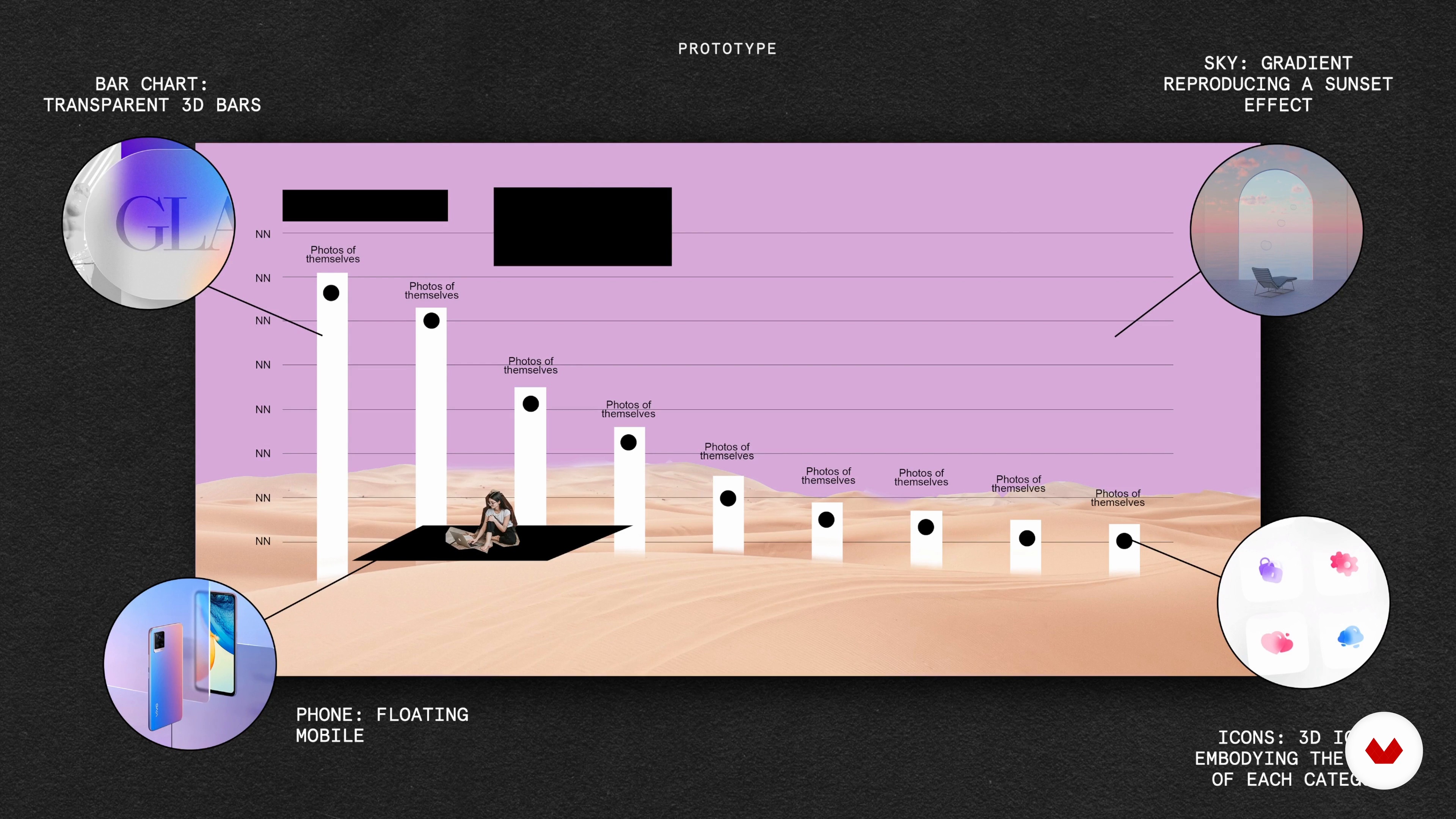
Create engaging narratives with digital illustration and collage to craft captivating, informative data visualizations
Unlock the power of data visualization and storytelling with a dynamic collection of courses designed to transform information into art. Dive into the world of creative data visualization with Gabrielle Mérite, who introduces captivating narratives through digital illustration and collage techniques. Federica Fragapane takes you further into narrative designs, teaching the expressiveness of shapes and organic forms to transform data into engaging stories. From beginners to seasoned designers, these courses offer a comprehensive journey into visual storytelling.
