Adobe Photoshop for Web Design
By Arturo Servín , Web designer
Learn to easily design and lay out responsive websites

Learn to easily design and lay out responsive websites
Domestika Basics · 6 courses included
-

Course 1 – Basic Principles
By Arturo Servín
Discover the software interface and all the possibilities it offers you
-

Course 2 – Website Layout
By Arturo Servín
Learn how to create grids to define the layout and structure of your web page
-

Course 3 – Working with Layers
By Arturo Servín
Discover the options for organizing objects and optimizing your web design
-

Course 5 – Responsive Design
By Arturo Servín
Learn how to adjust the design of your web project for tablet and mobile
-

Course 6 – Creating Resources
By Arturo Servín
Learn how to prepare and export your project for development
There are many great tools out there for web design, but the most comprehensive and well-known can be none other than Adobe Photoshop. In this 6-course Domestika Basics, web design expert and Adobe Certified Instructor Arturo Servín teaches you step by step how to use Photoshop to design and lay out responsive websites in a simple and uncomplicated way.
If the teacher's name rings a bell, it's probably because of his first Domestika Basics: Introduction to Adobe XD for Cell Phone Apps, where he shows you how to build apps from scratch for iOS and Android.
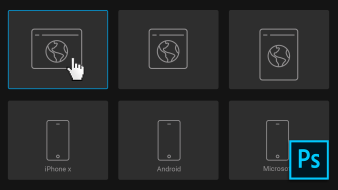
Start this course by getting to know the basic principles of the program: from learning how to configure the interface and creating new documents, to starting to shape your website for different devices.
Learn to design your website layout using guides and Smart Guides, which allow you to create a grid to define the layout and structure of all the sections of your site.
In the third course, see how the layers work in order to keep all the elements organized and get to know the different options for positioning objects, which greatly optimizes the functioning of your web design.
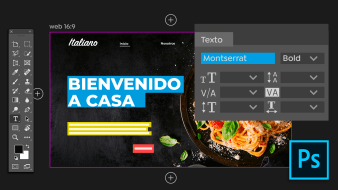
In the fourth course, delve into the world of typography for screens. Discover what kind of fonts are best for the internet and learn to edit the texts to format them and give them style with Photoshop tools.
Next, Arturo explains everything you need to know about responsive design. Learn how to optimize the format of your web page according to the mobile or tablet model, keeping your design intact and adapted to any device.
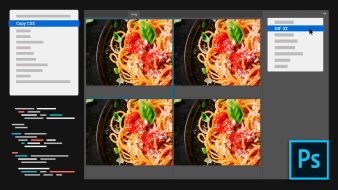
In the last course, learn to generate resources for your page, look at formats to export the file, create CSS styles, and check out other resources that can help perfect and improve the assembly of your web page with the team of developers.
Technical requirements
- ⦁ A computer with Windows 10 or macOS 10.12 Sierra (or higher).
⦁ Adobe Photoshop CC (you can buy it or download the 7-day trial version on the Adobe website).
⦁ It is recommended to have a graphics tablet.
- 99% positive reviews (352)
- 15,121 students
- 38 lessons (7h 42m)
- 6 courses
- 105 downloads (30 files)
- Online and at your own pace
- Available on the app
- Audio: Spanish, English
- Spanish · English · Portuguese · German · French · Italian · Polish · Dutch
- Level: Beginner
- Unlimited access forever
Reviews

