguese, Romanian, Turkish
- Spanish · English · Portuguese · German · French · Italian · Polish · Dutch · Turkish · Romanian · Indonesian
- Level: Beginner
- Unlimited access forever
What is this course's project?
Learn how to create a visually engaging website design and an organized design system with the appropriate documentation.

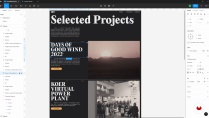
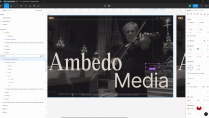
Projects by course students
Who is this online course for?
Anyone looking to learn more about design systems and web design.
Requirements and materials
Figma or a similar tool.
Previous experience with Figma will benefit students.

Reviews

Filip Felbar
A course by Filip Felbar
Filip Felbar is a digital designer based in Denmark specializing in helping companies communicate their core message to the public in a meaningful and engaging way. Coming from a creative family, Filip always wanted to do something creative, but it was...
Content
-
U1
Introduction
-
About Me
-
Influences
-
-
U2
Design Systems
-
Introduction to Design Systems
-
How Design Systems Can Help You Speed Up Your Workflow
-
Introduction to the Project and Approach
-
-
U3
The Web and System Design Process
-
Setting up the Figma File and Beginning the First Explorations 1
-
Setting up the Figma File and Beginning the First Explorations 2
-
Expanding the Explorations and Design System 1
-
Expanding the Explorations and Design System 2
-
Organizing the Design System Pages 1
-
Organizing the Design System Pages 2
-
Exploring Variants When Creating Components
-
-
U4
Refining the Website and Design System
-
Refining the Design System with an Assembled Page 1
-
Refining the Design System with an Assembled Page 2
-
Refining the Design System with an Assembled Page 3
-
Setting up New Pages with the Complete Design System 1
-
Setting up New Pages with the Complete Design System 2
-
Setting up New Pages with the Complete Design System 3
-
How to Approach Creating Documentation for the Design System
-
-
U5
Wrapping up and Going beyond Web
-
Cleaning up and Using an Auto Layout
-
Utilizing the Design on Further Brand Elements
-
Final Thoughts
-
-
FP
Final project
-
Design Systems for Websites using Figma
-
What to expect from a Domestika course
-
Learn at your own pace
Enjoy learning from home without a set schedule and with an easy-to-follow method. You set your own pace.
-
Learn from the best professionals
Learn valuable methods and techniques explained by top experts in the creative sector.
-
Meet expert teachers
Each expert teaches what they do best, with clear guidelines, true passion, and professional insight in every lesson.
-
Certificates
PlusIf you're a Plus member, get a custom certificate signed by your teacher for every course. Share it on your portfolio, social media, or wherever you like.
-
Get front-row seats
Videos of the highest quality, so you don't miss a single detail. With unlimited access, you can watch them as many times as you need to perfect your technique.
-
Share knowledge and ideas
Ask questions, request feedback, or offer solutions. Share your learning experience with other students in the community who are as passionate about creativity as you are.
-
Connect with a global creative community
The community is home to millions of people from around the world who are curious and passionate about exploring and expressing their creativity.
-
Watch professionally produced courses
Domestika curates its teacher roster and produces every course in-house to ensure a high-quality online learning experience.
FAQs
What are Domestika's online courses?
Domestika courses are online classes that allow you to learn new skills and create incredible projects. All our courses include the opportunity to share your work with other students and/or teachers, creating an active learning community. We offer different formats:
Original Courses: Complete classes that combine videos, texts, and educational materials to complete a specific project from start to finish.
Basics Courses: Specialized training where you master specific software tools step by step.
Specialization Courses: Learning paths with various expert teachers on the same topic, perfect for becoming a specialist by learning from different approaches.
Guided Courses: Practical experiences ideal for directly acquiring specific skills.
Intensive Courses (Deep Dives): New creative processes based on artificial intelligence tools in an accessible format for in-depth and dynamic understanding.
When do the courses start and when do they finish?
All courses are 100% online, so once they're published, courses start and finish whenever you want. You set the pace of the class. You can go back to review what interests you most and skip what you already know, ask questions, answer questions, share your projects, and more.
What do Domestika's courses include?
The courses are divided into different units. Each one includes lessons, informational text, tasks, and practice exercises to help you carry out your project step by step, with additional complementary resources and downloads. You'll also have access to an exclusive forum where you can interact with the teacher and with other students, as well as share your work and your course project, creating a community around the course.
Have you been given a course?
You can redeem the course you received by accessing the redeeming page and entering your gift code.













I don’t recommend this course. It contains a lot of filler content and very little genuinely useful or practical information.
Muy completo y facil de entender, lo reocmiendo
Es bastante completo y fácil de entender, es muy bueno
Bastante completo y sencillo
Execelente curso. Vai melhorar muito minha forma de fazer sites