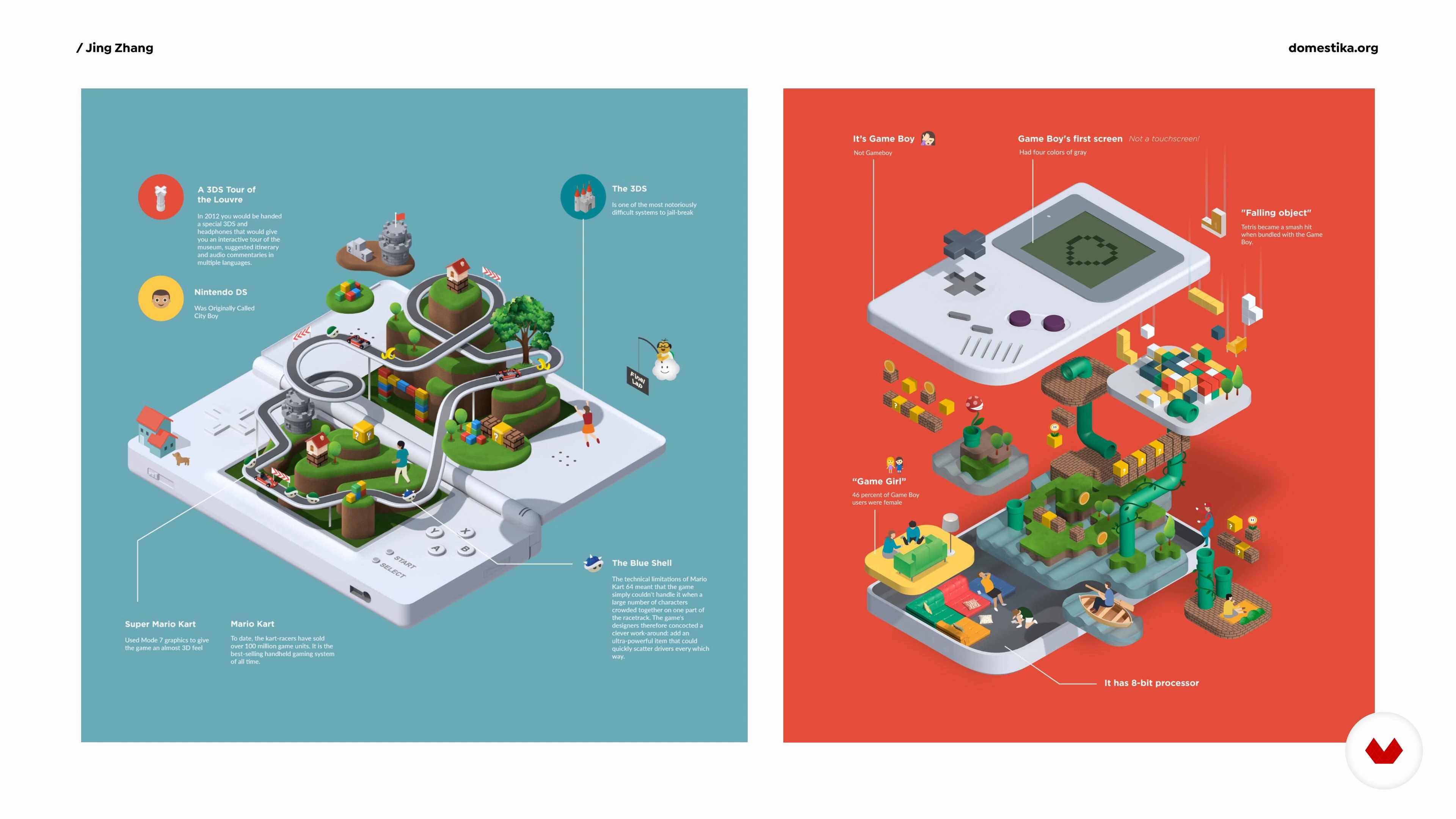
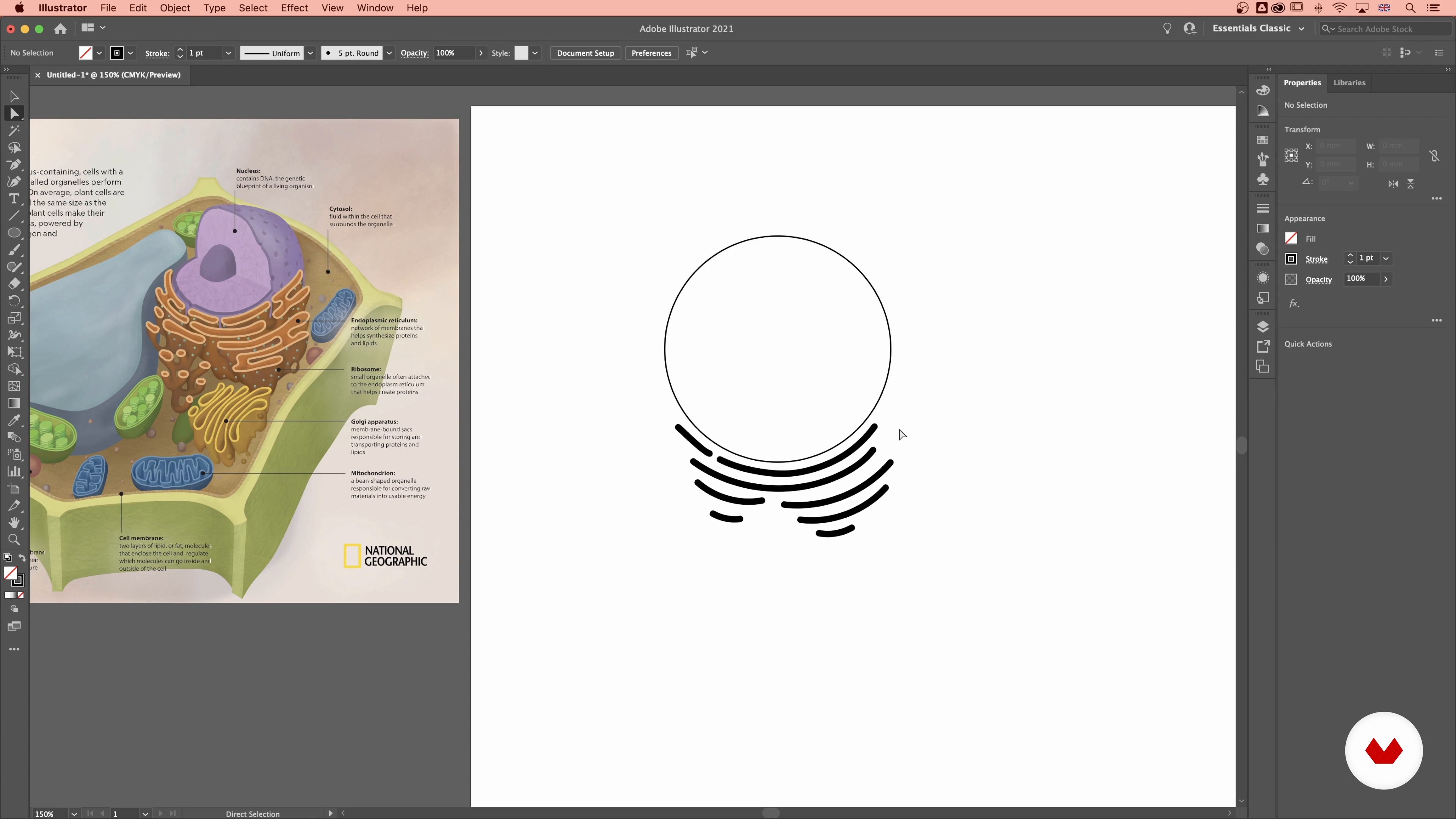
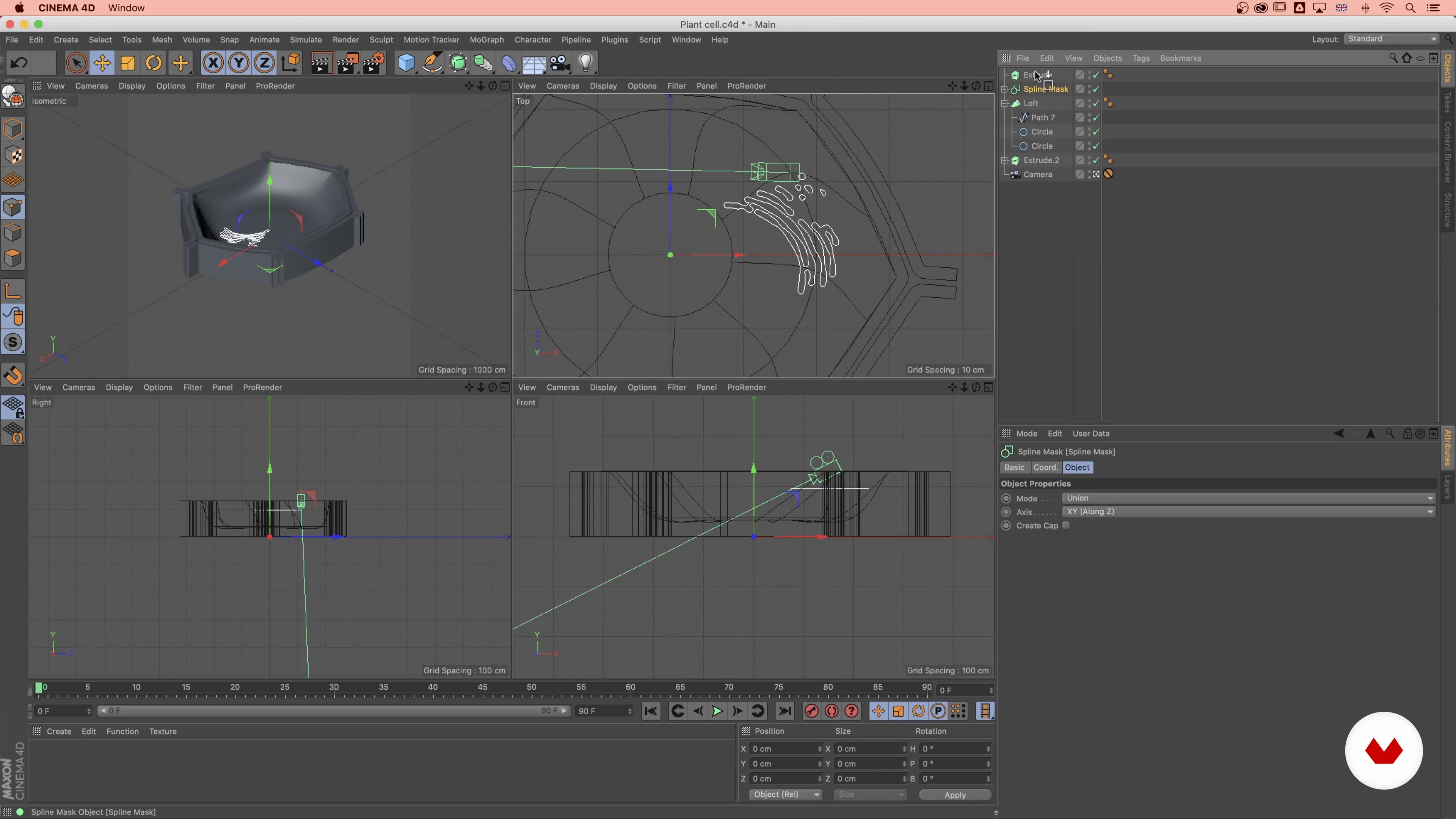
Sonja Kuijpers and Jing Zhang join the team of expert instructors, guiding you through the process of turning raw data into stunning visuals. Master the art of illustrated infographics with Jing Zhang, exploring both 2D and 3D modeling. Sonja Kuijpers focuses on effective data visualization, equipping you with the skills to create captivating posters using shapes, colors, and unique layouts. Catalina Plé wraps up the specialization, emphasizing the importance of simplicity in communicating complex ideas through infographics. Elevate your design skills and discover the endless possibilities of visual storytelling with this all-encompassing specialization.