Arturo Servín is a graphic designer specializing in web design and has worked as a web designer for the magazine a! Design, as well as a Community Professional for Adobe Systems for several years, and a professor at various universities in Mexico, including Miami Ad School Mexico City. He has also been a guest teacher at different educational facilities, such as the Universidad Iberoamericana, Universidad Anáhuac campus Cancún, Tecnológico de Monterrey, Universidad de las Américas in Puebla, Universidad Autónoma de Guadalajara, and many more. He is the founder of his own studio focused on ecommerce, web design, and branding.
Content
Course 1 – Basic Principles
-
U1
Welcome
-
Welcome
-
-
U2
Adobe Photoshop interface for web design
-
Adobe Photoshop interface for web design
-
-
U3
New document for web, mobile and other devices
-
New document for web, mobile and other devices
-
-
U4
General measures of a website
-
General measures of a website
-
-
U5
Practice: Create the general screen measures of a website
-
Practice: Create the general screen measures of a website
-
Course 2 – Website Layout
-
U1
The advantage of using guidelines
-
The advantage of using guidelines
-
-
U2
Reticles for the design of a computer website
-
Reticles for the design of a computer website
-
-
U3
Reticles for the design of a mobile website
-
Reticles for the design of a mobile website
-
-
U4
General graphic diagram of a website
-
General graphic diagram of a website
-
-
U5
Practice: Generate the overall design structure of your website
-
Practice: Generate the overall design structure of your website
-
Course 3 – Working with Layers
-
U1
Editing the layers
-
Editing the layers
-
-
U2
Layer Groups
-
Layer Groups
-
-
U3
VS embedded objects. linked objects
-
Embedded objects VS linked objects
-
-
U4
Smart objects
-
Smart objects
-
-
U5
Shapes
-
Shapes
-
-
U6
Element Alignment
-
Element Alignment
-
-
U7
Practice: Design the home page of your website
-
Practice: Design the home page of your website - Part 1
-
Practice: Design the home page of your website - Part 2
-
Course 4 – Typography
-
U1
Typography for web design
-
Typography for web design
-
-
U2
Typographic tools
-
Typographic tools
-
-
U3
Character styles
-
Character styles
-
-
U4
Paragraph styles
-
Paragraph styles
-
-
U5
Computer navigation VS. mobile browsing
-
Computer navigation VS. mobile browsing
-
-
U6
Practice: Design the navigation menu of your website
-
Practice: Design the navigation menu of your website - Part 1
-
Practice: Design the navigation menu of your website - Part 2
-
Course 5 – Responsive Design
-
U1
Different brands, different screens
-
Different brands, different screens
-
-
U2
Adjusting the design to tablets
-
Adjusting the design to tablets
-
-
U3
Adjusting the design to mobiles
-
Adjusting the design to mobiles
-
-
U4
Vertical VS. horizontal
-
Vertical VS. horizontal
-
-
U5
Practice: Adjust the design of your website for tablet and mobile
-
Practice: Adjust the design of your website for tablet and mobile
-
Course 6 – Creating Resources
-
U1
The difference between JPG, PNG and SVG
-
The difference between JPG, PNG and SVG
-
-
U2
Export a web image
-
Export a web image
-
-
U3
Export a CSS style of an object
-
Export a CSS style of an object
-
-
U4
Export a typographic CSS style
-
Export a typographic CSS style
-
-
U5
Generate resources from a layer
-
Generate resources from a layer
-
-
U6
Generate resources from a layer group
-
Generate resources from a layer group
-
-
U7
One-click multiformats
-
One-click multiformats
-
-
U8
Practice: Generate the resources of your website
-
Practice: Generate the resources of your website
-
See the content of the 6 courses
About Domestika Basics
Domestika Basics is a series of courses focused on teaching the most commonly used software by creative professionals worldwide.
The content has been meticulously curated and is intended for both students going into a new creative field and more experienced professionals who want to polish their skills.
Learn with the best Domestika teachers through practical lessons, tons of resources, and a progressive difficulty that'll allow you to see results from day one.
Domestika Basics will allow you to step up your professional game and be prepared to score better projects.
-
Without prior knowledge.
Domestika Basics gives you everything you need to get started in a new creative field and become an expert in it.
-
Focused on the tool.
Discover its main components, techniques, and the tried-and-true methods you need to master it.
-
Learn fast
With a straightforward, step-by-step approach, our outstanding professionals will teach you how to get the most out of the program.
-
Certificates Plus
If you're a Plus member, get a custom certificate signed by your teacher for every course. Share it on your portfolio, social media, or wherever you like.






susanaparedez
PlusExcelente curso, muy bien explicadas tosas las unidades, he aprendido muchisimo sobre Photoshop.
View translation
Hide translation
yuyisasi
Buenisimo!!
View translation
Hide translation
gilpura
Me encanta!!
View translation
Hide translation
atlasolar
Muy buen curso, es didáctico, bien explicado y entendible, practico y te hace autodidacta en ciertos aspectos. Lo recomiendo mucho.
View translation
Hide translation
axl_cox
Buen curso, interesante.
View translation
Hide translation