What will you learn in this specialization?



















































































- 91% positive reviews (11)
- 847 students
- 77 lessons (11h 15m)
- 80 additional resources (32 files)
- Online and at your own pace
- Audio: English, Spanish
- Spanish · English · Portuguese · German · French · Italian · Polish · Dutch · Turkish
- Level: Beginner
- Unlimited access forever
What is this course's project?
Compose an informative and eye-catching illustration for a data visualization using collage and digital illustration techniques. Transform complex information into a captivating visual story with expressive shapes, colors, and layouts that effectively communicate intricate ideas with simplicity and creativity.
Who is this specialization for?
Ideal for creative professionals, designers, and artists eager to transform data into visually engaging stories. Beginners exploring data visualization or seasoned experts enhancing their skills will find value. Perfect for those wanting to communicate complex information creatively.
Requirements and materials
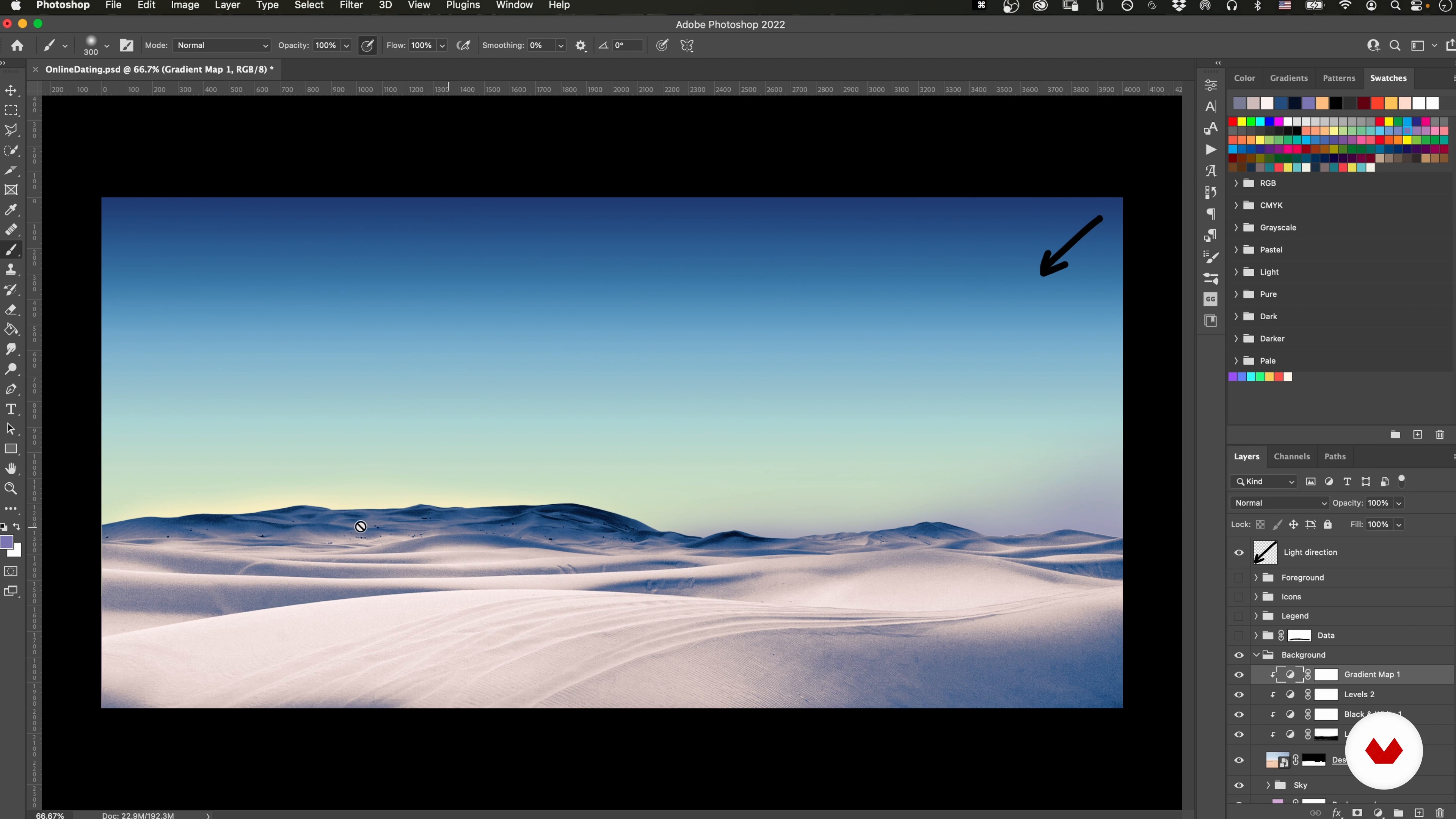
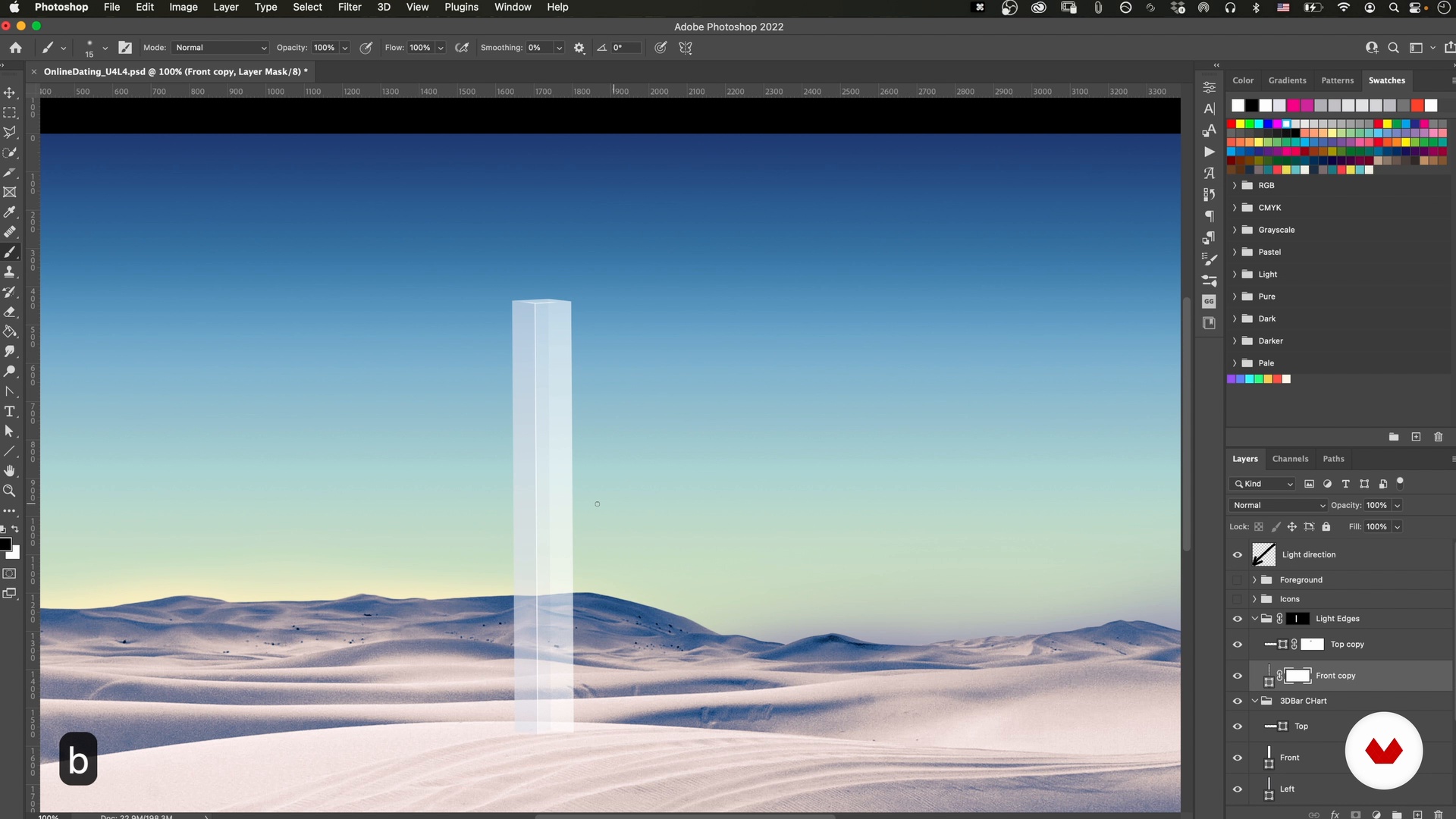
No extensive prior knowledge is required for this course. Participants should have a basic understanding of digital tools like Adobe Illustrator and access to materials such as a computer and internet connection. Creativity and curiosity will greatly enhance the learning experience.

Reviews
What to expect from this specialization course
-
Learn at your own pace
Enjoy learning from home without a set schedule and with an easy-to-follow method. You set your own pace.
-
Learn from the best professionals
Learn valuable methods and techniques explained by top experts in the creative sector.
-
Meet expert teachers
Each expert teaches what they do best, with clear guidelines, true passion, and professional insight in every lesson.
-
Certificates
PlusIf you're a Plus member, get a custom certificate for every specialization course. Share it on your portfolio, social media, or wherever you like.
-
Get front-row seats
Videos of the highest quality, so you don't miss a single detail. With unlimited access, you can watch them as many times as you need to perfect your technique.
-
Share knowledge and ideas
Ask questions, request feedback, or offer solutions. Share your learning experience with other students in the community who are as passionate about creativity as you are.
-
Connect with a global creative community
The community is home to millions of people from around the world who are curious and passionate about exploring and expressing their creativity.
-
Watch professionally produced courses
Domestika curates its teacher roster and produces every course in-house to ensure a high-quality online learning experience.
FAQs
What are Domestika's online courses?
Domestika courses are online classes that allow you to learn new skills and create incredible projects. All our courses include the opportunity to share your work with other students and/or teachers, creating an active learning community. We offer different formats:
Original Courses: Complete classes that combine videos, texts, and educational materials to complete a specific project from start to finish.
Basics Courses: Specialized training where you master specific software tools step by step.
Specialization Courses: Learning paths with various expert teachers on the same topic, perfect for becoming a specialist by learning from different approaches.
Guided Courses: Practical experiences ideal for directly acquiring specific skills.
Intensive Courses (Deep Dives): New creative processes based on artificial intelligence tools in an accessible format for in-depth and dynamic understanding.
When do the specialization courses start and when do they finish?
All specialization courses are 100% online, so once they're published, specialization courses start and finish whenever you want. You set the pace of the class. You can go back to review what interests you most and skip what you already know, ask questions, answer questions, share your projects, and more.
What do Domestika's specialization courses include?
The specialization courses are divided into different modules. Each one includes lessons, informational text, tasks, and practice exercises to help you carry out your project step by step, with additional complementary resources and downloads. You'll also have access to an exclusive forum where you can interact with other students, as well as share your work and your final project, creating a community around the specialization courses.
Have you been given a specialization courses?
You can redeem the specialization courses you received by accessing the redeeming page and entering your gift code.







Unfortunately, nowhere in the description did I find information that these were previously published courses put together in a package, and thus I did not gain anything new, but only duplicated the previously purchased individual courses in this field.
excelente el curso de especializacion!!!!!!
Curso bem completo, e com estilos e visoes unicas de cada professor. Alem de aprender sobre a silustração de dados em si, eles dão muitas dicas de atalhos/comandos/ferramentos dos softwers
O curso é muito preciso e traz técnicas que nunca tinha visto. Aprendi bastante e não serve apenas para montar infográficos, mas também para melhorar meus layouts e artes em geral. Ainda não finalizei o projeto, mas já escolhi o tema e pesquisei bastante. As explicações são claras, os professores são excelentes e a edição dos vídeos é ótima. Vale muito a pena pelo valor e pelo quanto agrega no dia a dia do designer.
es interesante y productivo las diferentes visiones e interpretaciones para diseñar data y genrar imagenes funcionales, esteticas e informativas, me gusta la manera como se enseña desde distintas perspectivas el diseñar infografias para tener un campo de acción mas grande